WordPressのテーマをテストする時に便利なプラグイン「WP Theme Test」

WordPressのテーマをテストする時に便利なプラグイン「WP Theme Test」のご紹介です。
「WP Theme Test」は、ログインしている特定の権限グループのユーザーにだけ指定したテーマを表示させるプラグインです。テスト環境を用意するほどでもないけど、本番反映前にチェックしたい時に使えます。
確認用のテーマを用意して、「WP Theme Test」の設定画面で指定するだけです。
プラグインのインストールと有効化

プラグインのインストール画面から「新規追加」。
検索窓から「WP Theme Test」で検索すると出てきます。 インストールしたら、有効化してください。
検索窓から「WP Theme Test」で検索すると出てきます。 インストールしたら、有効化してください。
「WP Theme Test」の設定方法

設定画面を開きます。
左サイドメニュー「設定 > WP Theme Test」から、設定画面を開きます。

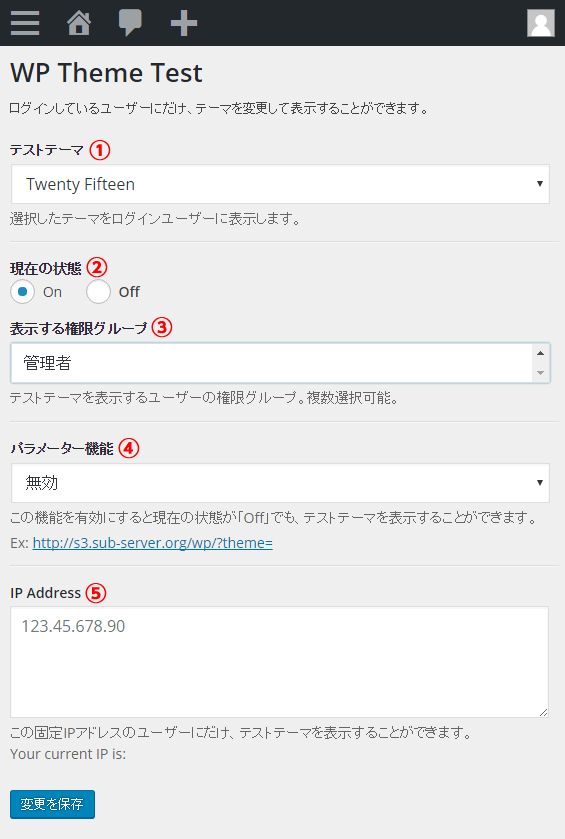
プラグイン「WP Theme Test」の設定です。
-
テストテーマ
テストしたいテーマを選択します。 -
現在の状態
「On」にチェックを入れます。
「Off」にチェックをれいると「WP Theme Test」の機能が無効になります。 -
表示する権限グループ
テストテーマを表示する権限グループを選択します。
※複数選択が可能です。 -
ログインの試行回数リセット時間
ログインの試行回数を何時間でリセットするか(例:12時間) -
パラメーター機能
「有効」にすると「②現在の状態」が「OFF」の設定でも、URLのパラメーター「?theme=xxxxxx」にテーマフォルダ名を指定してテストテーマを表示させることが可能になります。 -
IP Address
指定したIPアドレスからの表示をテストテーマにすることができます。
まとめ
今回、ご紹介したWordPressの「WP Theme Test」プラグインは、いかがでしたでしょうか。
固定IPやURLのパラメータでテストテーマを切り替えることができるのも便利ですね。
特にスマートフォン専用のテーマを作成する時にも活躍しますので、よかったらお試しください。




