PowerCMS X に標準バンドルされているプラグインの話

こんにちは、文字ばっかり記事担当のせんせーです。
サイドスリーでは案件規模やRFPなどをみて、国内での利用実績も多く社内の知見も豊富なCMSの中から適切であろう製品をご提案しております。
その中でも私が個人的に推しているのがPowerCMS X(パワーシーエムエス テンと読みましょう)で、費用感や提供できる機能、カスタマイズ性など、非常にバランスの優れたCMSです。
比較的後発のCMSではあるものの、最近だんだん選定されるプロジェクトが増えてきたようにも感じているところではありますが、もっと増えてもいいと思っているので案件お待ちしてますの思いをこめて執筆します。
製品の概要やリリースの経緯などの説明は 公式サイトにゆずるとして、本記事では少しニッチな、もといかゆいところに手が届く機能を提供するプラグインについて紹介したいと思います(2023年3月時点)。
PowerCMS Xに興味あるけどまだよく知らないという層に読んでいただければ幸いです。
正直もっとおすすめポイントというか代表的な機能はあるのですが、こういう部分を紹介してる記事はあまりないと思うので……。
AxeRunner
axe-core(アックスコア)を利用したアクセシビリティ自動検証機能を提供します。
アクセシビリティ検証というのは、何をどのレベルまでやればいいのか、制作サイドから提案するのも要求どおりに開発するのも、なかなか骨が折れる作業です。CMS側で「これができる」というラインが提示できるので判断材料にしやすいと思います。
後述のチェッカよりも全体的な診断をしてCSVで出力したりといった機能です。
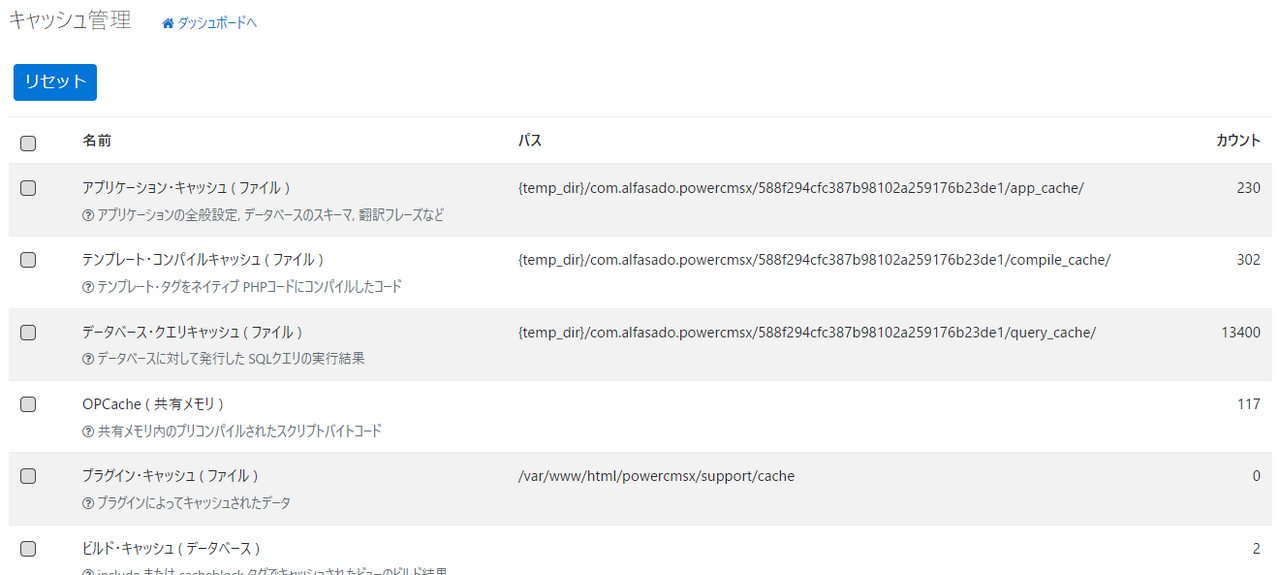
CacheManager
管理画面で PowerCMS X のキャッシュをクリアする機能を提供します。
アプリケーションやプラグインの設定だったり、テンプレートの内容をPHPの中間コードに変換したしたものだったり、そういう頻繁に更新されないデータなどは一度サーバ側にキャッシュとして保存しておいて使い回すことで無駄を省く設計がなされているのですが、それは普段ユーザーが意識するものではないので、どこにどれくらい保存されているのかわかりません。
CMSによっては、ここでこういう操作をすると内部的なキャッシュが削除できるよ~というような、ドキュメントには書かれてない方法を知らないと詰むことがありますが、この機能を使うと管理画面から一括クリアすることができるので、余計なノウハウがいりません。地味に助かります。
CSSPreprocessor
CSS PreprocessorのコードをCSSにコンパイルします。
このプラグインは単体だとあまり意味ない気はしますが、テーマファイルをコード管理する場合に重要な機能です。基本的にCMSのテンプレート開発は、まずhtmlやcssのコーディングが完成していて、それをCMSに組み込む作業になりますが、完全にFIXした状態でスタートできることは多くありません。
CMSの組み込みフェーズでもまだコーディングが同時並行することがほとんどで、組み込み前のコードと、テンプレート化されたコードを二重管理しなければいけないこともままあります。
もしSassのソースをそのままCMSのテーマファイルとして管理できたら捗るよね、というのは想像に難くないのでは。
DisplayOptions
スペースまたはシステムごとにカスタム画面オプションを設定可能にします。
WordPressやMovableTypeの開発をやっていて、ブログごとにメニューの表示・非表示の切り替えや並び順を調整したいことよくありますよね。
並び順を制御するためにコンテンツタイプ名の先頭に数字を振っている方に朗報です。
user.jsを書くでもfunctions.phpを修正するでもなく、管理画面上で設定できます。
ExternalPreview
UUIDパラメタ指定での外部ユーザーのプレビュー機能を提供します。
CMSにログインせずにプレビューしたいユーザーは世の中には結構いらっしゃいます。システムに詳しくない上長に承認もらうなら、確認用のURL送ってOKもらうだけの方が承認フローがどうこうやるより簡単なので、現場の広報担当者にはありがたい機能と言えるでしょう。
同等機能が従来のPowerCMSにもありますが、より扱いやすくなったと思います。
HTML_CodeSniffer
プレビュー時にHTMLソースコードをチェックして JIS X8341-3 適合をチェックします。
こちらもアクセシビリティチェッカですが、コンテンツを作成するユーザ向けの機能です。
これは、別のCMSですがMovabetype.netにも標準でありますね。
ImageWebP
アップロードした画像を WebPフォーマットに変換します。
IEがお亡くなりになりMacのSafariが対応した現代、ついにwebpの時代がやってきました。
導入が簡単なので費用対効果は抜群です。
MTMLReference
テンプレート・タグリファレンスを提供します。
これ有効にしない人いるんでしょうか?
管理画面上で、このCMSで使える独自タグを網羅的に確認できます。
「このCMSで使える」というのは、現在のバージョンで使えるもの、プラグインで拡張して使えるようになったものも含めてという意味です。この世のあらゆるCMSにこの機能を導入して欲しいと思います。
初学者が書籍で学んだテンプレートタグが実は非推奨になっている悲劇はもう見たくない。
PluginStarter
PowerCMS Xのプラグインのひな形を作成します。
このプラグイン自体はサイトやコンテンツを管理するのになにか便利なものではないのですが、制作会社がプラグインを作るときにそのベースを生成してくれる開発補助のインターフェースです。
そんなものをCMS本体に同梱して提供してる製品、見たことないですけど。
Recaptcha
フォームと会員登録フォームにreCAPTCHA v3による認証を追加します。
ReCAPTCHAの実装って、自分でやるのは意外と面倒です。
正しく動作しているかの検証も難しく、これ使ったらいいよというプラグインがあるのはありがたい話ですね。
ということであえて特記すべき主要な機能でもないところをざっと紹介してきましたが、エンドユーザーだけでなく開発者にとってもいいな、という機能が充実しているのはひとつの特長なのかなと思います。
またこれらの機能がメーカーの提供する標準のプラグインというのもよくて、つまり不具合などがあった場合にメーカーが対応してくれるのも嬉しいポイントです。
もちろんエンドユーザー向けのサイト全体プレビューや多段階ワークフロー、コンテンツの同期機能なども備えており、エンタープライズ向けに提案しやすい製品となっておりますのでご安心ください。
これからPowerCMS Xの提案をしていきたい、あるいは実績のあるパートナーをお探しといったご相談があれば、ぜひお寄せください。