WordPressのLightboxプラグイン「Responsive Lightbox by dFactory」のご紹介

WordPressのLightboxプラグイン「Responsive Lightbox by dFactory」のご紹介です。 「Lightboxのプラグイン」色んな種類があって、どれにしようか迷っているという方にお勧めです。
「prettyPhoto」「SwipeBox」「FancyBox」「Nivo Lightbox」「Image Lightbox」「TosRUs」といった、複数のLightbox がセットになったプラグインなので、管理画面から簡単に切り替えて利用することができます。
プラグインのインストールと有効化

検索窓から「Responsive Lightbox by dFactory」で検索すると出てきます。 インストールしたら、有効化してください。
「Responsive Lightbox by dFactory」の設定方法

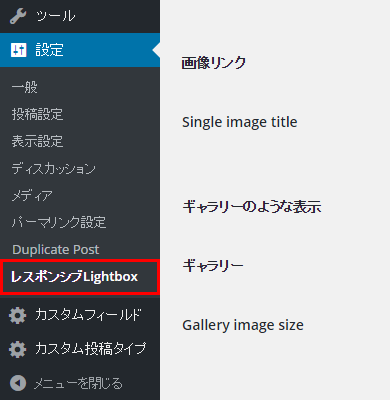
左サイドメニュー「設定 > レスポンシブLightbox」から、設定画面を開きます。

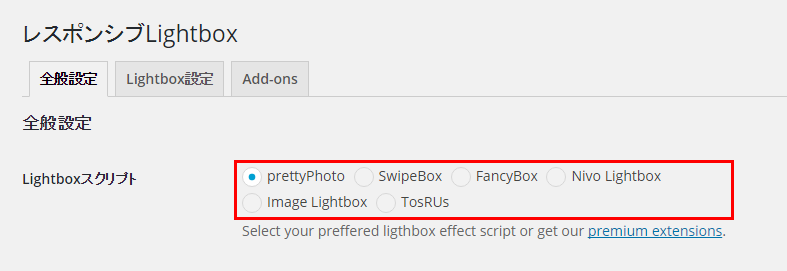
全般設定の「Lightboxスクリプト」からLightbox の種類を選択します。
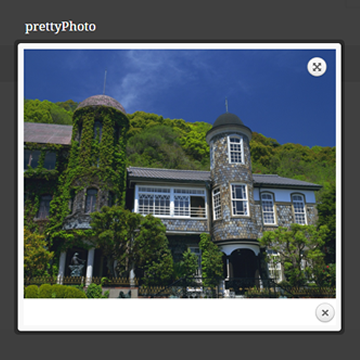
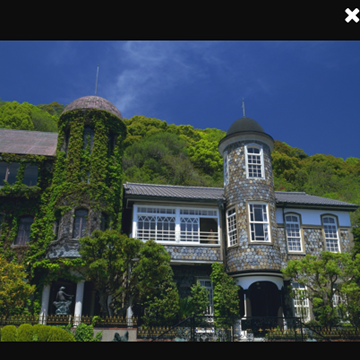
選択によって、下記のようにLightboxの効果を簡単に切り替えることができます。







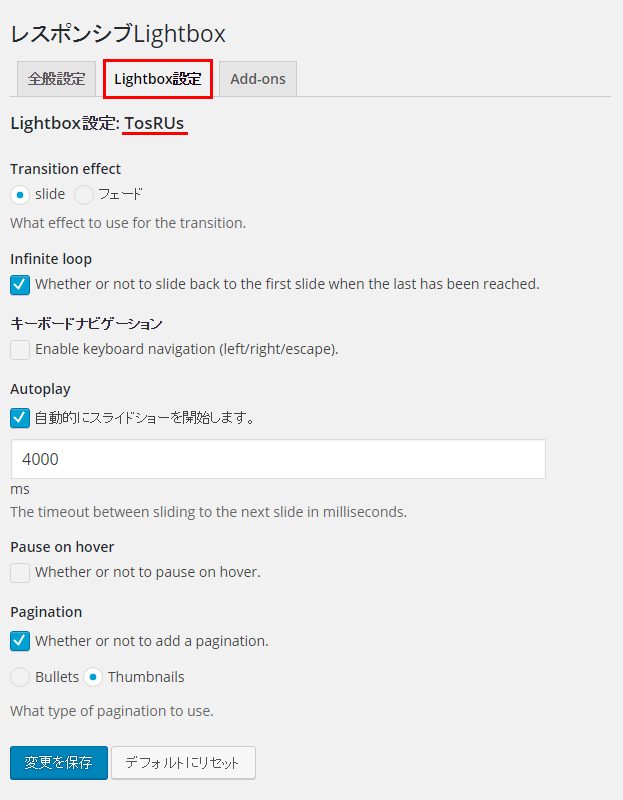
「Lightbox 設定」では、現在選択されているLightboxスクリプト(種類)の設定が行えます。
選択した種類によって、設定内容が変わりますが、「アニメーションの速度」「スライドショー」「自動再生」「画像サイズ」などの設定をすることができます。
「Responsive Lightbox by dFactory」の使い方

使い方は非常に簡単です。
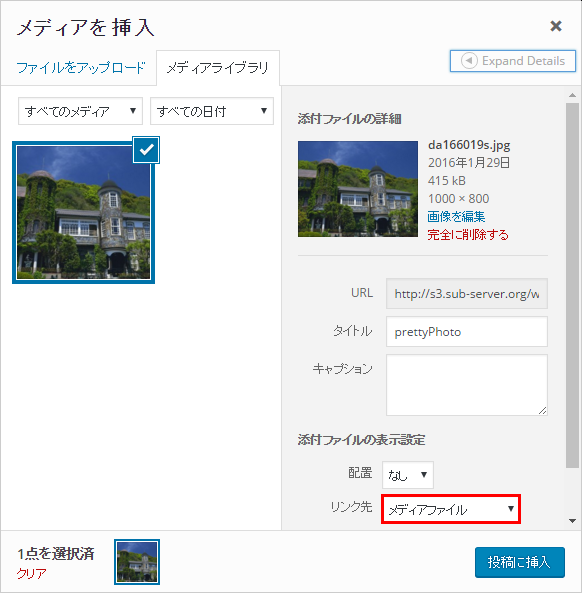
記事に画像を挿入する時に、「添付ファイルの表示設定」の「リンク先」から「メディアファイル」を選択して、記事に画像を挿入すればOKです。
まとめ
今回、ご紹介したWordPressの「Responsive Lightbox by dFactory」プラグインは、いかがでしたでしょうか。
Lightbox の効果を管理画面から簡単に切り替えることができるので、Lightboxのプラグイン選びに迷っている方は、 ぜひ一度、お試しください。




