WordPressのGoogleマップ用プラグイン「MW Google Maps」のご紹介

WordPressのGoogleマップ用プラグイン「MW Google Maps」のご紹介です。 WordPressにGoogle マップが追加できるプラグインは、検索すれば色々と見つかりますが、記事登録と一緒に地図の設定ができて、設定項目を少ないので利用しやすいプラグインで、観光サイト等の案件でよく利用しています。
しかし、Google Maps を使用するのにAPIキーが必須になったので、そのままだとエラーが表示され利用できません。そこで、対応方法も含めてご紹介します。
プラグインのインストールと有効化

検索窓から「MW Google Maps」で検索すると出てきます。 インストールしたら、有効化してください。
「MW Google Maps」の設定方法


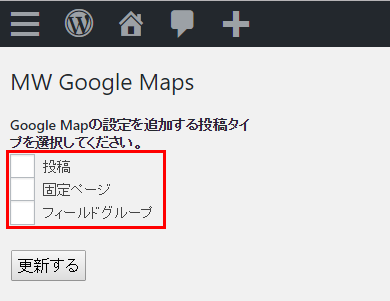
「MW Google Maps」の設定画面です。 設定は非常に簡単。
Google マップを使用したい投稿タイプにチェックを入れるだけです。
Google MapsのAPIキーが必須になる前は、この設定だけで利用できていましたが、今はエラーが表示され利用できません。
投稿画面では次のエラーが表示されます。

Google MapsのAPIキーが設定されていないのが原因です。
回避方法をこれからご説明します。
まずは、Google MapsのAPI キーの取得です。
Google Maps APIキー 取得方法

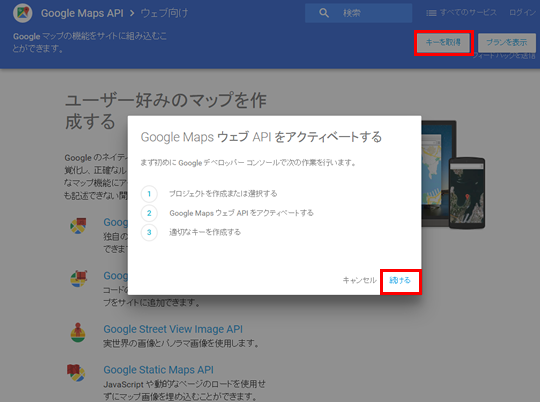
「ウェブ向け Google Maps API」のページにアクセスします。
「キー取得」のボタンをクリックします。
「続ける」のボタンをクリックします。
Google アカウントにログインしていなければ、ログインを求められるのでログインしてください。

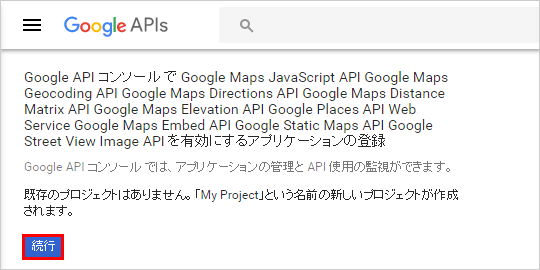
「続行」のボタンをクリックします。

「名前」の欄は、後から見たときにこのAPIキーが何に使用されているのか、分かりやすい名前を付けておけばよいかと思います。
「キーの制限」は、第三者に不正に利用されないための設定です。
「HTTPリファラー(ウェブサイト)」にチェックを入れて、その下の欄に、このAPIキー(Googleマップ)を使用するURL(リファラー)を入力します。これで指定したURL以外から利用できなくなります。
※URL(リファラー)の指定には、ワイルドカード( * )が利用できます。
「*.example.com/*」のようにドメイン単位での設定が可能です。

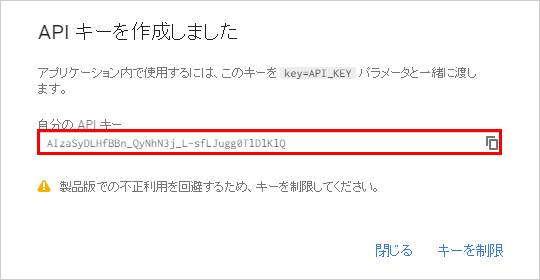
これでGoogle MapsのAPIキーの作成ができました。
次に、作成したAPIキーを使って「MW Google Maps」プラグインが利用できるようするための設定を行います。
Google Maps APIキー 取得方法
「MW Google Maps」プラグインでは、既にAPIキーのないライブラリ(Javascriptコード)が読み込まれています。 このAPIキーの無いコードを削除して、新たにAPIキーが記述されたコードを追加します。 下記のコードをfunctions.php に追記します。
php
add_action(’wp_footer’, ‘_wp_footer’); // テーマ(フロント画面)へ適用するための記述
add_action(’admin_footer’, ‘_wp_footer’); // 管理画面へ適用するための記述
function _wp_footer()
{
wp_deregister_script(’googlemaps-api’); // 既に登録されている API キーの無いコードを削除する記述
wp_register_script(’googlemaps-api’, ‘http://maps.google.com/maps/api/js?key=●●●取得したAPIキー●●●’, array(), false, true);
}
これで、表示されていたエラーは無くなり、「MW Google Maps」プラグインが利用できるようになります。
「MW Google Maps」の使い方

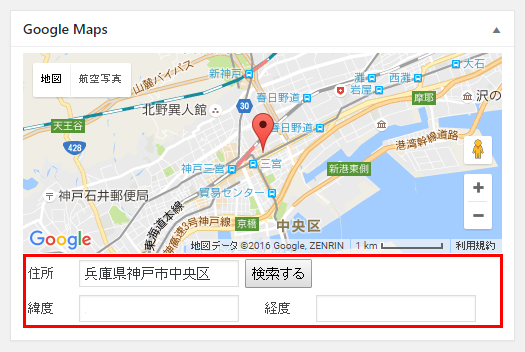
「MW Google Maps」の設定画面でチェックした投稿タイプの投稿画面に、Googleマップの入力欄が表示されます。
住所欄に表示させたい地点の住所を入力して「検索する」ボタンをクリックします。 すると、自動で「緯度/経度」の値が設定され、その地点の地図が表示されます。 ※「緯度/経度」の値を直接指定することも可能です。

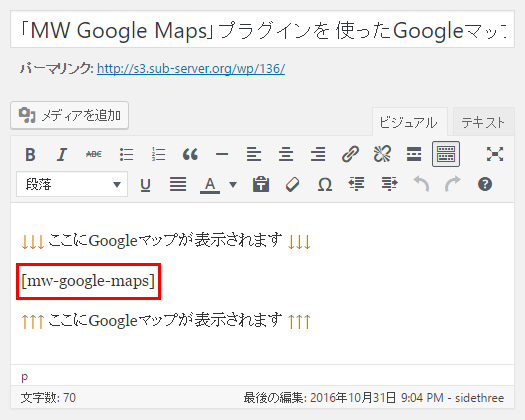
ショートコード『 [mw-google-maps] 』を記述した箇所に、上記で設定したGoogleマップが表示されます。
こんな感じで表示されるようになります。

まとめ
今回、ご紹介したWordPressの「MW Google Maps」プラグインは、いかがでしたでしょうか。
MW Google Mapsは、単純にGoogleマップを表示するだけではなく、複数地点を1つの地図にまとめて表示させる等、色々な使い方ができる優れたプラグインです。プラグイン作成者のサイト(モンキーレンチ)に、もう少し詳しい使い方が掲載されているので参考ください。




