インスタグラムの写真を表示できる「Instagram Feed」プラグイン

日本国内の月間アクティブユーザ数が2000万人を突破しているインスタグラム。
ブログ(WordPress)もインスタグラムも利用しているなら、連携させてフォロワーアップにつなげたいですよね。
そんな時におすすめなプラグインが「Instagram Feed」です。
表示させる写真の枚数やサイズ、レスポンシブにも対応した優れたプラグインです。
今回は、このWordPressプラグイン「Instagram Feed」の使い方をご紹介します。
プラグインのインストールと有効化

検索窓から「Instagram Feed」で検索すると出てきます。
インストールしたら、有効化してください。
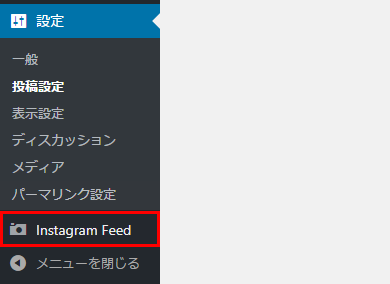
「Instagram Feed」の設定方法




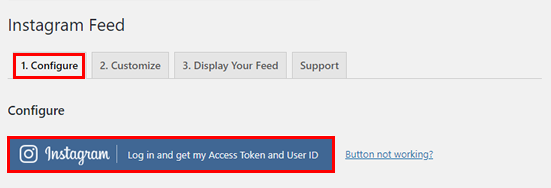
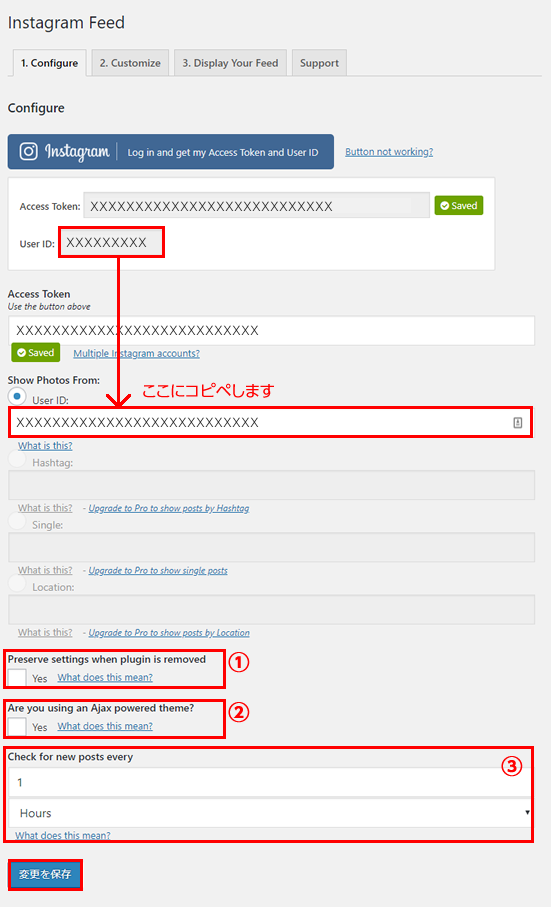
すると、【Accsses Token】と【User ID】が取得できます。
表示された【User ID】をコピーして、その下にある【User ID】の欄に貼り付けます。
保存ボタンを押せば、WordPressとインスタグラムの連携設定は完了です。
① Preserve settings when plugin is removed
チェックをいれた場合、プラグインを削除しても設定内容が保存されます。
② Are you using an Ajax powered theme?
Ajaxを使用して動作するテーマを使用している場合にチェックを入れます。
③ Check for new posts every
表示する写真(インスタグラム)の更新頻度を指定します。
例えば「1 Hours」と設定した場合、1時間ごとにインスタグラムが更新されていないか確認します。
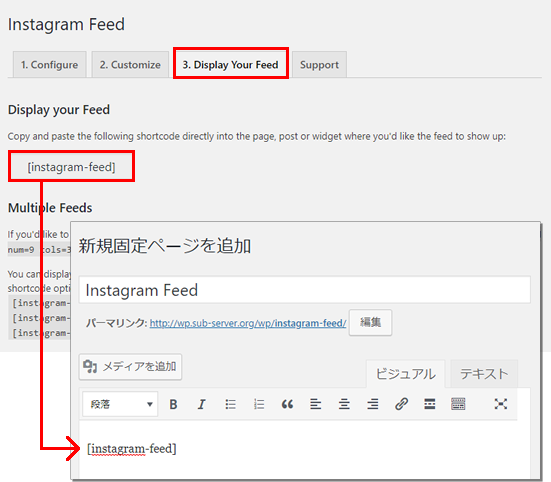
「Instagram Feed」の設置方法

「3.Display your Feed」をクリックして画面を切り替えます。
ここでインスタグラムの投稿写真を表示させるための埋め込み用コードが取得できます。
【 [instagram-feed] 】をコピーして、表示させたい固定ページや投稿記事に貼り付けます。

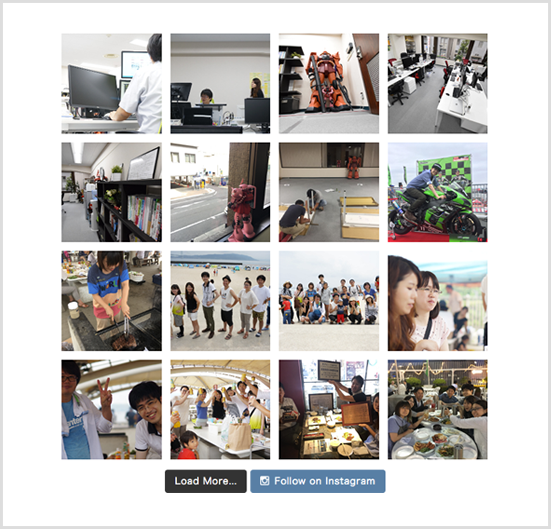
こんな感じでインスタグラムの写真を簡単に表示させることができます。
まとめ
今回、ご紹介したWordPressの「Instagram Feed」プラグインは、いかがでしたでしょうか。
「Instagram Feed」には、有料版「Instagram Feed Pro」というものもあります。
有料版にすると、指定したハッシュタグを使用した写真を表示させたり、指定した位置情報からの写真を表示させることが可能になります。その他にも「いいね」「コメント」アイコンや、写真の拡大表示(LightBox)など便利な機能があるので、有料版もお勧めです。
インスタグラムは他のSNSと比べて拡散性の低いと言われているので、WordPressに限らず他のツールと連携させて上手く活用したいですね。




