Movable Type 7が正式にリリースされたので試してみました

先月リリースされたMovable Type 7(以下「MT7」)ですが、ぼちぼち勉強していかないといけないよねっていうことで、
評価版を使ったデモ環境をAWS上に構築してみました。
そして、気になったところなどをざっくりまとめていきたいと思います。
管理画面の見た目
プレビュー版を触ったときはいかにもBootstrapで簡易に作りましたという感じで画面が白いなーという印象でしたが、改めて見るとまあやっぱり白いですね。
ただ少しレイアウトの調整などが入ったのか、ミニマルで見やすいデザインになっていると思います。

いままでと大きく違うのは上部のツールバーがなくなったこと。慣れた位置にメニューがないので最初は戸惑いそうです。
まあ構築時にシステムスコープと行ったり来たりするのによく使うやつなので、エンドユーザのお客様にはあまり関係ないかもしれません。
少し気になるのが、全体的にグレーなので、いま操作しているスコープがわからなくならないかな?ということ。いままでシステムはグレー、ウェブサイトは青、ブログは緑だったのですが、それが全部グレーになってしまったので、ちょっとわかり辛い感じですね。
ワンポイントでカラー設定ができると、尚良いですね。
新しいテーマ「Mont-Blanc」「Jungflau」
弊社の取り扱う案件では、MovableType(以下MT)の既存テーマを使って構築というパターンはなかなかないのですが、そういう場合、MTをインストールしたらまずテンプレートの削除から始めよ・・というのは「MTあるある」だと思います。
「Mont-Blanc」はシステムテンプレート以外一切なしという、いわゆる空っぽのテーマなのですが、こういうのが欲しかったんですよね。不要な手間がひとつ減ってありがたいです。
また「Jungflau」はMT7の新しい要素を盛り込まれたテーマなので、こちらは構築の参考用に使わせてもらえそうですね。
▼ Jungflauデモサイト
https://demo.movabletype.jp/jungfrau/
やはりこちらもシンプル系です。
デザインは変えるにしても、いくつかコンテンツタイプの設定が一通り実装されているので、ニュースやセミナー情報など、コンテンツの系統が近しい案件であればこのテーマを基にして構築するのも効率的かもしれません。
ブロックエディタがきた!
これを待っていました。
よくある管理画面のカスタマイズ要件ですと、実装するのはなかなか大変なやつですね。
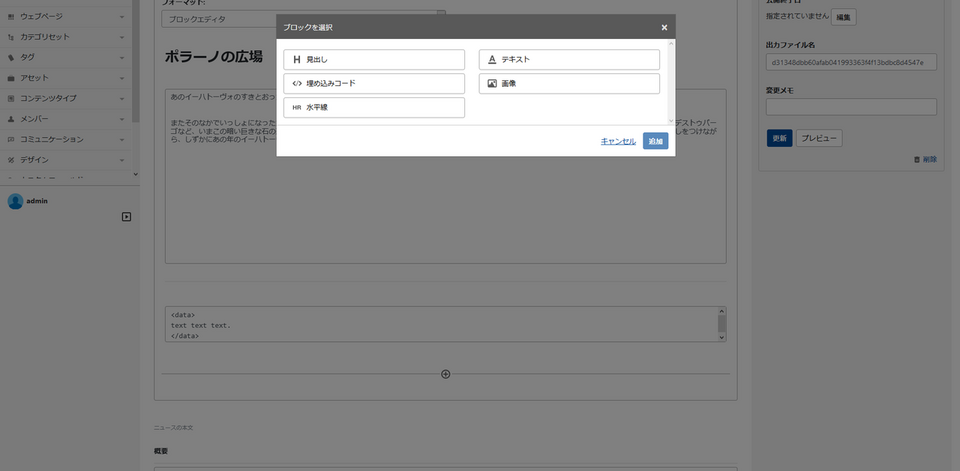
「見出し」「テキスト」「埋め込みコード」「画像」「水平線」の5つのブロックを組み合わせてHTMLを作ることができます。
のれん社のCMS「NOREN」でいうところの「陣」にあたるものです。

+ボタンを押すと選択したブロックを挿入できます。
見出し、本文、見出し、本文、GoogleMapのコード、みたいな組み合わせを、あらかじめカスタムフィールドで用意しておかなくていいということですね。
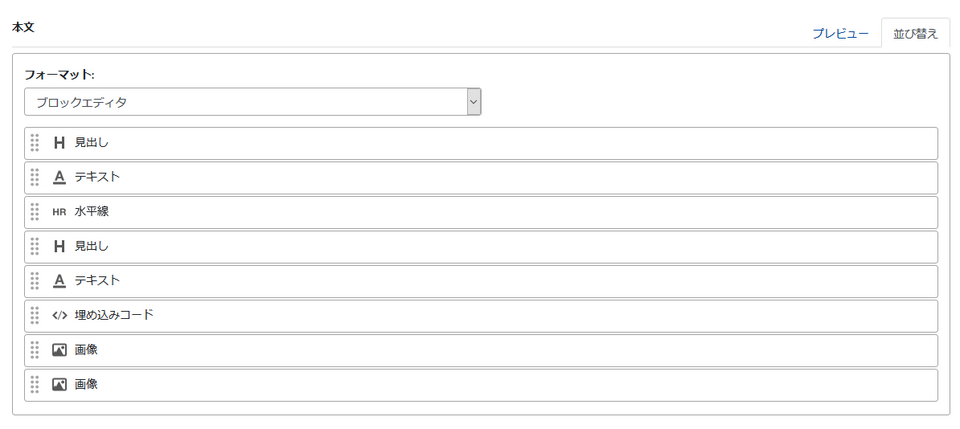
ブロック単位での並びかえもできるので、あとからアップした画像の順序を変更したりもできます。
すごい!便利!と思ったけどたぶん一番重要な「テキスト」ブロックが使いにくいのでもうちょっと改善の余地ありかな。。。
お客様としてはおそらくWordなどの原稿から貼り付けることが多いと思うのですが、Word上のスタイルをある程度引き継いでエディタに反映されます。そこまでは従来のTinyMCEと一緒ですが、そこからの微調整(見出しのレベルを変更したり、部分的にカラーの指定をしたり・・・)がほぼできません。いざとなったらフォーマットを外してHTMLで直接修正することはできますが、それをやるとブロックエディタに戻せません。
実質コードレベルでの修正ができないのでメモ帳に張り付けてからもう1回コピペしてねってパターンになりそうです。
もしくは、Wordからのペタ貼りはブロックエディタではなく、リッチテキストを使う運用にするほうが良いかもしれません。
なお、この部分をカスタマイズしようと思ったら、プラグインのYAMLとか編集するのかな?ざっと見た感じでは、管理画面上に設定項目みたいなものはありませんでした。なかなかハードルが高そうですね。
また、並べ替えをするときに「見出し」「テキスト」などブロック名しか表示されないので中身がわからないのと、ブロックの追加が最後尾にしかできないので、ここもマイナス1点です。

とはいえユーザが自由にコンポーネントを追加できるようになったのは非常に大きなアップデートだと思います。
ここは、シックスアパートさんに、是非もうひと頑張りしてほしいところですね。
そのほかにも行列が自由に追加できる(あるいはできない)テーブルデータや、1行ずつ追加できるリストデータもフィールドとして用意されているので、エンドユーザのお客様にとっては自由の高い入力画面が実現できそうです。
コンテンツの権限がかなり細かく設定できるっぽい
いままでのMTの作りだと、ニュースリリースとセミナー情報を扱うとき、別のブログをつくるのか、それともカテゴリで分けるのか、その判断基準のひとつとして「権限を分ける必要があるかどうか?」というのがポイントでした。
つまり権限がないユーザからは見えないようにしたいときは、基本的に別ブログに分ける必要があったわけです。
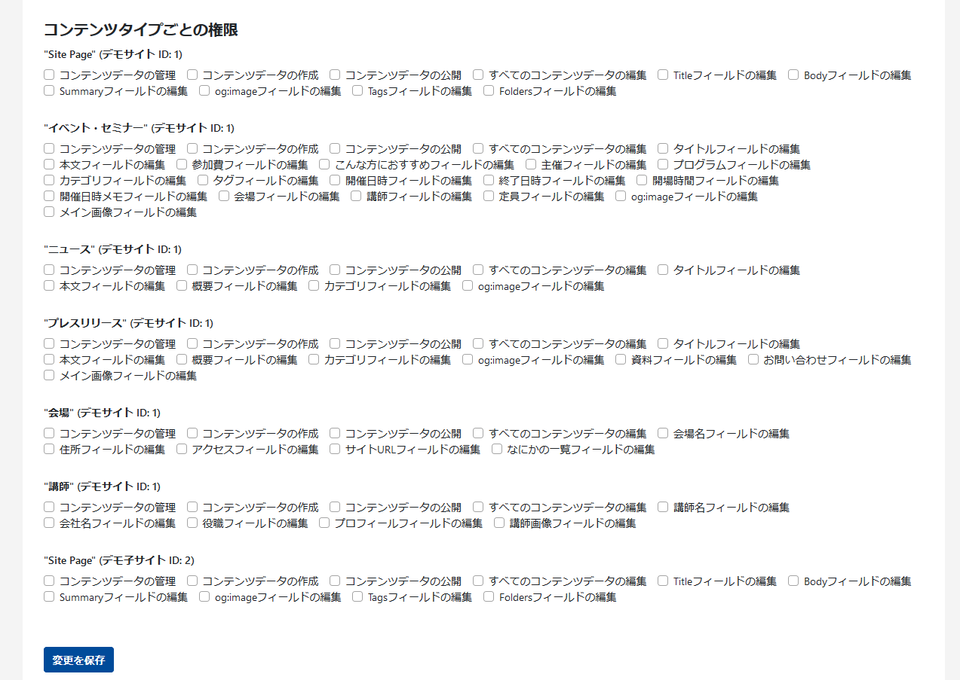
それがMT7のロール設定を見るとこんな感じになっていました。

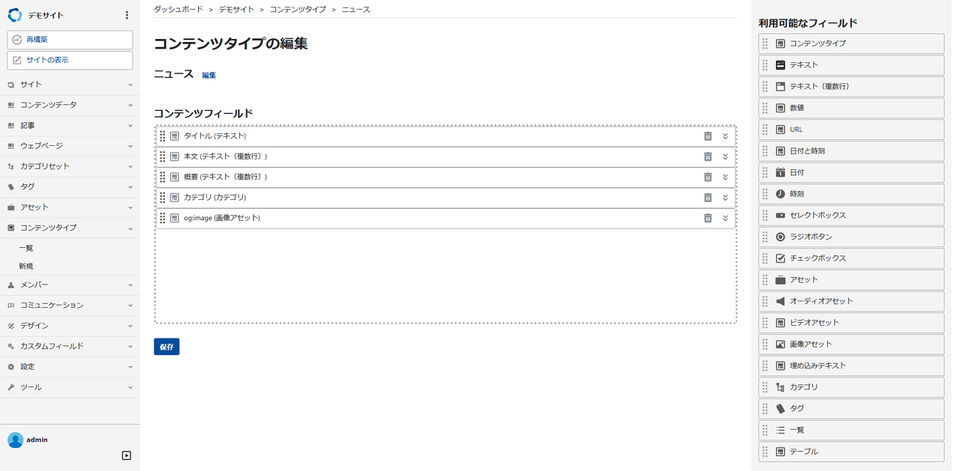
この権限設定を見る限り、同じサイトの中でもコンテンツタイプを分けておけばよさそうですね。
コンテンツ内のフィールド単位で権限設定ができるということは、ニュース記事の本文だけ修正できる人とか、画像だけ変えられる人とかを設定できるようになります。このあたりは、ブログツールを出自とするMTが弱かったところを補完してきた感があります。
IR情報も同じサイトの中に入れて大丈夫なのか?登録されたPDFなどはどこまで見れてどこから見えないのか?といったような課題は要検証だと思いますが、ある程度ブログの乱立を防ぐことはできそうです。
※MT7では「ブログ」という単位はなくすべて「サイト」に統一されています。
逆に、サイト数が多くなったとき、ロールの管理が大変そうです。上の画面をよく見ると、子サイトの権限も設定するようになっています。
つまり、いままでブログ毎にロール設定をしていたのが、MT7ではひとつのロールにすべてのサイトの権限を設定しなければならなくなったということだと思います。
サイトによって・・・というかコンテンツタイプによって利用するフィールドが変わるので、必然そうなるとは思うのですが、少なくとも今までの感覚とは違ってくるので注意が必要ですね。旧バージョンからバージョンアップしたときはどうなるんでしょうか?かなり気になります。
まとめ
他にもこまごま気になるところや、変わったな~という印象はありますが、全体としては「ちゃんと完成したんだな~」という印象です。
プレビュー版のときのようにちょっと触って「あっこれはバグね」ということはありませんでした。
まぁ、いますぐMT7案件が始動するかというとそんなことはないと思いますが、まだまだ改善の余地はあるように思うので、今後のブラッシュアップに期待したいです。
構築上の勘所としてはやはりコンテンツタイプの設計をどうするかっていうところと、いままでの「ウェブサイト」「ブログ」の考え方をちょっと改める必要があるというところです。1個ちゃんとしたサイトを構築しておく必要がありますね。
また、アルファサード社のPowerCMSとの比較で、どちらを選択するか?という点でいうと、コンテンツタイプやブロックエディタの登場で、かなりMT7に傾くかなとも思いましたが、CSVによるデータの一括操作だったり、ステージング環境を利用した公開同期のサポートだったり、やっぱりPowerCMSの優位性というのもあるので、一概にこうとは言えない感じです。
mtAppjQueryのMT7対応も6月前半ということなので、そちらもリリースされたら試してみなくては。
ということで、やること多いな~。




