外部リンクの設定を簡単にしてくれるWordPressのプラグイン「External Links」のご紹介

WordPressの記事作成で記事内のテキストに外部リンクを貼る際、別ウィンドウで開くようにしたいケースがあります。
通常はリンクの設定から「リンクを新しいタブで開く」にチェックを入れて設定を行いますが、「External Links」プラグインを利用することで、自動で別ウィンドウ表示することができます。また、アイコンを自動追加する機能などもあり、意外と便利なプラグインです。今回は、この「External Links」プラグインをご紹介します。
※ご紹介する内容はプラグインの動作を保証するものではありません。ご利用は自己責任にてお願いします。
プラグインのインストールと有効化

検索窓から「External Links」で検索すると出てきます。 インストールしたら、有効化してください。
「External Links」の設定

「External Links」の設定

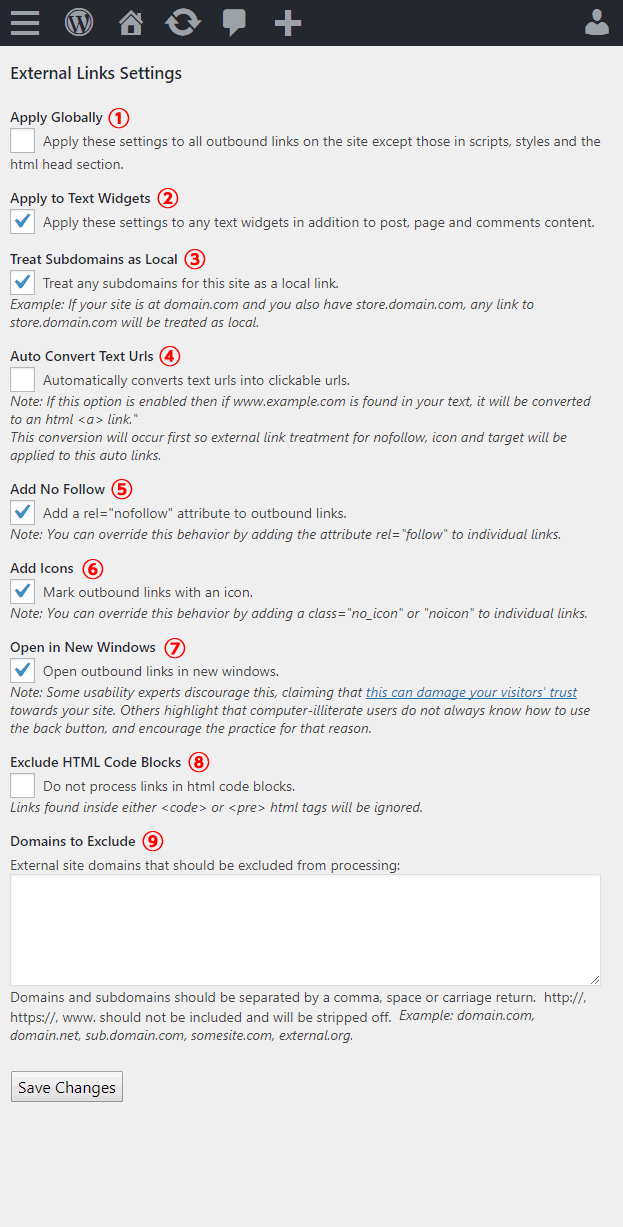
プラグイン「External Links」の設定画面です。 この画面で設定するでけで、すぐに「External Links」の機能を利用することができます。 外部リンクの別ウィンドウの設定以外にも便利な設定があるので、各設定の内容を説明します。
-
Apply Globally
「Apply Globally」にチェックを入れると、記事だけではなくサイト全体の外部リンクが設定の対象になります。ここにはチェックを入れないほうがいいでしょう。 -
Apply to Text Widgets
「Apply to Text Widgets」にチェックを入れると、ウィジェット「テキスト」も設定の対象になります。ソーシャルボタンでウィジェット「テキスト」を利用している場合は注意が必要です。 -
Apply Globally
「Apply Globally」にチェックを入れると、記事だけではなくサイト全体の外部リンクが設定の対象になります。ここにはチェックを入れないほうがいいでしょう。 -
Treat Subdomains as Local
「Treat Subdomains as Local」にチェックを入れると、サブドメインを外部リンクではなく、内部リンクとして扱うようになり、サブドメインへのリンクは外部リンク設定の対象外になります。 -
Auto Convert Text Urls
「Auto Convert Text Urls」にチェックを入れると、記事内に書かれたURLに自動でリンクが貼られます。リンクの設定自体が不要になるので、この機能も便利ですね。 -
Add No Follow
「Add No Follow」にチェックを入れると、外部リンクの <a> タグ「rel」属性に「nofollow」を設定します。チェックを入れておいて、検索エンジンのクロールの対象にしたいリンクがあれば、そのリンクに「rel=”follow”」を設定しておけば、「nofollow」の設定は無効できます。 -
Add Icons
「Add Icons」にチェックを入れると、外部リンクに自動でアイコンが追加されます。 -
Exclude HTML Code Blocks
「Exclude HTML Code Blocks」にチェックを入れると、HTMLタグ<code> <pre> 内に外部リンクを設定の対象外にすることができます。 ここはチェックをいれておいたほうがいいでしょう。 -
Domains to Exclude
「Exclude HTML Code Blocks」の欄は、入力したドメインを外部リンク設定の対象外にすることができます。入力は、「http://」や「www」などは含めず入力する必要があります。また、複数の場合は、「,(カンマ)」「改行」「スペース」のいずれかで区切って入力します。
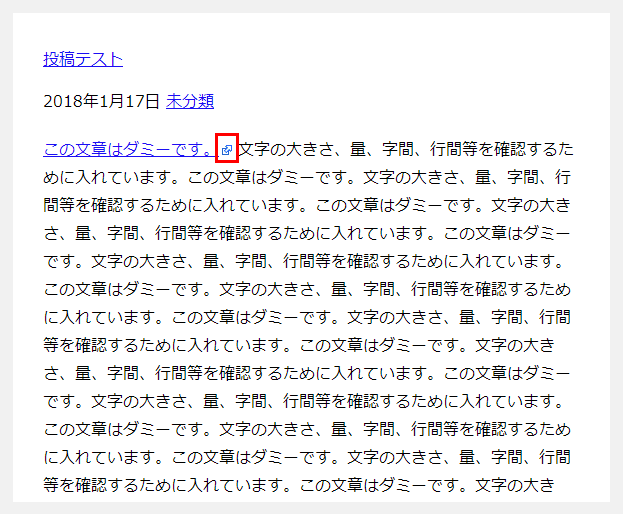
「External Links」の「Add Icons」設定の表示例

まとめ
今回、ご紹介したWordPressの「External Links」プラグインは、いかがでしたでしょうか。 自動で別ウィンドウにしてくれる以外にもアイコンの自動追加など便利な機能があり、記事作成に役立つプラグインではないでしょうか。 導入も簡単なので、ぜひ一度お試しください。
また、今回ご紹介した「External Links」ですが、これに似たプラグインで「WP External Links」というプラグインもあります。 名前が似ているので間違いやすいですが、「WP External Links」は「External Links」これよりも細かく設定できるプラグインです。 「External Links」の機能では物足りない方は、「WP External Links」プラグインもお試しください。




