株式会社コレット様のコーポレートサイト制作を担当させていただきましたよ話

きたむんです。
入社して早くも半年たってしまい、2017年も終わろうとしております。
本当に時間がたつのは早いですね…。
この半年、「早かったなー」だけで過ごしていたわけではなく…
今回Webサイト制作を担当させていただいたのでその時のエピソードをご紹介させていただきます!!
本当に時間がたつのは早いですね…。
この半年、「早かったなー」だけで過ごしていたわけではなく…
今回Webサイト制作を担当させていただいたのでその時のエピソードをご紹介させていただきます!!

お客様のこととご依頼をいただいた経緯

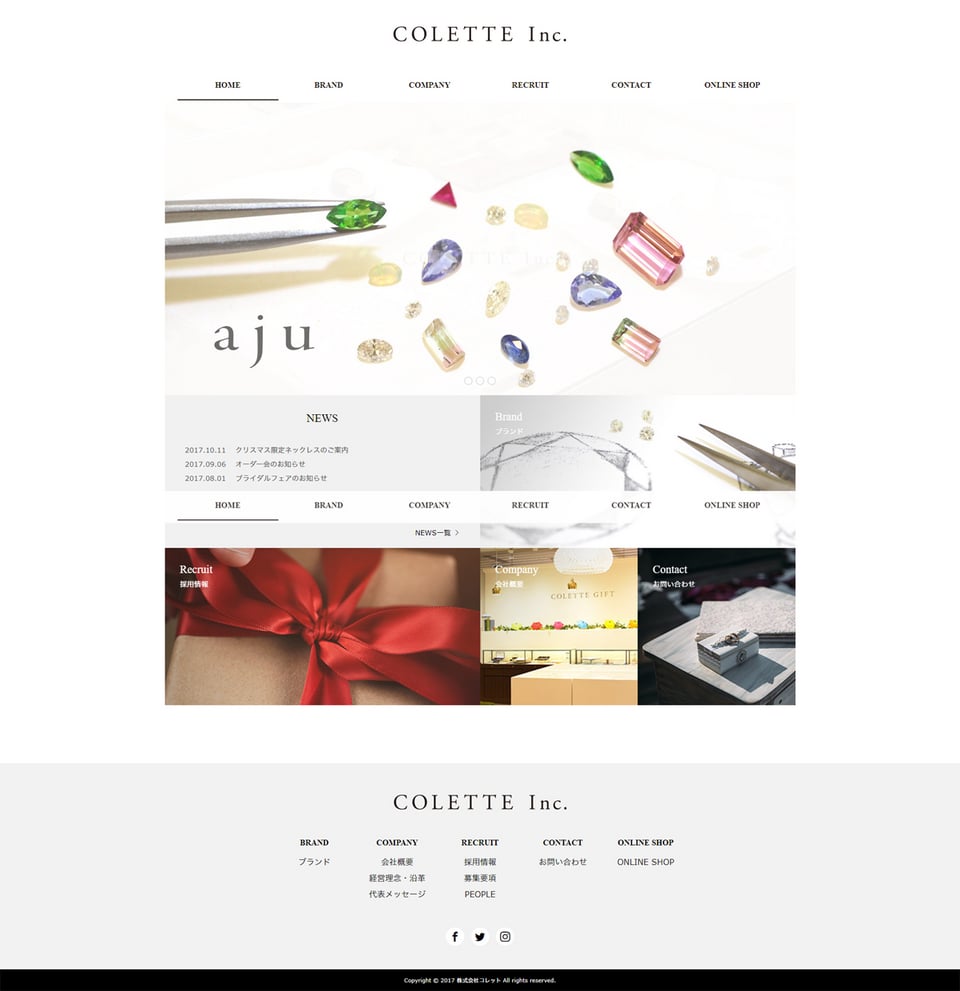
今回、弊社にサイトリニューアルのご依頼をいただいたのは、株式会社コレット様。
コレット様は、金沢の工芸品に着想を得た、天然石とゴールドを組み合わせた繊細で素敵なジュエリーを企画・販売されています。
女性らしい繊細で華奢なデザインは、普段使いでもオシャレしたいときでも使えそうです!
詳しくは下記のサイトリンクよりご覧ください★
■コーポレートサイト
https://colette-inc.co.jp
■オンラインショップ
https://colette-gift.jp/
いままでもコーポレートサイトはお持ちだったのですが、採用情報を強化したいこととスマートフォン対応をしていきたい、とのことで今回リニューアルを担当させていただきました!
コレット様は、金沢の工芸品に着想を得た、天然石とゴールドを組み合わせた繊細で素敵なジュエリーを企画・販売されています。
女性らしい繊細で華奢なデザインは、普段使いでもオシャレしたいときでも使えそうです!
詳しくは下記のサイトリンクよりご覧ください★
■コーポレートサイト
https://colette-inc.co.jp
■オンラインショップ
https://colette-gift.jp/
いままでもコーポレートサイトはお持ちだったのですが、採用情報を強化したいこととスマートフォン対応をしていきたい、とのことで今回リニューアルを担当させていただきました!
構築にはWordPressを使用しました
今回は、WordPressを利用して構築をさせていただきました。
有料テンプレートを購入し、機能・デザインをベースにコレット様に合うようにカスタマイズをしていくという形で制作させていただきました。
あらかじめスライド機能やレスポンシブに対応しているということもあり、導入したい機能が最初からあるというのはとても助かりました。
有料テンプレートを購入し、機能・デザインをベースにコレット様に合うようにカスタマイズをしていくという形で制作させていただきました。
あらかじめスライド機能やレスポンシブに対応しているということもあり、導入したい機能が最初からあるというのはとても助かりました。
サイトを作った時に苦労したこと・頑張ったこと
がんばったポイント
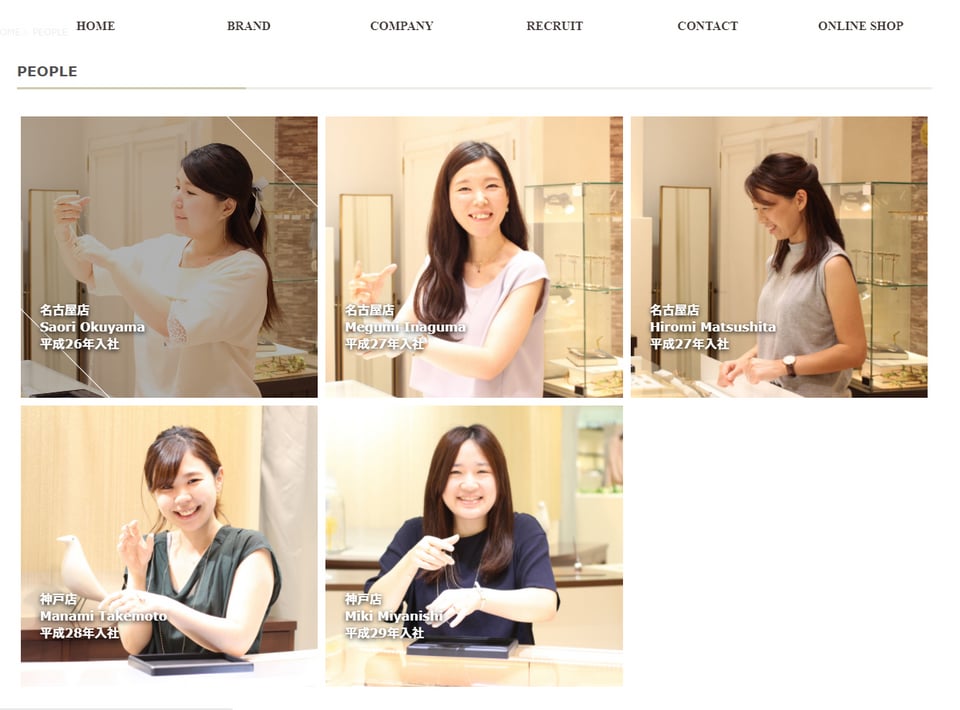
●「PEOPLE」ページという、スタッフ一覧のページがあるのですがマウスを画像の上にのせたときに動きが出るように自分で工夫してみました。とはいえ、このサイドスリーの過去ブログから拝借しただけなのですが…アイデアの宝庫です、サイドスリーブログ!
●とにかくチャレンジ!ということでGoogleMapをどのデバイスで見てもいいように調整したり、スマホ表示になった時に画像とテキストの表示順を指定してみたり…。
制作される方ならそつなくこなせることですが、不慣れながらもいろいろ工夫させていただきました。

苦労したポイント
●元々完成しているテンプレートを使用したため、設定を自力で変更(上書き?)できなかったことが多かったです。とはいえ、どこに影響があるかわからないことも多かったので元々のcssはそのままに、別にcssを指定して変更していくというのは自分にとってもすごくプラスになりました!
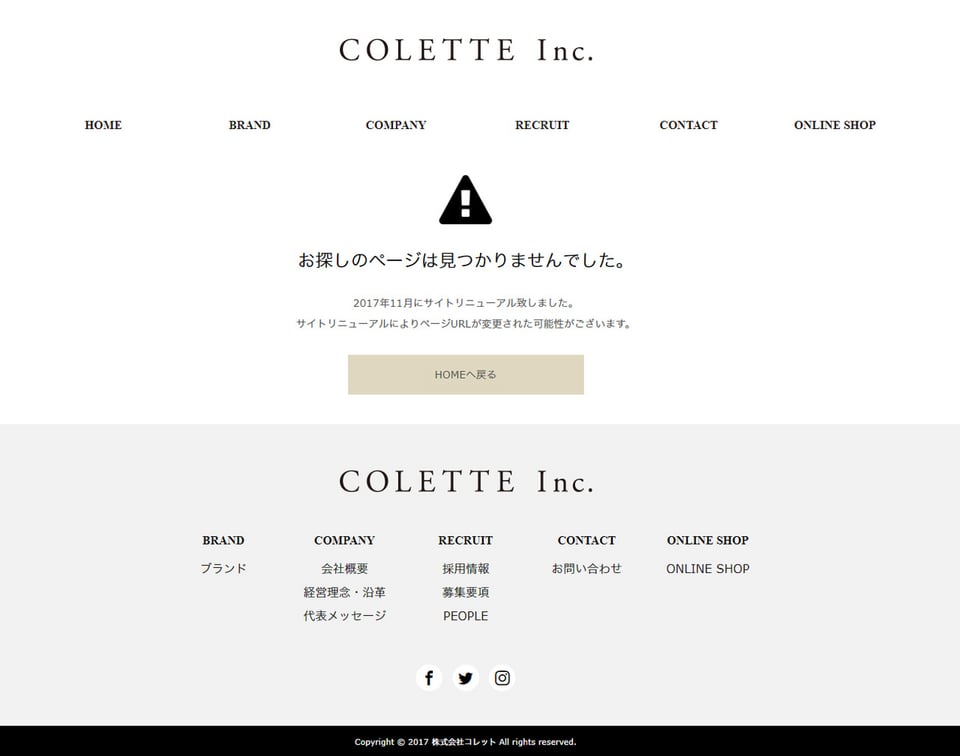
●公開直前で、404ページの作成漏れなど手順フローの部分でまだまだだなぁということが多かったです。
ページの説明が、検索で適正に表示されるかなど細やかながら重要な部分もしっかり見ておかないとせっかく作ったページも台無しになってしまいます。
お客様の業種のこともきちんと教えていただき、理解したうえでの制作を今後も大切にしていきたいと思いました。

さっとご紹介させていただきましたが、いかがでしたでしょうか。
サイドスリーでは、プロフェッショナルな面々がいろいろな技術とサービスを駆使し、お客様のニーズにマッチしたWebサイトをお作りさせていただきます!
サイドスリーでは、プロフェッショナルな面々がいろいろな技術とサービスを駆使し、お客様のニーズにマッチしたWebサイトをお作りさせていただきます!
CMS構築につきましては下記をご覧ください!
■CMS構築について
https://www.sidethree.co.jp/service/cms/




