おすすめのVSCodeプラグイン6選

どうも、とくちゃんです。
今回は、実際に使用してみて良かったVSCodeのプラグインを紹介したいと思います。
おすすめのプラグイン


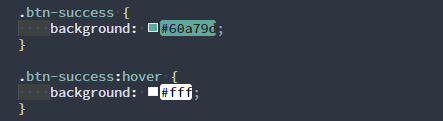
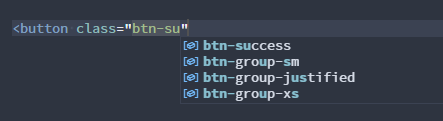
IntelliSense for CSS class names in HTML
HTMLのクラスを入力する際に、CSSファイルで定義したクラスを入力候補として出してくれます。




以上、6つのおすすめプラグインを紹介しました。コーディングのお役に少しでも立てば光栄です。




