新入社員がサイドスリーのLPを作ってみた【Webデザイナーのお仕事】

初めまして!
昨年8月に入社した、デザイナーのしゃきんです!
「借金あるの…?」
「効果音…?」
「キャ〇ャーン…?」
「宇〇田ヒ〇ルの曲がいいよね…」
「N〇Kの某番組…?」
「しゃきん」と名乗ると、98%の方がこのようなリアクションをします。
中学1年生の頃にノリでついたあだ名です。効果音です。〇ャシャーンと〇HKの某番組は見たことありません。
最初は違和感があるかもしれませんが、大丈夫です!
だんだんクセになってきて、「しゃきん!」と呼びたくて仕方がなくなると思います。
本来であれば、新入社員の初ブログは自己紹介を書く!という習わしがサイドスリーにはあるのですが、最近「しゃきんって入社3年目やろ?」などと言われ始めちょっと恥ずかしくなってきたので、Webデザイナーのお仕事について書かせていただければと存じます。
サイドスリーのWebデザイナーのお仕事
サイドスリーではディレクターチーム・フロントエンドチーム・UI/UXデザインチーム・技術支援チームに分かれており、それぞれのチームで役割分担をして1つのサイトを作り上げます。
UI/UXデザインチームの主な業務
- 新規サイト制作
- TOPページ・下層ページデザイン、LPサイトデザイン
- 保守・スポット対応
- 新規ページデザイン、バナー制作、月次更新作業
- Web広告関連
- ディスプレイ広告・SNS広告用バナーデザイン
- 自社制作物
- 年賀状デザイン、経営計画書デザイン、社員証・名刺作成
- その他
- 委員会・プロジェクト・勉強会など
デザイン業務がメインではあるのですが、案件によってはワイヤーフレーム作成やコーディングまでデザイナーが行うこともあります。
ディレクターと同行してお客様のもとへ出向くこともしばしば。
おそらく、最も幅広い業務を行っているチームだと思います。
印刷物も作ります!
Webだけでなく印刷物のデザインをすることもあります!
私も入社してから今年のサイドスリーの年賀状や今年度の経営計画書のデザインをさせて頂きました。
印刷物は届くまでどうなるかわからないという緊張感がたまりませんよね……フフ。
実際にデザインしてみた
先日リリースされたサイドスリー新サービス『Web集客担当者育成サービス』のLPを例に、リアルなデザイン工程をご紹介します!
制作メンバー
-
STEP1ディレクターと打ち合わせ
今回のディレクターはスーパーマーケターまっつん!
まずはまっつんが作ってくれたワイヤーフレームを熟読し、いざ打ち合わせ!
- どんな人にこのサービスを受けてほしい?
- サービスの具体的な内容は?
- 広告は配信する?/配信先は?
- おすすめポイントは?
- イメージしているデザインはある?希望カラーは?
などなど、サービス内容やディレクターの想定するターゲット像などについての話を伺い、よりサービスへの理解を深めていきます。
-
STEP2打ち合わせ内容を整理&リサーチ
さぁデザインだ!!……の前に、打ち合わせ内容を整理します。
あ、この話の時テンションあがってたな、これこんな人に刺さりそうだな、とか、打ち合わせ時に書きなぐったメモからポイントになりそうなワードをピックアップします。こういう時、私はiPadのフリーボードを愛用しています。
無限に広がるので、メモの隣に浮かんだイメージや感じたこと、思いついたことなどを追記していけるのが大変便利です。整理ができたら、競合がどんなサイトをつくっているのかリサーチします。
競合以外にも似たジャンルの商材のサイトもチェックして、どのように他社と差別化するかを考えていきます。
正直なところ、手を動かしてデザインをしている時間よりも、このリサーチの時間が一番長いのではないかなと思います。
-
STEP3いよいよデザイン開始!
今回のデザインのポイントは3つ!
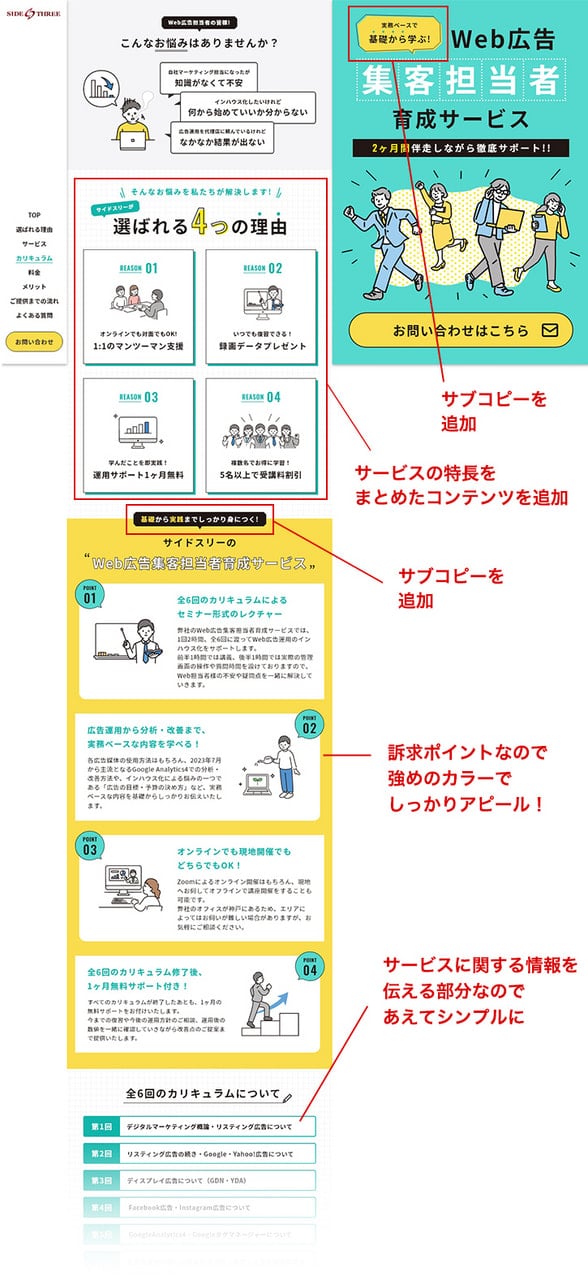
①MVを追従!
今回はSNS広告の配信も行っていくということもあり、流行りのモバイルファーストデザインを採用しました。
とはいえ、商材的にPCでの閲覧もある程度予想できたので、可能な限り広めにコンテンツエリアを確保した結果、そんなにモバイルファーストにはなりませんでした。
結果的に、右側にMVを追従、左側はコンテンツがスクロールするという形に。②流行のコミカルテイストなイラストをふんだんに使用!
まっつんからのリクエストで、イラストメインでちょっとコミカルに、マーケ初心者さんでも安心していただけるようなデザインを目指しました。
なぜかマーケとかリスティング系って黄色のイメージがあるんですけれど、今回はちょっと他とは違うぞ!感を目指して青緑っぽい色をベースに、ハッキリくっきりパキっとフラットなデザインにしました。③サブキャッチをあちこちに!
基本的にテキストはワイヤーをベースにはしますが、必要に応じてサブキャッチを考えたり、ターゲットに合わせて言葉遣いや言い回しを変えたりすることもあります。
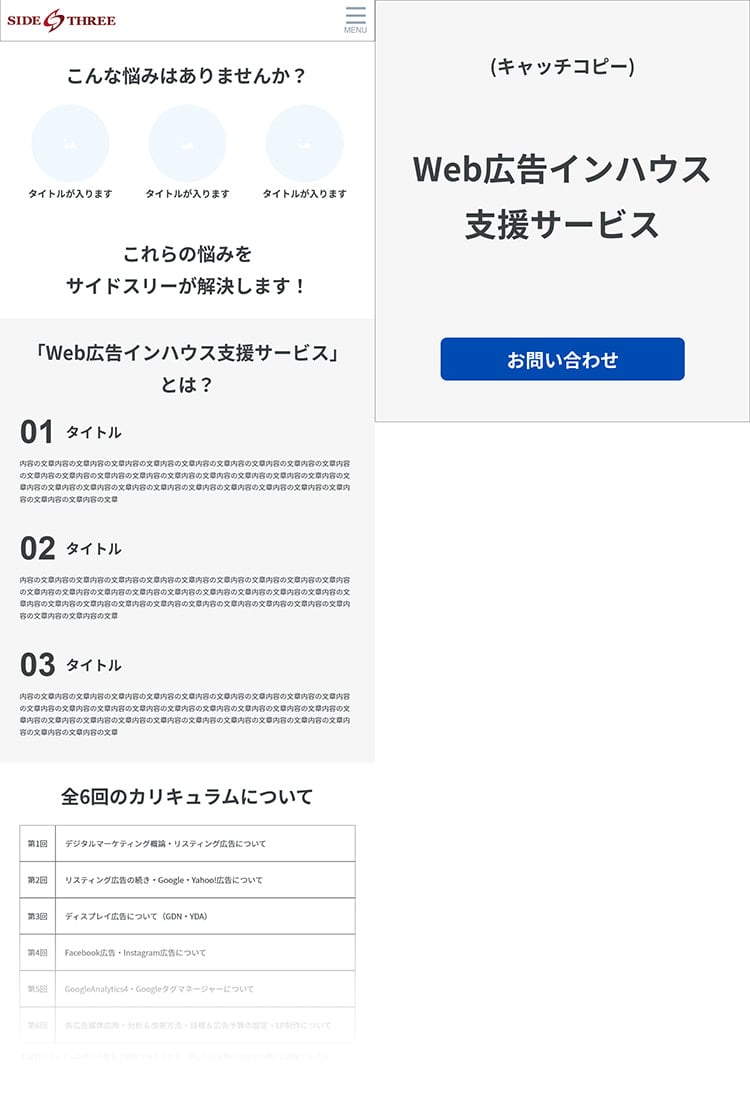
このサイトの場合は、MVや「選ばれる4つの理由」など訴求系のコンテンツでサブキャッチを追加し、よりわかりやすくサービスの特徴が伝わるように工夫しました。BEFORE

AFTER

-
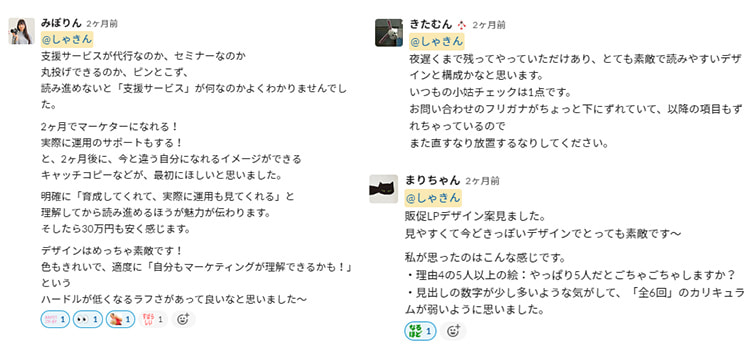
STEP4UI/UXデザインチームでチェック&ブラッシュアップ
-
STEP5コーディング&コーディングチェック
出来上がったらフロントエンドチームでコーディングしてもらいます。今回はかみっちに行っていただきました!
コーディングが上がったら、隅から隅までチェックします。
「ここ、もう2px上がいいです!」
「ここのpadding、右は20pxやけど左は30pxで!」
とそれはもう小姑のごとく細かい調整をお願いします(いつもありがとうございます)。やり取りの中でコーダーさんならではのアイデアをいただけることもあるので、この時間はとても貴重です。
本当にいつもありがとうございます!!
-
STEP6出来上がり!
最後に
リアルなWebデザイナーのお仕事をお届けしました!
コロナ禍で注目されるようになったのか、ここ最近「Webデザイナー興味あるんですけれど、大変ですか?」とめちゃめちゃ聞かれるようになりました。
会社によって仕事の回し方、役割、業務の範囲は違うので、業務量が多くて大変か?という点では、会社や立場によるかな…と思います。
私はWeb業界に入って5年、デザイナーになって2年ちょっとくらいですが、今のところ、楽だぜちょろいぜ~♪と思ったことはないです。
それなりに大変なこともあります。
でも苦痛もないです。
それ以上に楽しいし、面白いので!
そんなサイドスリーのWebデザイナーのお仕事に少しでも興味を持っていただけたら、こちらをご覧ください!