表作成が簡単!WordPressのテーブル作成用プラグイン「TablePress」

WordPressで表(テーブル)を作成する時、標準だとtableタグを使って作成することになりますが、セルの結合などで表が入り組んでいるとHTMLの入力が面倒になりますよね。そんな時におすすめなのが表作成を簡単にしてくれるWPのプラグイン「TablePress」です。
表を作成しやすくするプラグインは他にもありますが、今回ご紹介する「Tablepress」は、記事作成時の入力欄(エディター)に表作成の機能を追加するタイプではなく、表自体を個別に管理して利用するタイプなので、複数の記事で同じ表を使い回すことができます。
今回は、こんな便利な表作成を簡単にしてくれる「TablePress」をご紹介します。
※ご紹介する内容はプラグインの動作を保証するものではありません。ご利用は自己責任にてお願いします。
プラグインのインストールと有効化

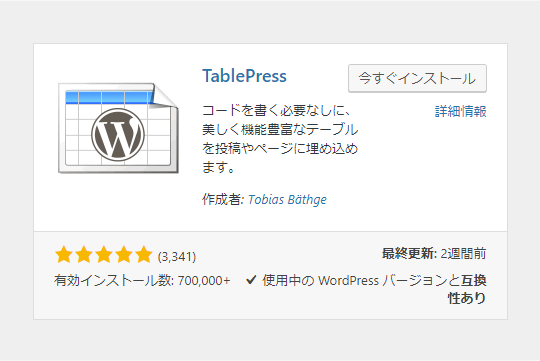
検索窓から「TablePress」で検索すると出てきます。
インストールしたら、有効化してください。
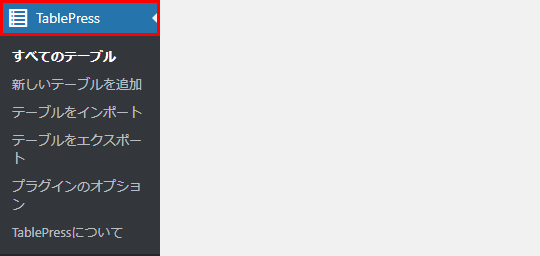
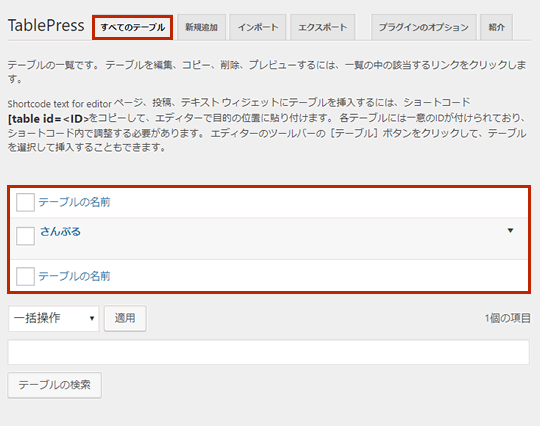
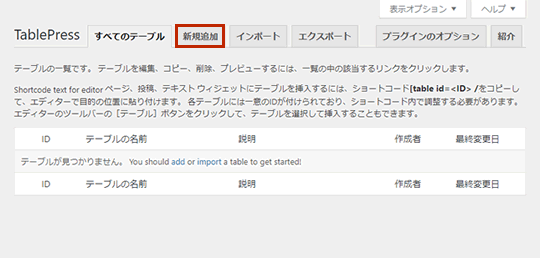
「TablePress」の設定画面


「すべてのテーブル」では、登録した「表」の一覧が表示され、また、登録した「表」の変更、削除が行えます。
「表」の作成方法


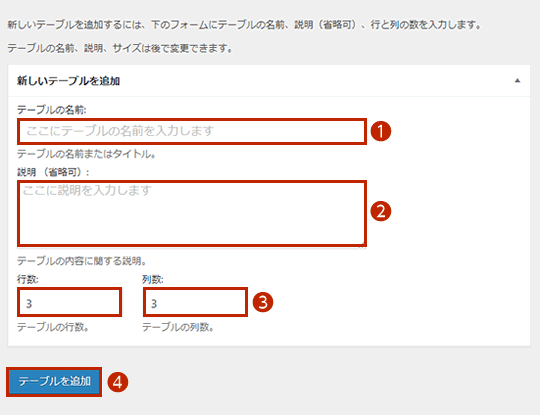
❶ テーブルの名称
管理画面で識別するためにつける名称です。
わかりやすい名前を入力しましょう。
❷ 説明(省略可)
作成する表の説明文を入力することができます。
必要なければ、入力しなくても問題ありません。
❸ 行数、桁数
作成するテーブルの桁数、列数を入力します。
❹ テーブル追加
表の中身を入力する画面に移動します。

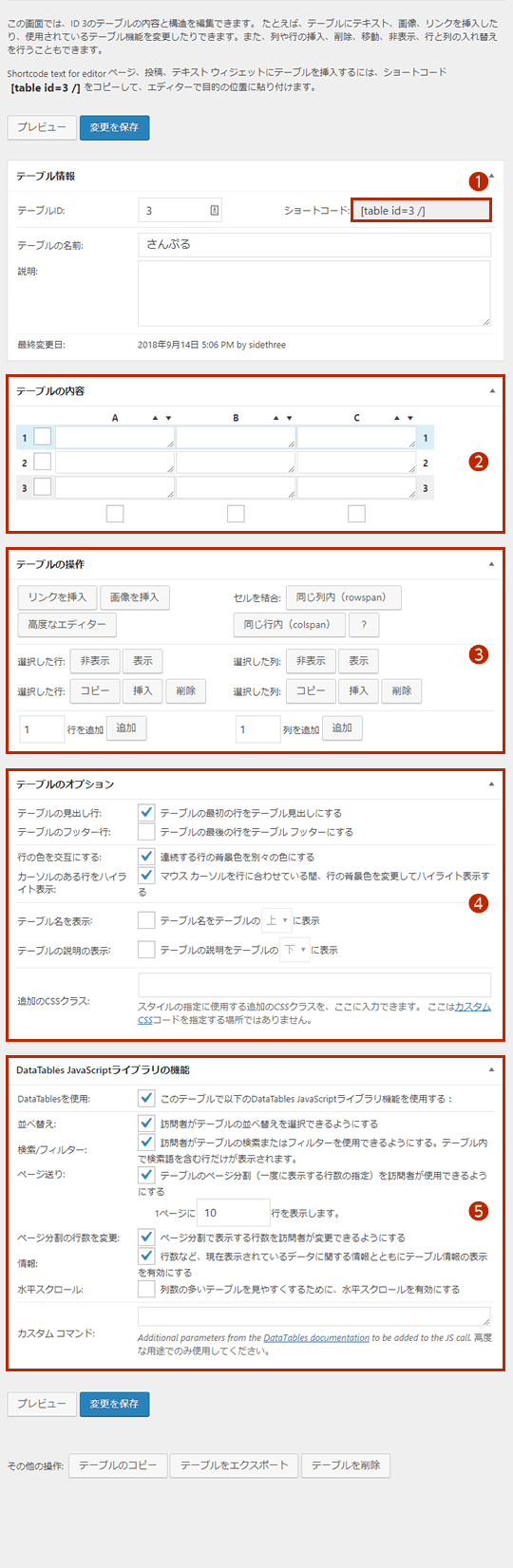
❶ ショートコード
この表のショートコードです。
表示させたい記事、固定ページにこのコードを貼り付けます。
❷ テーブルの内容
前の画面で入力した「桁数」「列数」から表の入力枠が表示されています。この入力欄に値を入力します。
❸ テーブルの操作
行や列の追加、セルの結合、リンク、画像の挿入などのテーブルの操作がここで行えます。
❹ テーブルのオプション
テーブルの最初の行をテーブル見出しに設定したり、連続する行の背景色を交互に色を変える設定項目があります。
❺ DataTables JavaScriptライブラリの機能
「DataTablesを使用」の項目にチェックを入れると、作成する表にJavaScriptのライブラリ「DataTables」を適用することができます。
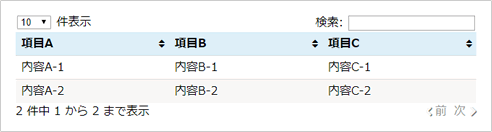
「DataTables」を使用すると、作成した「表」に並び順をソートする機能や検索によるフィルタ機能、ページ送りや表示件数の機能を追加することができます。

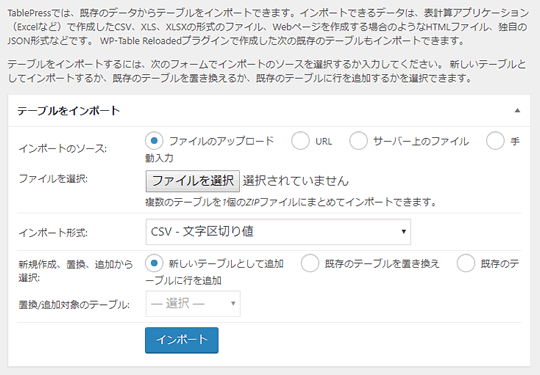
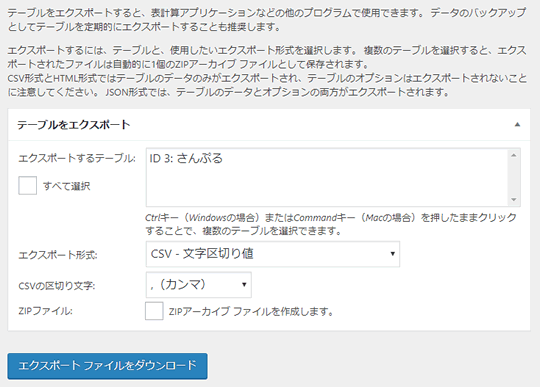
インポート、エクスポート機能

TablePressには、便利なインポート、エクスポート機能もあります。
CSV、HTML、独自のJSON形式に対応しています。
CSV形式でエクスポートして、エクセルを使って一括編集して、インポートといった便利な使い方ができます。

まとめ
今回、ご紹介したWordPressのプラグイン「TablePress」は、いかがでしたでしょうか。
表自体を個別に管理しているので、比較サイトのように「表」を多用するサイトで役立つのではないでしょうか。
気になった方は是非、お試しください。




