photoshopの段落パネル項目はcssでどこまで出来る?のまとめ。

デザイナーのちいさんです。
普段サイトのデザインをphotoshopなんかでしていると、画像はものすごくこだわる反面、テキストは上がってきた原稿そのまま流し込み~なんてことよくありますよね。
なぜって?テキストの文字組みまわりはcssプロパティの選択肢がまだまだ乏しくこだわったところで実装ができないからです。。
でもさ、、「できない」っていうの、もうやめませんか。
何ができるのか、そこから考えてみませんか。
文字組みも自分の未来も。
そんなわけで「photoshopにある段落パネルの項目の中でcssで再現できるものはなんなのか」をまとめてみました!
ぜひ、ご覧ください!!
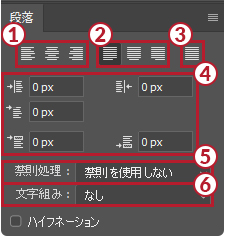
photoshopにある段落パネル

- テキスト揃え・・・テキストを段落の一端に揃えることができます。左揃え、中央揃えまたは右揃え。
- 均等配置・・・最後の行を除いてすべての行を両端揃えします。最後の行は左揃え、中央揃えまたは右揃え。
- 両端揃え・・・最後の行を含めてすべての行を両端揃え。
- インデント・・・テキストとテキストを含む行との間のスペースの幅を指定。
- 禁則処理・・・行頭・行末などにあってはならない約物などのテキスト調整。
- 文字組み(約物)・・・文字列、または段落で、複数の文字を組み合わせること。約物に関する処理。
テキスト揃え
テキスト揃えは、cssプロパティ [ text-align: left/center/right; ] で可能です。
コードサンプル
HTML
<p class="css-align_left">アムロ、行きまーす!</p>
<p class="css-align_center">アムロ、行きまーす!</p>
<p class="css-align_right">アムロ、行きまーす!</p>
CSS
.css-align_left {text-align: left;}
.css-align_center {text-align: center;}
.css-align_right {text-align: right;}
結果
text-align: left
アムロ、行きまーす!
text-align: center
アムロ、行きまーす!
text-align: right
アムロ、行きまーす!
均等配置
均等配置は、最終行左揃えをcssプロパティ [ text-align: justify; ] [ text-justify:inter-ideograph; ] で可能です。
コードサンプル
HTML
<p class="css-align_justify">かつてジオン・ダイクンは、人類の革新は宇宙の民たる我々から始まると言った。しかしながら地球のモグラ共は、自分たちが人類の支配権を有すると増長し、我々に抗戦する。諸君の父も、子も、その連邦の無思慮な抵抗の前に死んでいったのだ!この悲しみも、怒りも、忘れてはならない!それをガルマは、死をもって我々に示してくれた!我々は今、この怒りを結集し、連邦軍に叩きつけて、初めて真の勝利を得ることができる。この勝利こそ、戦死者全てへの最大の慰めとなる。</p>
CSS
.css-align_justify {
text-align: justify;
text-justify:inter-ideograph;
}
結果
均等配置 なし
かつてジオン・ダイクンは、人類の革新は宇宙の民たる我々から始まると言った。しかしながら地球のモグラ共は、自分たちが人類の支配権を有すると増長し、我々に抗戦する。諸君の父も、子も、その連邦の無思慮な抵抗の前に死んでいったのだ!この悲しみも、怒りも、忘れてはならない!それをガルマは、死をもって我々に示してくれた!我々は今、この怒りを結集し、連邦軍に叩きつけて、初めて真の勝利を得ることができる。この勝利こそ、戦死者全てへの最大の慰めとなる。
均等配置 あり
かつてジオン・ダイクンは、人類の革新は宇宙の民たる我々から始まると言った。しかしながら地球のモグラ共は、自分たちが人類の支配権を有すると増長し、我々に抗戦する。諸君の父も、子も、その連邦の無思慮な抵抗の前に死んでいったのだ!この悲しみも、怒りも、忘れてはならない!それをガルマは、死をもって我々に示してくれた!我々は今、この怒りを結集し、連邦軍に叩きつけて、初めて真の勝利を得ることができる。この勝利こそ、戦死者全てへの最大の慰めとなる。
両端揃え
両端揃えは、cssプロパティ [ text-align-last: justify; ] [ text-justify:inter-ideograph; ] で可能です。
table要素の見出しなど項目の幅を揃えたい場合に有効ですが、list項目や文字数の多い場合にはうまくいきませんので、限定的な使用となっています。
コードサンプル
HTML
<table class="css-align_last">
<tr><th>アムロ・レイ</th></tr>
<tr><th>シャア・アズナブル</th></tr>
<tr><th>セイラ・マス</th></tr>
</table>
CSS
.css-align_last th {
width: 140px;
-moz-text-align-last: justify;
text-align-last: justify;
text-justify:inter-ideograph;
}
結果
両端揃え なし
| アムロ・レイ |
|---|
| シャア・アズナブル |
| セイラ・マス |
両端揃え あり
| アムロ・レイ |
|---|
| シャア・アズナブル |
| セイラ・マス |
インデント
インデントは、細かな設定はできませんが段落の最初の行を字下げすることは、cssプロパティ [ text-indent: 値; ] で可能です。
コードサンプル
HTML
<p class="css-indent">我が、忠勇なるジオン軍兵士たちよ。今や、地球連邦軍艦隊の半数が、我がソーラ・レイによって宇宙に消えた。
この輝きこそ、我らジオンの正義の証しである。決定的打撃を受けた地球連邦軍に、いかほどの戦力が残っていようと、それは既に、形骸である。</p>
CSS
.css-indent {
text-indent: 1em;
}
結果
インデント なし
我が、忠勇なるジオン軍兵士たちよ。今や、地球連邦軍艦隊の半数が、我がソーラ・レイによって宇宙に消えた。
この輝きこそ、我らジオンの正義の証しである。決定的打撃を受けた地球連邦軍に、いかほどの戦力が残っていようと、それは既に、形骸である。
インデント あり
我が、忠勇なるジオン軍兵士たちよ。今や、地球連邦軍艦隊の半数が、我がソーラ・レイによって宇宙に消えた。
この輝きこそ、我らジオンの正義の証しである。決定的打撃を受けた地球連邦軍に、いかほどの戦力が残っていようと、それは既に、形骸である。
禁則処理
禁則処理とは、約物(句読点やカギカッコなどの記号)が行頭に来ることや、英単語の折り返しについての禁止事項を調整処理することで、日本語では各ブラウザでデフォルトで設定されていますが、思い通りの表示にならない場合は、cssプロパティでの調整が可能です。
禁則処理に関わるcssプロパティ
| 改行なし | 日本語改行 | 英語改行 | 行頭に約物が来ない | 行頭にも約物が来る | |
|---|---|---|---|---|---|
| overflow-wrap: break-word; | 〇 | 適当な折り返し位置がない場合、 単語の途中で改行。 |
〇 | ||
| word-break: break-all; | 〇 | 〇 | 〇 | ||
| word-break: keep-all; | 〇 | ブラウザの改行の禁則処理に従う。 | 〇 |
文字組み(約物)
約物とは、句読点やカギカッコなどの記号のことですが、font-familyの種類によって、約物を半角に指定することが可能です。
実装可能なfont-family一覧
- ヒラギノ角ゴシック体
- ヒラギノ明朝体
- 游ゴシック体
- 游明朝体
- Noto Sans CJK JP
使用するcssプロパティは、 [ font-feature-settings: "palt" 1; ] です。
コードサンプル
HTML
<p class="css-palt">「殴ったね!」「2度もぶった!親父にも殴られたこと無いのに!」</p>
CSS
body {
font-family:"Yu Gothic", "游ゴシック", YuGothic, "游ゴシック体", "ヒラギノ角ゴ Pro W3", "メイリオ", sans-serif;
//実装可能なfont-familyを指定
}
.css-palt {
font-feature-settings: "palt" 1;
letter-spacing: 0.1em; //文字が詰まりすぎる印象になる為、合わせてletter-spacingを使うと効果的
}
結果
font-feature-settings なし
「殴ったね!」「2度もぶった!親父にも殴られたこと無いのに!」
font-feature-settings あり
「殴ったね!」「2度もぶった!親父にも殴られたこと無いのに!」
まとめ
いかがでしょうか。「できないこと」はちょっと置いておいて、「できること」いろいろありますね。
今回はphotoshopの段落パネルを基に見ていきましたが、次はphotoshopの文字パネル項目における「できること」まとめていきたいと思っています。
次回の私の記事もぜひぜひお楽しみにしてください!



