画像の軽量化で表示速度を改善!WebP(ウェッピー)

画像の表示速度がSEOに影響
Googleは2021年6月から検索結果の掲載順位を決める評価要素として「Core Web Vitals(コア ウェブ バイタル)」という指標を適用しました。
コアウェブバイタルとはユーザーがサイトを通じて得られる体験(UX)の評価指標で、特にGoogleが重要としている3つの指標です。
LCP(Largest Contentful Paint)
読み込みのパフォーマンスを測定するための指標です。
優れたユーザー エクスペリエンスを提供するためには、ページの読み込みが開始されてからの LCP を 2.5 秒以内にする必要があります。
FID(First Input Delay)
インタラクティブ性を測定するための指標です。
優れたユーザー エクスペリエンスを提供するためには、ページの FID を 100 ミリ秒以下にする必要があります。
CLS(Cumulative Layout Shift)
読み込みのパフォーマンスを測定するための指標です。
優れたユーザー エクスペリエンスを提供するためには、ページの CLS を 0.1 以下に維持する必要があります。
・Google Developers - Web Vitals
画像の表示速度が影響するのは1つ目の「LCP」です。
表示速度を改善する手段として、「WebP」という画像フォーマットを紹介します。
WebPとは
Googleが2010年に開発した、画質を保ちながらファイルサイズを軽量化する次世代画像フォーマットです。
「WebP」=「ウェッピー」と読みます。拡張子もそのまんま「.webp」。
WebPのメリット
ファイルサイズの軽量化
Google Developersの文書によると、同等のJPEG画像より25~34%、PNG画像より26%縮小される、とのことです。
多機能
Webの画像フォーマットといえば「jpg」「png」「gif」ですが、それぞれメリット・デメリットがあるので画像によって使い分けて制作していますが、「webp」はそれらのメリットを全部備えたフォーマットなので使い分けに悩む必要なし。
| 画像フォーマット | WebP | JPG | PNG | GIF |
|---|---|---|---|---|
| 圧縮方式 | 非可逆圧縮/可逆圧縮 | 非可逆圧縮 | 可逆圧縮 | 可逆圧縮 |
| 透過 | ○ | × | ○ | △ |
| アニメーション | ○ | × | × | ○ |
フォーマット別画像比較
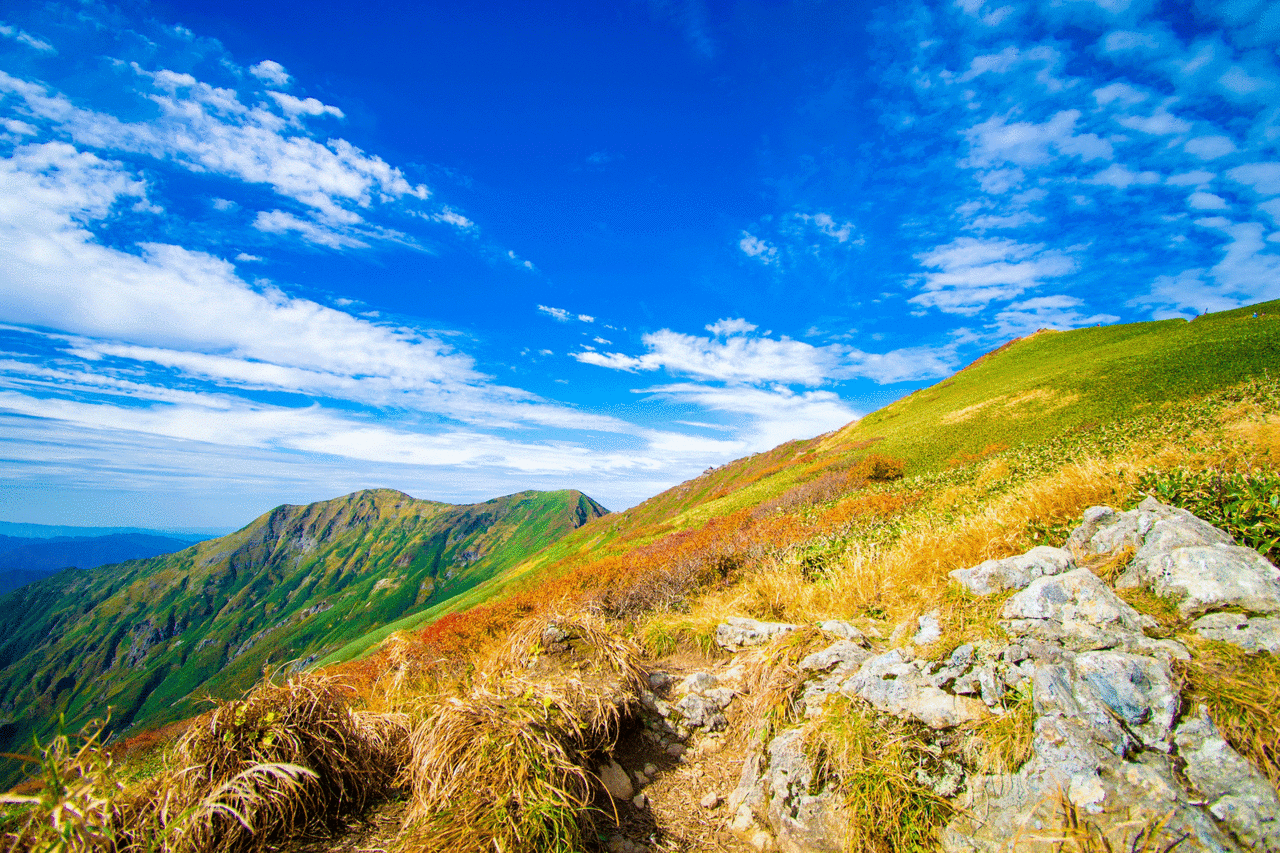
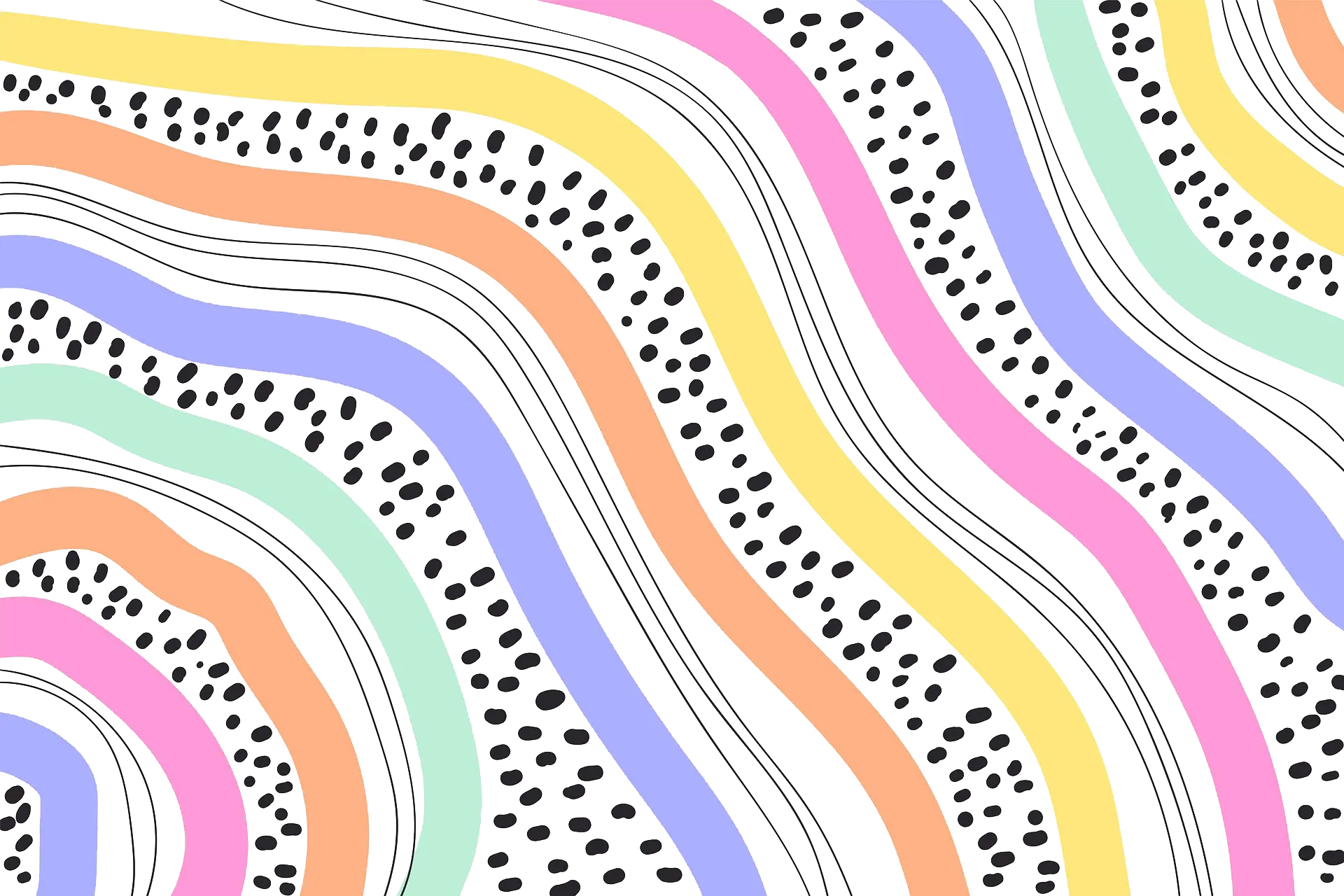
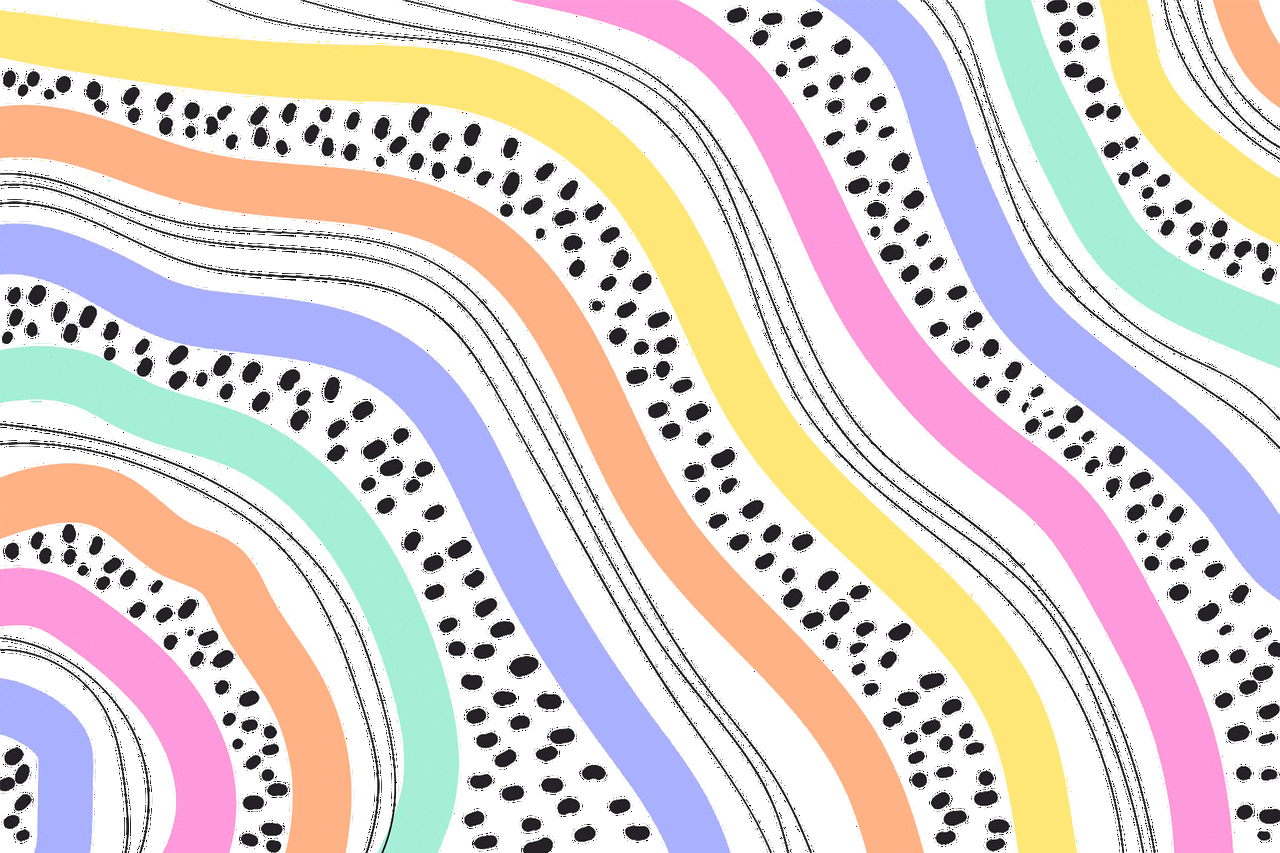
1920×1280pxの風景写真とざっくり選択で白背景色を削除した画像をPhotoshopで書き出してみました。
WebP:画質75(高) JPG:画質80(高画質) PNG-24:透明部分 GIF:割り付け
【WebP】397 KB

【JPG】1.30 MB

【PNG】4.06 MB

【GIF】1.37 MB

【WebP】362 KB

【JPG】508 KB

【PNG】1.28 MB

【GIF】472 KB

WebPのデメリット
これだけメリットのあるWebPが一気にWeb制作の主流にならなかった主な原因は
・ブラウザの非対応
・画像変換の手間
でしたが、これらもかなり解消されてきました。
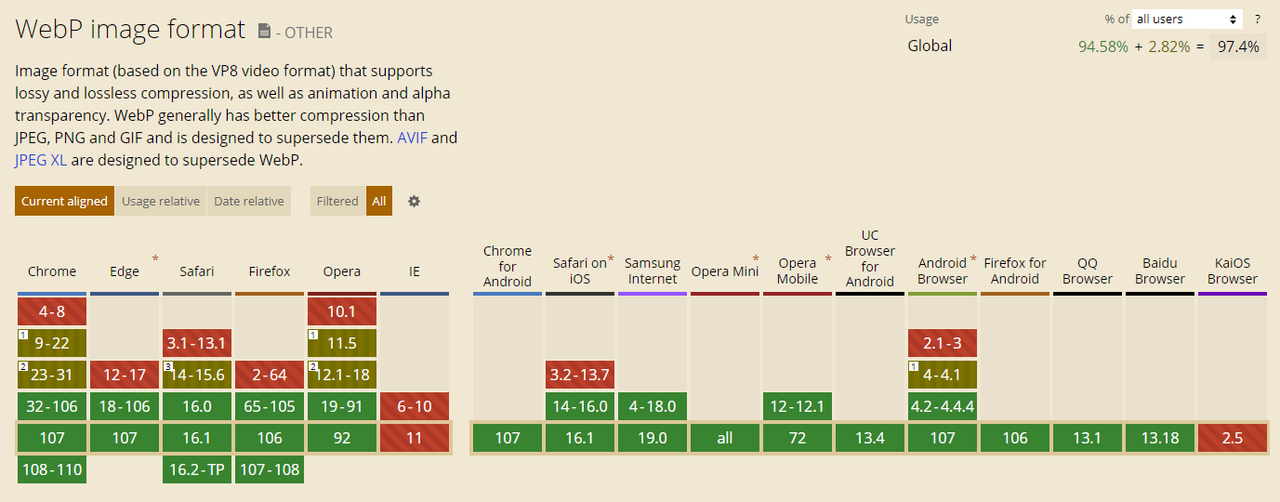
対応ブラウザ
どうしてもIE対応!というのでなければ問題なくPC、スマホとも対応しています。

画像変換
オンラインの変換ツールやPhotoshopにプラグインを追加して変換する必要がありましたが、2022年2月15日公開の「Photoshop23.2」ではプラグインなしでWebPの読み込み・保存ができるようになりました。
まとめ
デメリットがほぼ解消されたことで今後のWeb制作の主流になりそうですね。



