写真の上に重ねた文字を読みやすくするテクニック!

webデザイナーのむーみんです。
昔から、デザインする上で文字と写真の重ね方は、すごい難しいと感じており、気をつけるように意識していますがなかなかうまくいかないので、改めて勉強ということでいろいろテクニックを紹介いたします~!
使用画像
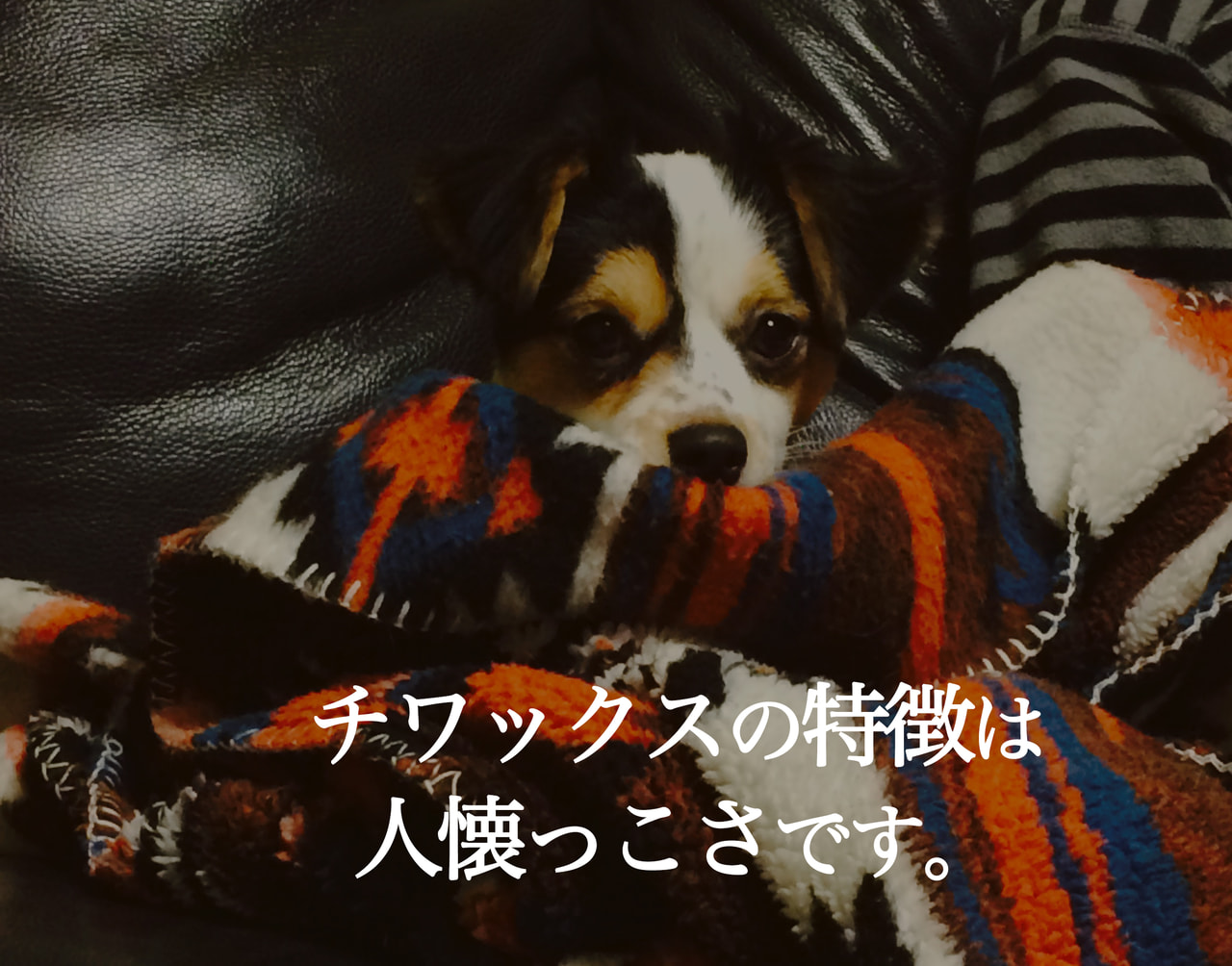
下記の写真を使用したいと思います!
私の愛犬ロイ君です♡


写真と文字にコントラストを付ける!
Before

After

写真にダークブラウンを塗り40%で重ねてその上に文字を重ねました。
これで、ちょっと文字が見えやすくなりましたよね。
でも、画像が少し暗くなったので、次は、明るさはこのままで、文字を目立たせて見ましょう~!
文字にドロップシャドウを付ける!
Before

After

写真はそのままで、文字にドロップシャドウを2こ付けました。
1つ目は、
- カラー:#000
- 描画モード:焼きこみ(リニア)
- 不透明度:70%
- 距離:4px
- サイズ:40px
2つ目は、(1つ目の上に重ねています。)
- カラー:#000
- 描画モード:通常
- 不透明度:40%
- 距離:2px
- サイズ:2px
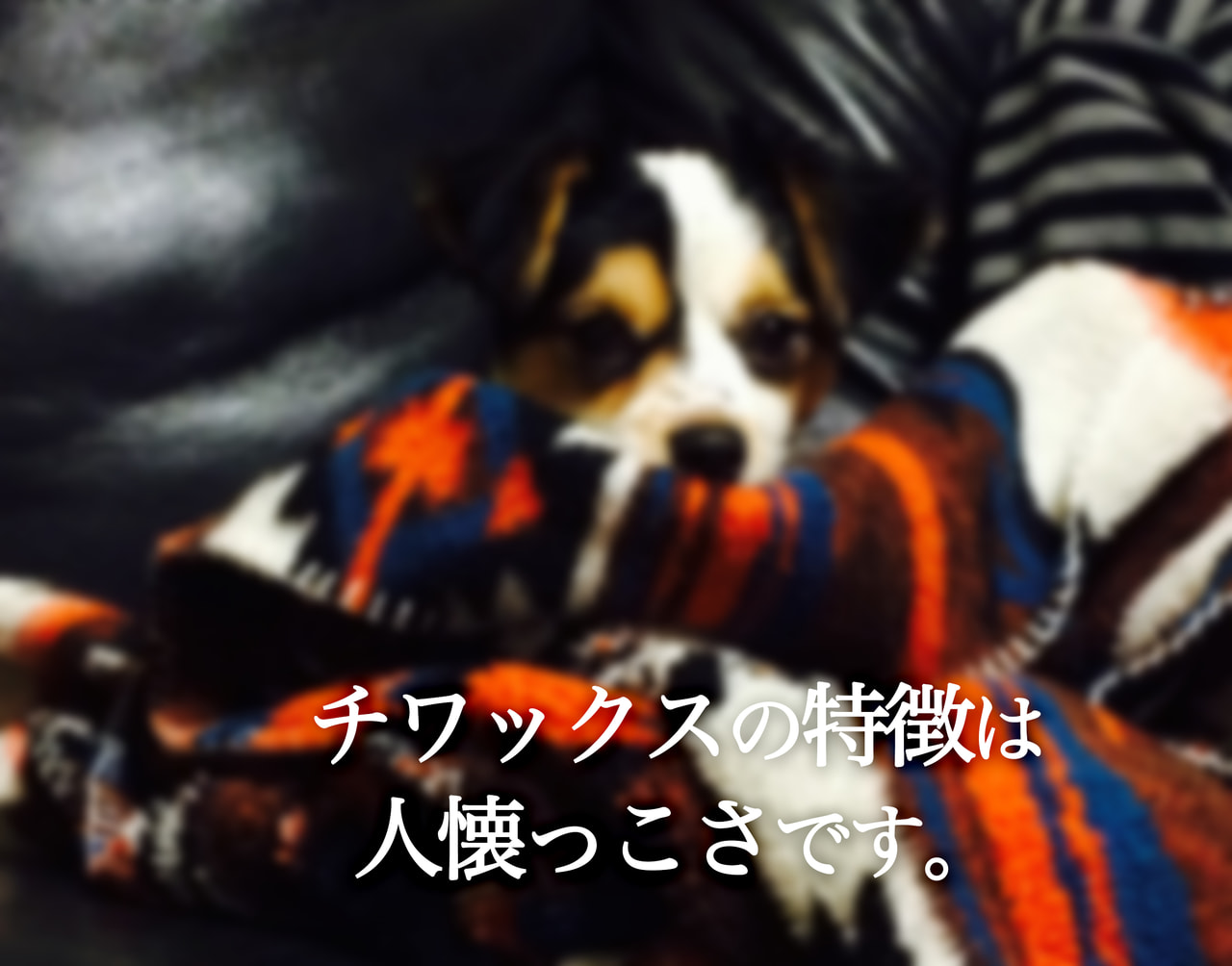
写真をぼかして、文字を浮かす
Before

After

写真には、ぼかし(ガウス)10pxにしてみました。
- カラー:#000
- 描画モード:焼きこみ(リニア)
- 不透明度:70%
- 距離:4px
- サイズ:40px
文字を浮かしてみました。
でも、これじゃあ、ワンちゃんの写真が見えなくて可愛さが伝わらないですよね。
文字の周りだけを暗くする
Before

After

文字に光彩(外側)を付けました。
- 描画モード:焼き込み(リニア)
- カラー:#000
- 不透明度:55%
これで、周りだけコンストラスを付けて、文字を目立たせれます。
これなら、写真を加工しても良い感じに文字を目立たせれるので結構使えます!
うっすらグラデーションを入れる
Before

After

長方形を文字下にひいて矢印方向に黒のグラデーションを付けました。
- 背景:#000 80% → #000 0%
これならうっすら良い感じに文字だけ目立たせれることができます。
一番よく使う!ぼかし&クリッピングマスクを駆使する!
Before

手順①

文字下に囲むように台形を作成。何色でも大丈夫です★
手順②

楕円形に、ぼかしをかけます。
- フィルター > ぼかし > ぼかし(ガウス)
After

Ctrlボタン押しながらレイヤーの「ぼかした楕円形」をクリックし、「ぼかした楕円形」の選択範囲を作成します。
選択範囲がある状態で、「明るさ・コンストラスト」を選択し、明るさを調整します。
- 明るさ・コンストラスト:明るさ -150
他にも、いろいろありますが、最近のトレンドも意識しつつだと、今回のやり方は結構使えるかもしれないので、ぜひちょろっと取り入れてみてください♪




