エディタのすすめ そのDreamweaverは本当に必要ですか?

今日はみんなだいすきDreamweaverの話…ではなく、普段使ってるエディタなどについて書いていきたいと思います。
いや、いいんですよ、Dreamweaver。リンクの再設定は便利だし、テンプレートも頼りになるし、検索は優秀だし、クリッカブルマップ作る時は大活躍してくれます。
私もcc2014あたりでクラッシュが頻発しなければそのまま使っていたような気がしないでもないですが、しかしちょろっとHTML書くのにこんな大袈裟なツールはいらないんじゃないのかと。その沢山のボタンは本当に必要なのかと。色んなツールバーやらウィンドウやらに押し込められて窮屈そうなエディタ部分を見るたびにもっと広い場所で自由に遊ばせてあげられたらなと思うわけです。
で、まあエディタなので基本的には文字が書ければなんでもいいんですが、とりあえず今回は普段使っているVScodeを紹介したいと思います。
いいところその1 動作が軽快
統合開発環境などとくらべると、やっぱりエディタはとにかく軽いっていうのが重要ですよね。
起動したらスプラッシュが表示されてライブラリやプラグインの読み込みがはじまって、アプリが立ち上がったらワークスペースの準備で画面がぴこぴこ動いてるのを待つのは嫌なんです。
さすがにメモ帳ほどではないですが、VScodeはだいたい2秒~10秒くらいでコードを書き始められるのでかなりストレスフリーです。これまで触ってきたBracketsやAtomとくらべてもだいぶシュッとしてます。速さを追求するならMeryには及びませんが、十分快適ですね。
いいところその2 画面がすっきり
余計なものが画面にうつりこんでいないこと。これも重要です。
まったく使わないボタンが常に表示されてるのって気持ち悪いですよね。わかるわかる。
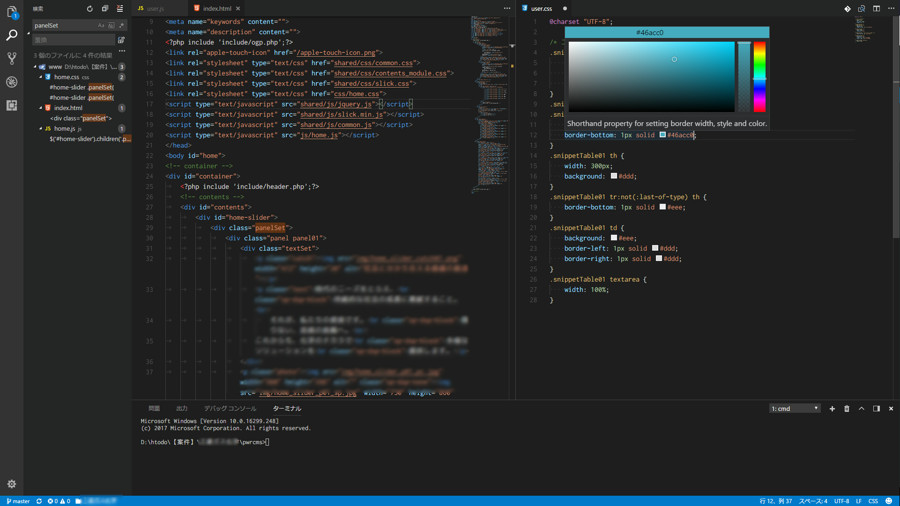
ではこちらの画面をご覧ください。

実にすっきりしている!
いらないものが極力置かれていないというのはそれだけで使いやすいと思いませんか。
さらにZenModeにすると本当にコードペインだけの表示になって大変ストイックです。
いいところその3 でも高機能
画面はすっきりしていても、あったらいいなという機能が詰め込まれています。
しかし必要に応じて出したり消したりできるので、むやみにごちゃごちゃすることもありません。
またUI上に表示されていなくてもほとんどの機能はキーボードから実行できるので、だんたん右手をマウスに持ちかえる時間が少なくなっていきます。
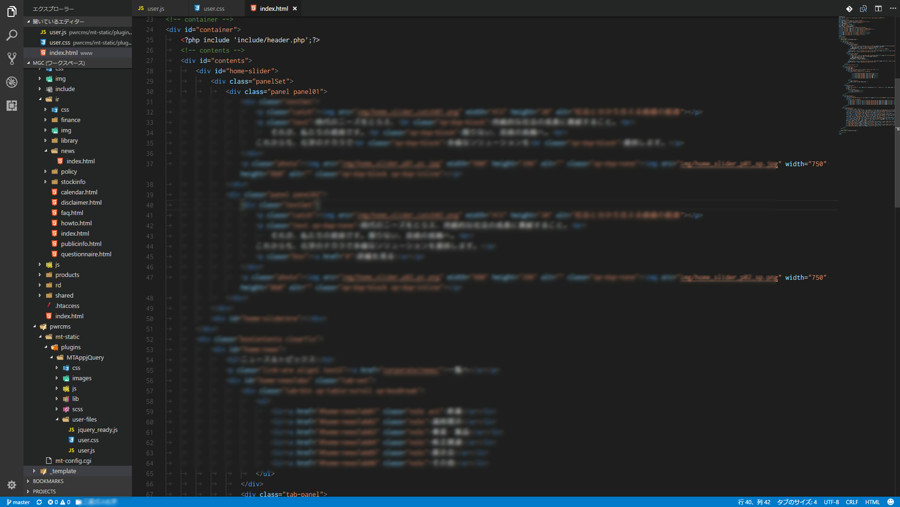
下の画面では左にHTML、右にcssをひらいて、下にはコマンドプロンプトを出しています。
左側のリストはファイルエクスプローラにもなるし、検索結果にもなるし、gitの更新状態を表示することもできます。

拡張機能も沢山あるので足りないものはどんどん追加していけますが、デフォルト設定でも十分使いやすいのがいいところですね。めんどくさくない。Emmetも標準で使えるようになっているのでHTML/CSSのコーディングもとても捗ります。
競合ツールはAtomやSublimeTextかと思います。比較している記事なども沢山ありますね。私はSublimeは使ったことがないんですが、たぶん機能的にはどれが抜きん出ているということはないような気がします。差があるのは細かい仕様の違いとか、操作感とかですかね……。
ぱっと思いつく便利機能としては
- 正規表現で横断的に検索、置換できる。特定のフォルダや拡張子を除外することもできます。
- 左右のファイルの差分比較。比較しながら修正もできます。
- git利用時、Hunkやコンフリクトの表示がとても見やすい。
- ターミナルが統合されているのでgulpfile.jsを書いて実行というのがエディタ内で完結できる。
- コードヒント、補完が拡張なしでもかなり優秀(言語によります)。
- エディタ上にフォルダをD&Dするとそこをルートフォルダにしたワークスペースが作られる。
- マークダウンをプレビューしながら編集できる。
といったところでしょうか。
しかも開発スピードが異常に早く、いままでできなかったことがどんどん出来るようになっています。
たぶん2年前に使っていまいちだった人も、いま試したら別物になっている可能性が高いです。
いいところその4 無料
なにしろとりあえず試してみるのにお金がかからないのは素晴らしいですね。
毎日使うものなので、いいものならお金かけていいところだと思いますが、やっぱり初期コスト0というのは強い。
仮に合わなくてすぐアンインストールしてしまっても誰も死なないし困らないので、コーディングをやる人にはぜひ試してもらいたいと思います。
以前講師としてWebの授業をやっていた時はカリキュラム的にもDreamweaver一択でしたが、codeに限らずほかにも良いツールは沢山あるし、色々ためして一番効率出せるもの、使ってて気持ちいいものを選ぶようにしたいものですね、という話でした。




