webデザイナーが直感的にしか使ってなかったイラレ「文字組」まわりのこと。

『ウェブ時代のデザイナーのための文字組入門「Illustrator文字組 一日集中入門」』に参加しました。
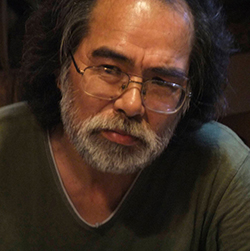
デザイナーのちぃさんです。
下記のようなセミナーに参加してきました。
ウェブ時代のデザイナーのための文字組入門「Illustrator文字組 一日集中入門」
2018-06-30(土)10:00 - 17:00 JUSO Coworking 1F リビングスペース
講師:大石十三夫(はあどわあく / なんでやねんDTP)
ブログ 「なんでやねんDTP」、Twitter @works014/@kumihan_odin
1973年から写真植字を始め、現在はInDesignでの日本語書籍の文字組版を主な生業としながら、「なんでやねんDTP」というブログで、日本語文字組版に関する日々の疑問や基本的な考え方を発信。
 ©村上良日
©村上良日「文字組の基本のキ」。
"Adobe Illustratorを用いて「文字組の基本のキ」を組版職人の大石十三夫さんに教わる、ハンズオン主体の一日講座"という概要の本セミナー。
webデザイナーには普段、密接には関わることは少ない「文字組」。
なぜなら、webサイトにおける「文字組」は、印刷物と違って、字間、行間などを調整するためのcssプロパティがまだまだ限られているからです。
触れる機会と言えばバナー作成の時くらいかもしれません。
でも!だからこそ、一度ちゃんと知りたかった分野でもありました。
「基本のキ」どころか、「応用のウ」。
ぐらい内容の濃いセミナーでした。
web現場で使えそうな便利な機能から、DTP業界のムキムキな現場でフル稼働するような、こってりした知識まで、まさに天下一品でした。
ここでは、その天下一品セミナーのメニューの中からwebデザイナー(特に新人さん)が現場で使いやすい比較的あっさりめの「文字組」についての知識、Illustrator(Photoshopも)の機能をセミナー報告としてご紹介いたします。
今まで、
「文字組って、イラレ、フォトショで、なんとなく直感的にしか使ってなかったかもー」
という方は、意味と構造を覚えるいい機会になると思います。
※本記事内に使用しているフォント画像は、セミナーで配布されたデータを参考に作成していますが、実際はもっと詳細なデータを使用しています。(次回、開催時にはぜひみなさま参加してみてください)
では、本題です。
以下の3つの内容をご紹介します。
- 「カーニング」は、フォントの種類によって結果がそれぞれ異なる。
- 「トラッキング」「文字ツメ」「アキを挿入」の違いってなぁに?
- 改めて、文字揃え。なにを基準に揃えてるの?
上記3つの項目について、
「そんな知識はもう知っています。私は、もっともっとこの分野について精通しており造詣が深いんだ。」
という方は、ここより先の記事は、読み飛ばしていただき、当社「採用情報」ページへアクセスください。
当社では、現在、デザインチームの強化が必須と考えており、その中心メンバーとして活躍してくれるWebデザイナーを急募しております。
改めて、本題です。
1.「カーニング」は、フォントの種類によって結果がそれぞれ異なる。
そもそもカーニングって?
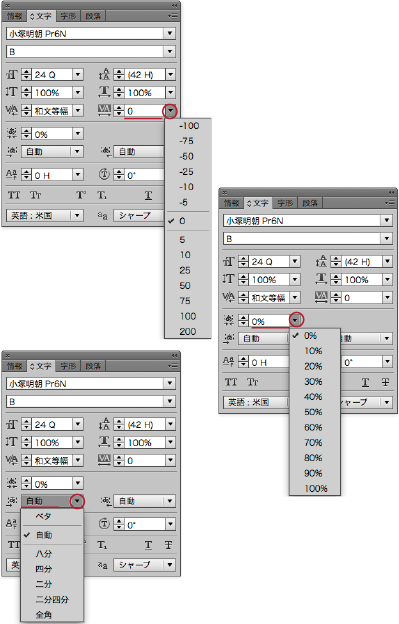
Illustrator(Photoshopも)「文字パネル」の機能のひとつ。
一字一字の字間を調整する時に使います。
カーニングには、「手動」と「プロポーショナル詰め」があります。
- 「手動」は、数値を指定し、その数値で字間を詰めます。
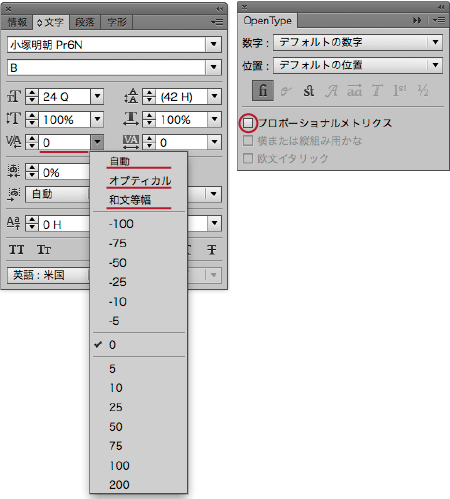
- 「プロポーショナル詰め」は、自動で字間を詰め、下記の4種類あります。
- メトリクス・・・ペアカーニング情報(特定の文字に付与されている文字と文字の組み合わせのアキに関する情報)に基づいて詰める。
- オプティカル・・・隣り合った文字と文字のアキを文字の形に基づいて詰める。
- 和文等幅・・・欧文を[メトリクス]、和文をカーニング「0」にして詰める。
- プロポーショナルメトリクス(Illustrator「OpenType」パネル)・・・個々の文字ごとに設定している文字詰め情報に基づいて詰める。
これらは、フォントの種類によって結果がそれぞれ異なります。
下図のとおり、同じカーニング設定でも、処理後の見え方は一様ではありません。

| フォントの種類 | カーニング設定 | 結果 |
|---|---|---|
| リュウミン | 0 |  |
| 小塚明朝 |  |
|
| 筑紫明朝 |  |
|
| リュウミン | 自動 |  |
| 小塚明朝 |  |
|
| 筑紫明朝 |  |
|
| リュウミン | オプティカル |  |
| 小塚明朝 |  |
|
| 筑紫明朝 |  |
|
| リュウミン | プロポーショナルメトリクス |  |
| 小塚明朝 |  |
|
| 筑紫明朝 |  |
2.「トラッキング」「文字ツメ」「アキを挿入」の違いってなぁに?
そもそもトラッキングって?
Illustrator(Photoshopも)文字パネル「トラッキング」の機能のひとつ。
複数の文字の間隔を調整する。
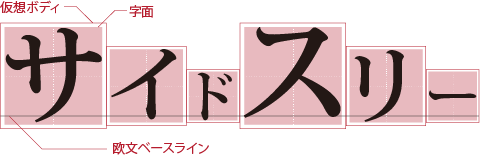
文字の仮想ボディの右側(後ろ)のアキだけが詰まる。
そもそも文字ツメって?
Illustrator(Photoshopも)文字パネル「文字ツメ」の機能のひとつ。
複数の文字の間隔を調整する。
文字の仮想ボディ間の左右(前後)のアキが同じ割合で詰まる(css:marginのようなイメージ)。
そもそもアキを挿入って?
Illustrator(Photoshopも)文字パネル「アキを挿入」の機能のひとつ。
複数の文字の間隔を調整する。
文字の仮想ボディ内の左右(前後)のアキが同じ割合で詰まる(css:paddingのようなイメージ)。

トラッキング
| 設定 | 結果 |
|---|---|
| -100 |  |
| -50 |  |
| 0 |  |
| +50 |  |
| +100 |  |
文字ツメ
| 設定 | 結果 |
|---|---|
| 0% |  |
| 25% |  |
| 50% |  |
| 75% |  |
| 100% |  |
アキを挿入
| 設定 | 結果 |
|---|---|
| 前八分 |  |
| 後八分 |  |
| 前後とも八分 |  |
| 後四分 |  |
| 前四分 |  |
3.改めて、文字揃え。なにを基準に揃えてるの?

| 1番大きな文字の仮想ボディを基準として上/中央/下に揃う。 | |
|---|---|
| 仮想ボディの上/右 |  |
| 仮想ボディの中央 |  |
| 仮想ボディの下/左 |  |
| 1番大きな文字を基準として上/下に揃う。 | |
| 平均字面の上/右 |  |
| 平均字面の下/左 |  |
| 1番大きな文字を基準として中央に揃う。 | |
| 中央 |  |
以上が、セミナーで紹介されておりました。
今回ご紹介した内容は、webデザイナーでもバナーやLP用画像作成時のテキスト入力の際に知っておくべき知識ですね。
cssプロパティでも「文字組」まわりのこと、もっといろいろできるようにどんどんなっていくのではないかぁ、なったら楽しいだろうなぁと思ったセミナーでした★



