サイト設計の基本!ワイヤーフレームとナビゲーションで動線設計!

さてさて、あっという間に10月です。
イベントレポートの多い私みーさんですが、実はWebディレクターとしての仕事もちゃんとやっています。
ウェブサイト構築では4月と9月に公開するウェブサイトが多いので、春と秋は次の公開に向けた企画提案や設計のお仕事が多い時期だったりします。
設計設計、また設計。。。
Webディレクターはウェブサイト構築の全行程に携わるのですが、特に直接手を動かす時間が多いのがウェブサイト設計です。
ウェブサイト設計も段階があり、ウェブサイトの目的やターゲットなどウェブサイトそのものの立ち位置やサービス全体のユーザ体験設計、ウェブサイトに必要なコンテンツ設計、実装や運用に必要な機能設計、各ページのどこにどのような情報を掲載するかの画面設計、ウェブサイト内の動きの導線設計など色々あります。
その中でも大量に作成するのが、画面設計において各ページのレイアウトを設計する「ワイヤーフレーム」。
今日ではスマートフォン対応も当たり前になっており、パソコンサイズの画面とスマホサイズの画面両方の設計が必要になるので、大規模ウェブサイトだと作成するワイヤーフレームの数が数百ページになることも。
ちなみにワイヤーフレームと画面の基本構成ってこんなのです。
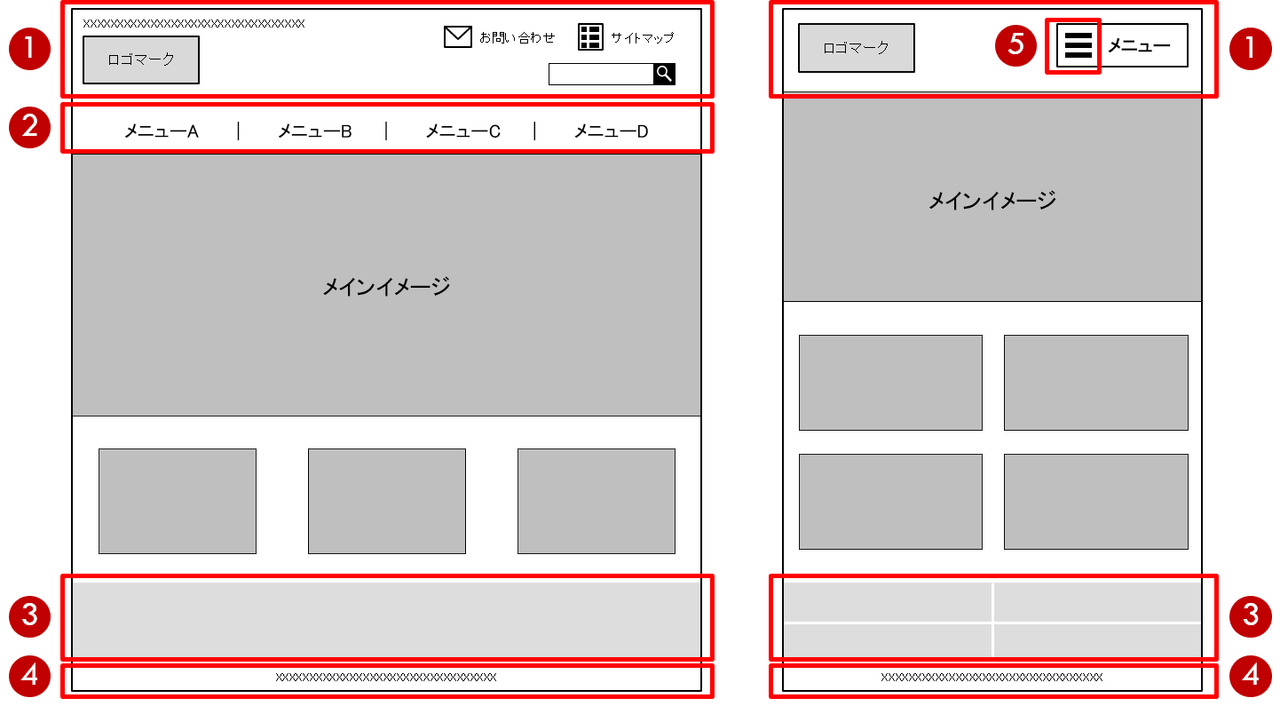
ワイヤーフレーム

❶ ヘッダー:
基本的にどのページでも共通で固定表示。どのページからでもどこのウェブサイトか分かる、常にトップページに戻ることができる基本導線の確保、ユーザーへのガイド機能などを配置します。
❷ グローバルナビゲーション:
主要なカテゴリを固定表示。どのページからでもスムーズにカテゴリ間の移動ができるようにします。
スマートフォンだと三本線の ❺ ハンバーガーメニュー で表示することが多いです。
❸ フッター:
基本的にどのページでも共通で固定表示。ページを下までスクロールしていってもスムーズに他のページに移動できます。
パソコンの場合はウェブサイトマップと同等のコンテンツ一覧、スマートフォンの場合はグローバルナビゲーション同等の主要なカテゴリを表示する事が多いです。
❹ コピーライト:
基本的にどのページでも共通で固定表示。ウェブサイトの著作権保持者と発行年(+更新年)を明記することで、無断コピーや無断転載を抑止します。
基本のナビゲーション

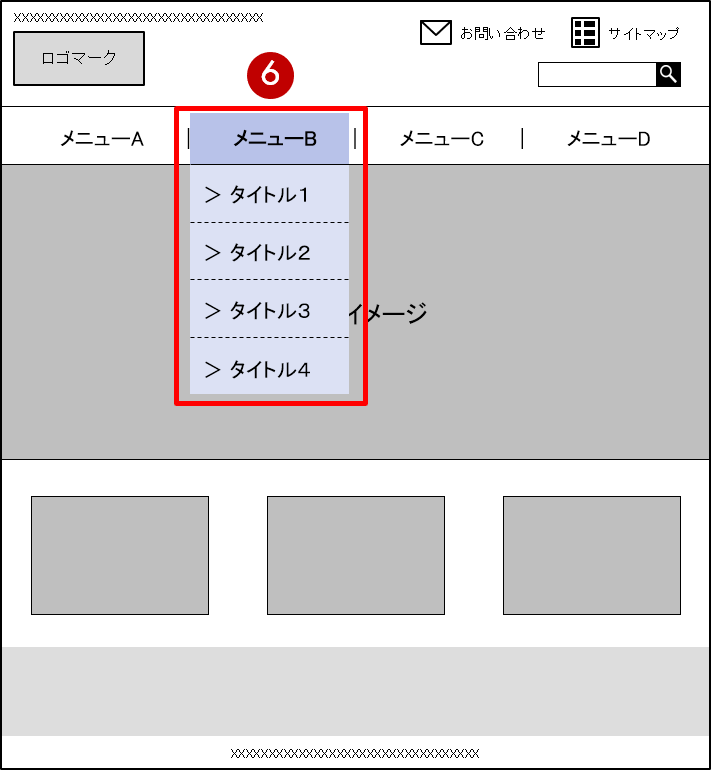
❻ ドロップダウンメニュー
上記ワイヤーフレームの ❷ グローバルナビゲーション でカテゴリ名をマウスオーバーしたらピロンと表示される、そのカテゴリの下層カテゴリや下層ページを表示します。
いちいち各カテゴリの扉ページを表示しなくても、そのカテゴリ内にどんな情報があるかが分かる、階層の深いページにもすぐ移動することができます。

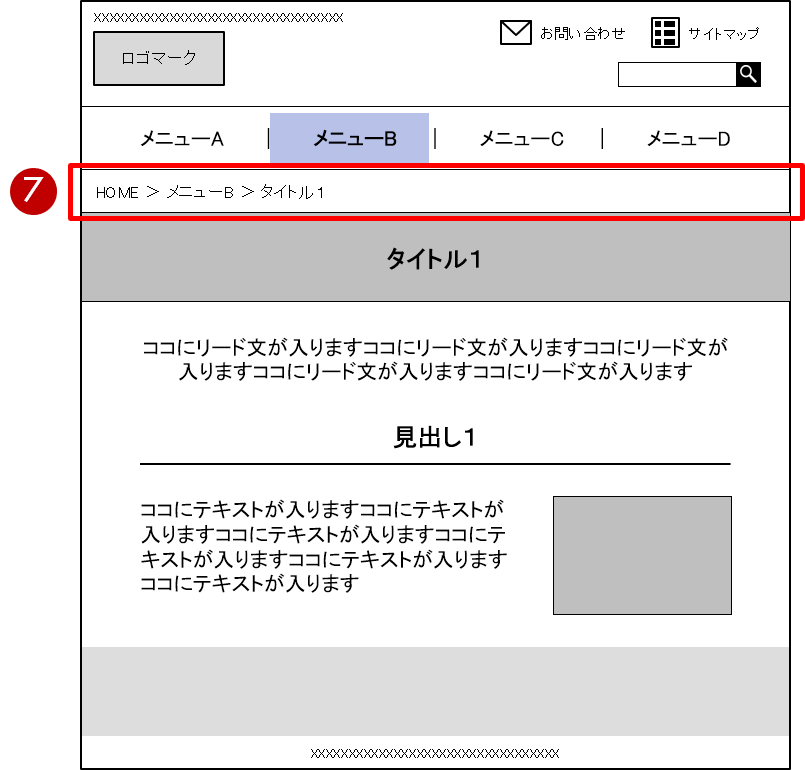
❼ パンくずリスト
ウェブサイト内での現在地(今閲覧しているページ)を、トップページからの階層に沿って表示することで、階層の深いウェブサイトでもユーザーが迷子にならないようにします。
ちなみに英語でも「breadcrumb list」。グリム童話の『ヘンゼルとグレーテル』で、兄のヘンゼルが森の奥に連れて行かれる際に、道に迷わないようパンくずを道標として落としていったことが由来となっています。
童話ではパンくずを小鳥に食べられて結局迷ってしまうんですが、ウェブサイトでは常に表示することで、ユーザーに現在地と家(HOME)までの道筋を案内しています。

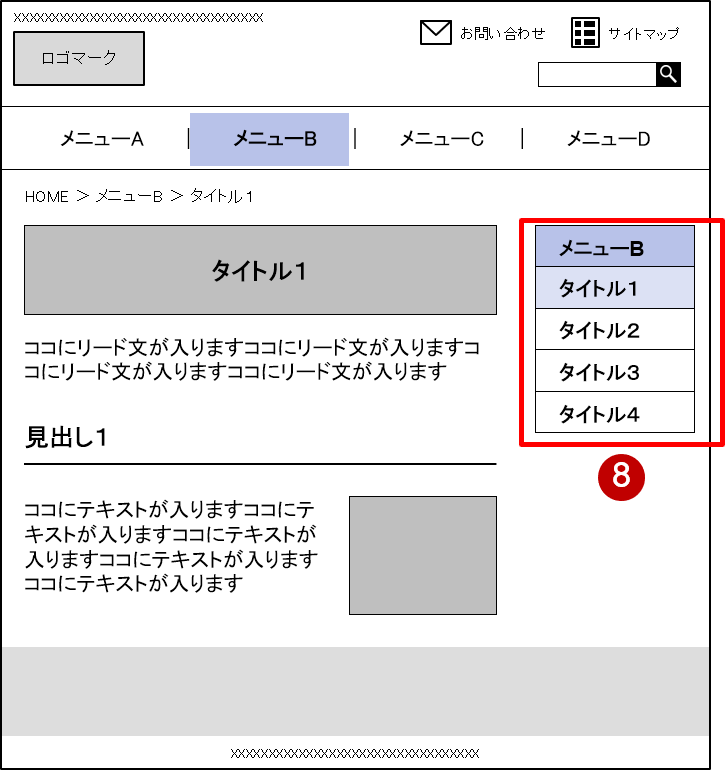
❽ ローカルナビゲーション
ワイヤーフレームの ❷ グローバルナビゲーション に対して、現在表示しているカテゴリ内でのみ表示されるナビゲーションです。
現在表示しているカテゴリ内のサブカテゴリやページを表示します。
メインコンテンツを表示するエリアの段組みを「カラム」といい、図のようにメインとナビゲーションで横2列表示の場合は「2カラム」、さらに3分割すると「3カラム」と呼びますが、最近ではタブレットやスマートフォンとのレイアウトの共通性を優先した「1カラム=シングルカラム」レイアウトが主流です。
まとめ
ウェブサイトの構成はデバイスの多様化とともに新しい機能やデザインが次々出てきますが、まずは基本から!ということで今回は画面設計のベーシックなレイアウトとナビゲーションの紹介でした。
さて、秋の設計祭りがんばるぞ!!



