ハンバーガーメニューやめてみようと思った件

そろそろ、ハンバーガーメニューとズブズブな関係を断ち切ろうと思っているWebデザイナーのむーみんです。
デザイナーにとって、ハンバーガーメニューは神的な存在だと思うんですよね。スマホのデザインを考えた時に、メニューの置き場所に困ります。
思い切ってメニューを無くすなんてことはできないし。。やっぱりハンバーガーメニューを採用しちゃいます。
ですが、最近 ハンバーガーメニューはUX的には致命的!!と言われています。
まあ確かに、分からない人にとっては、何かの飾り?みたいに思うこともあるようで、ここを押すとメニューが展開するなんて知らない人も。
じゃあ、どんなメニューの見せ方にしたら良いのか!?あと、スマホユーザーの押しやすい位置、押されやすい位置はどこなのか。それも踏まえて調べてみました。
そもそも、ハンバーガーメニューって?
Webサイトでメニューを展開する際に使用する「≡」3本の縦並び線のアイコン(ボタン)のことです。
見た目がハンバーガーに似ていることから、ハンバーガーメニューと言われています。
スマホの押しやすい位置
まず、右手、左手、両手?
20代は利き手の右手で操作することも多いようですが、30代以上は片手で支えて、もう一方の片手で操作をするほうが多いようそうです。
参考文献:https://popinsight.jp/blog/?p=2656
個人の意見になりますが、最近スマホが大きくなっているので、私も、右手操作&左手で支えることが多いです。
押す操作は、やっぱり利き手の右手になります。
また、押しやすさはやはり中段~下段ですね。
確かにたまに左上にあるメニューは押しづらいし、左に持ち替えてみたりちょっと手間かもしれません。
では、ハンバーガーメニューに代わるUIはどんなものがあるか、参考になりそうなデザインを集めてみました。

ヘッダーナビゲーション&スプリングボード風
大カテゴリは、ヘッダーに。中カテゴリは中段に持ってきています。
確かに、スマホユーザーからすれば、中段~下段の位置で押しやすい。
それにテキストリンクだけなのに分かりやすいですね。
メリット
分かりやすい、見やすい、目が行きやすい
デメリット
リンクが多すぎると見辛く、押しづらくなる

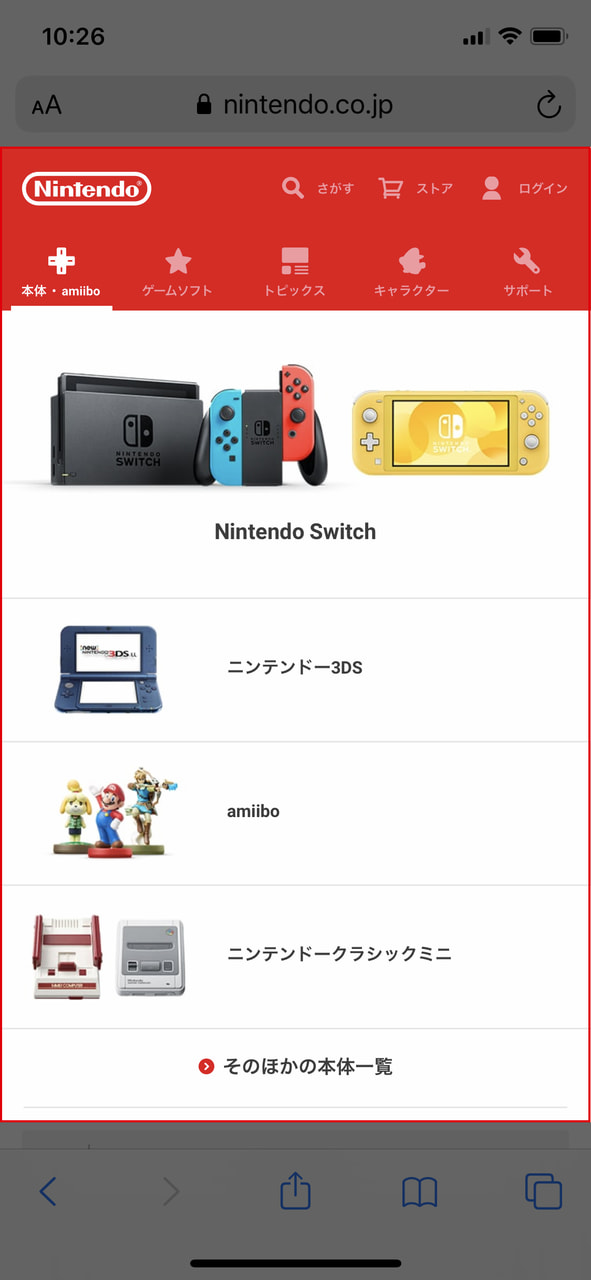
ヘッダーナビゲーション



大カテゴリが少なければ、スッキリまとまりそうです。
任天堂さんは、大カテゴリをクリックすると、小カテゴリが表示されるし押しやすいのですごく良いですね。
メニューにスクロールバーを採用せず、「そのほかの本体一覧」でページに誘導しているところも分かり易くて良い導線ですよね。
メリット
分かりやすい、見やすい、スッキリ
デメリット
メニューが多すぎると難しい、コンテンツ表示をすると遷移手順が多くなる
参考サイト:
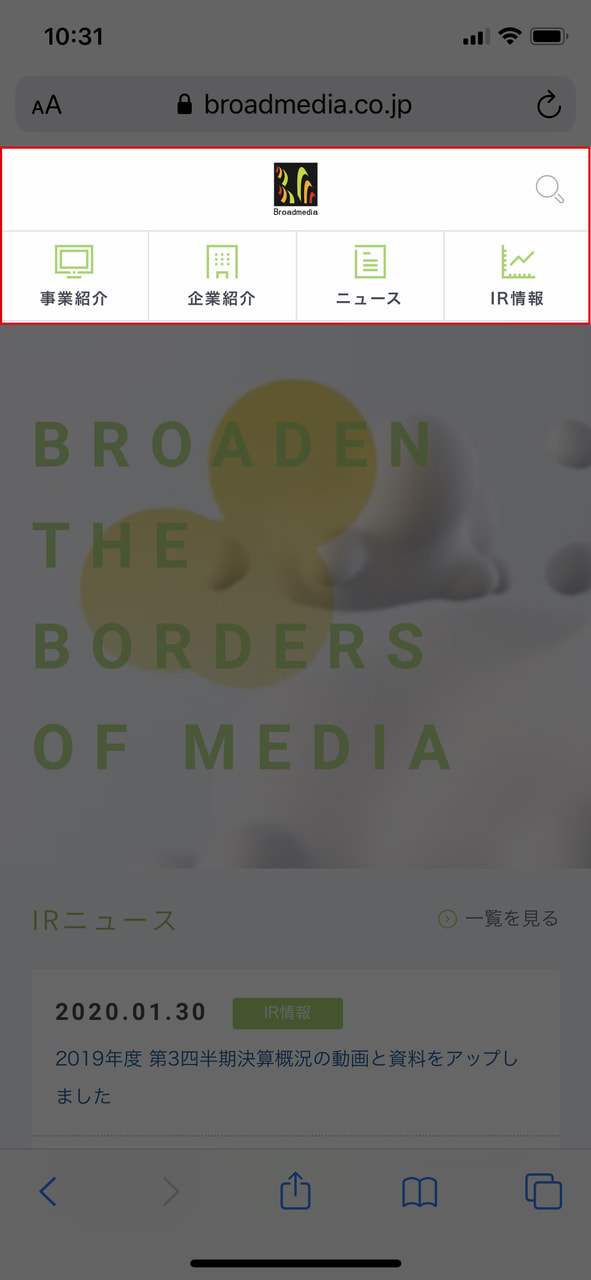
ブロードメディア株式会社
任天堂株式会社
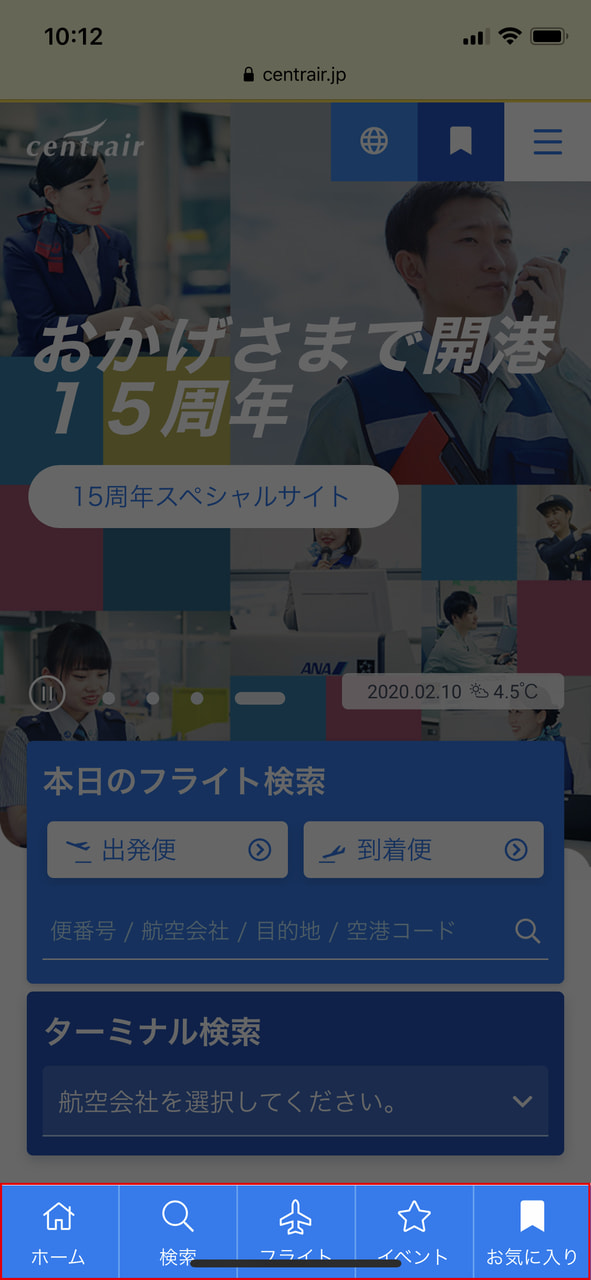
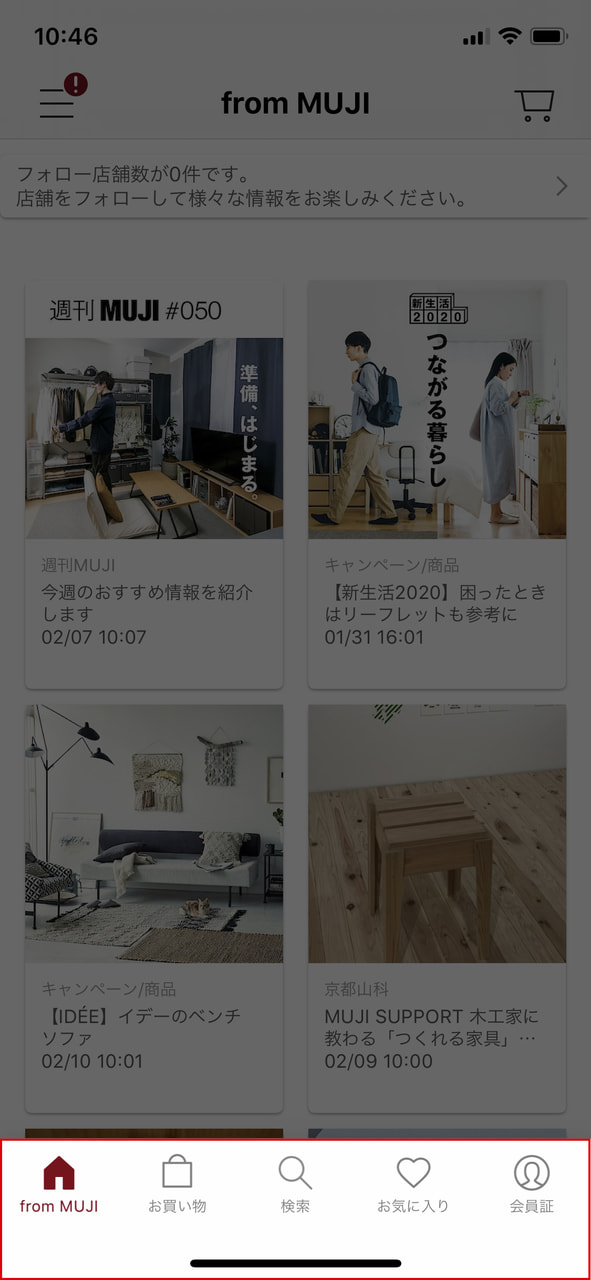
ボトムナビゲーション



よく使うメニューは、下段に持っていきいつでも遷移できる状態でやり易い。
メリット
押しやすい、邪魔にならない、スッキリ
デメリット
メニューが多すぎると難しい、アイコンとセットだと分かりやすいが、下部にあるのでテキストだけだと分かり辛い
参考サイト:
中部国際空港 セントレア
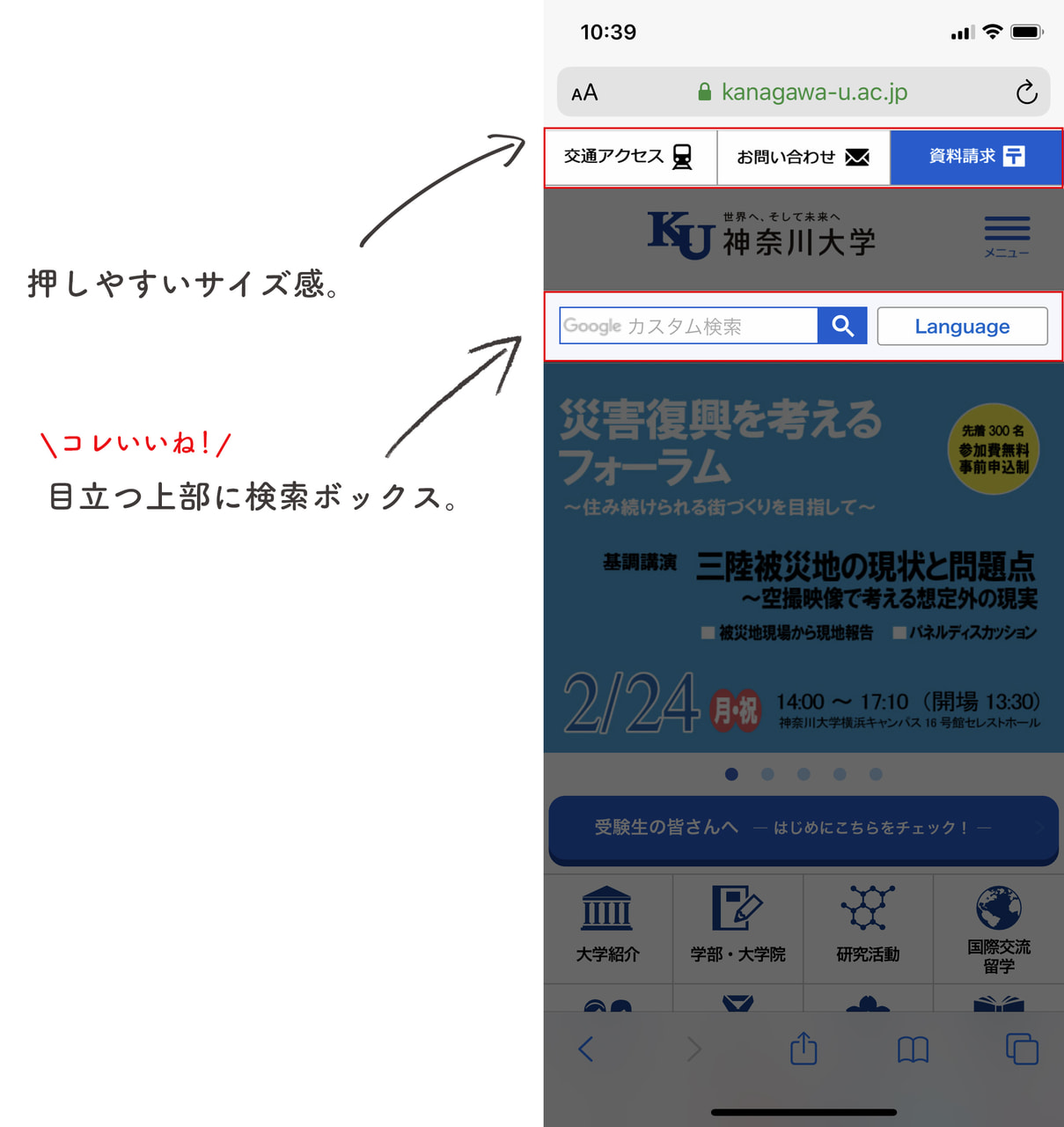
ヘッダーナビゲーション&検索ボックス
主に誘導させたい&ビュー数が高いページカテゴリはヘッダー固定にして検索ボックスも出しておく方法も良いですね。
メリット
検索枠があると知りたい情報をすぐ探せる
デメリット
検索枠の場所を取る、ヘッダーの高さが取られる
参考サイト:
神奈川大学

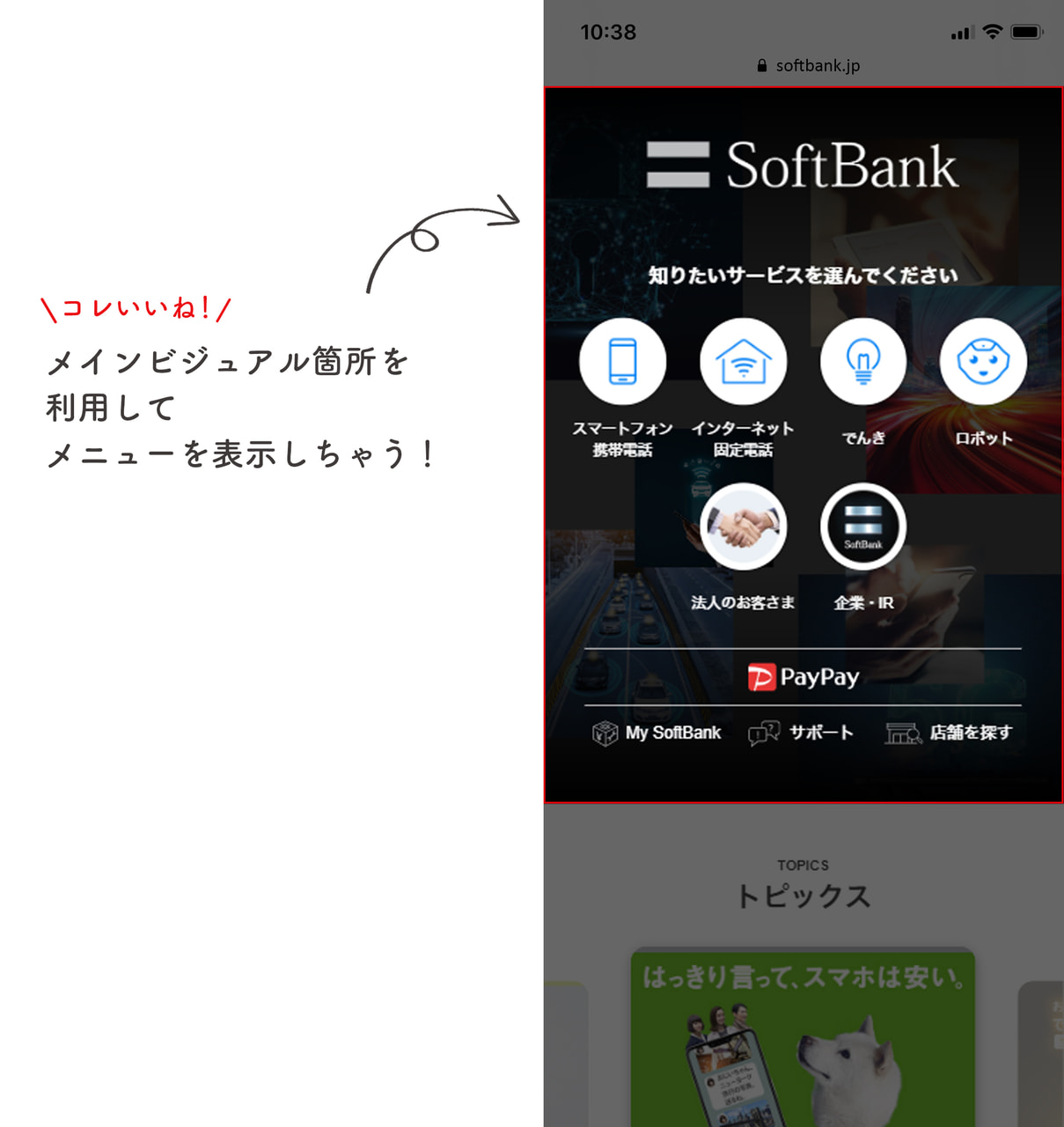
メインビジュアル箇所にメニューを表示
トップページのみメインビジュアル部分を活用してメニューを表示させています。
下層に入ると共通のヘッダーナビゲーションを使用しています。
これもサイトによっては使えそうですね。
メリット
パッと目につくので分かりやすい
デメリット
メインビジュアルが見せたい場合は採用できない、トップと下層で違う為別ページに行ったのかと思ってしまいそう
参考サイト:
SoftBank

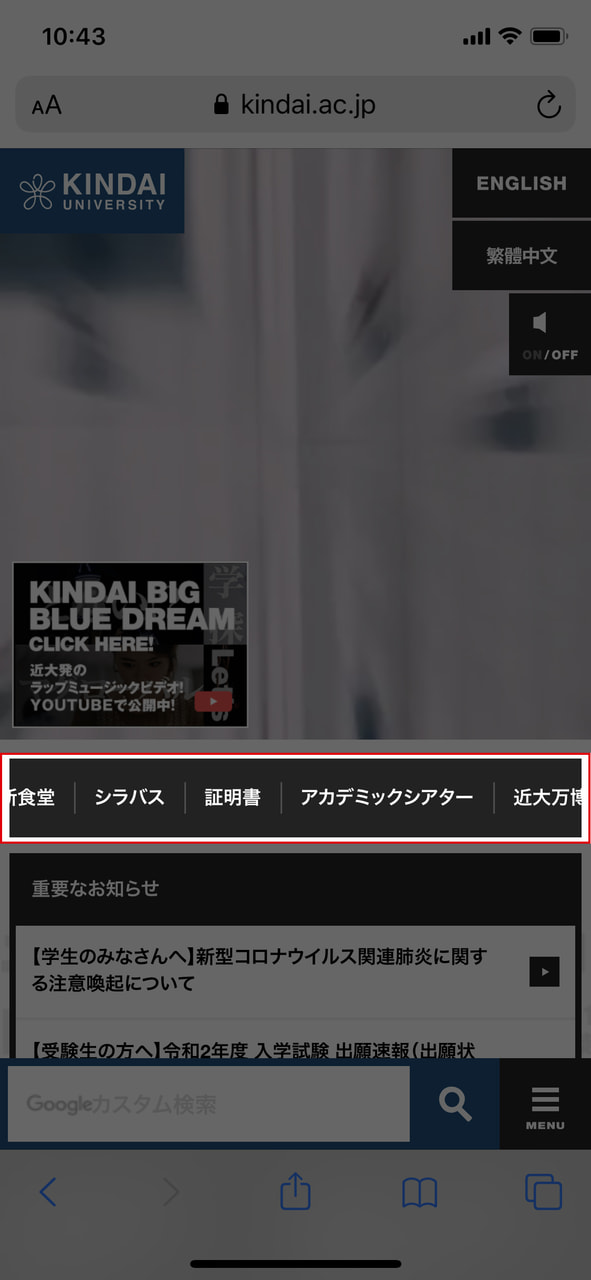
フリックスクロールナビゲーション
メディア系アプリでよく見かけますね。
また、大学系のサイトは、トレンドワードを流しているところが多いようです。これは、若者向けな感じで良いですね。
メリット
左右切れていると何があるか知りたくなる、ヘッダーの高さが大きくならず、コンテンツがよく見える
デメリット
Webサイトでは、スクロール&クリックしなきゃいけないので採用し辛いので工夫が必要
参考サイト:
近畿大学


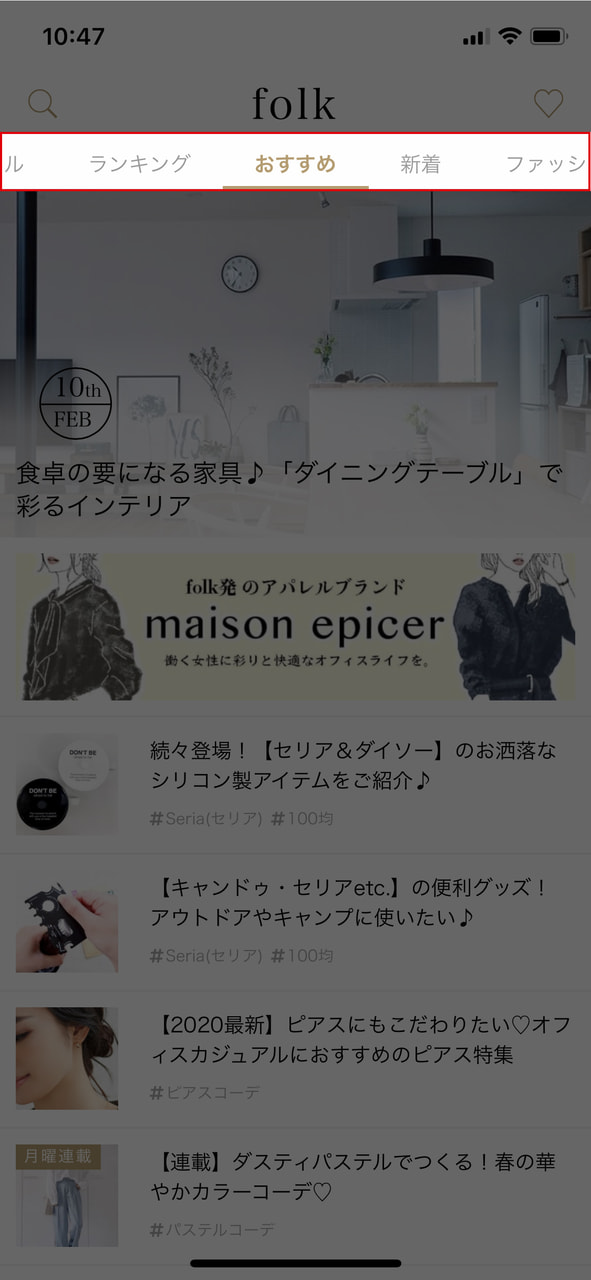
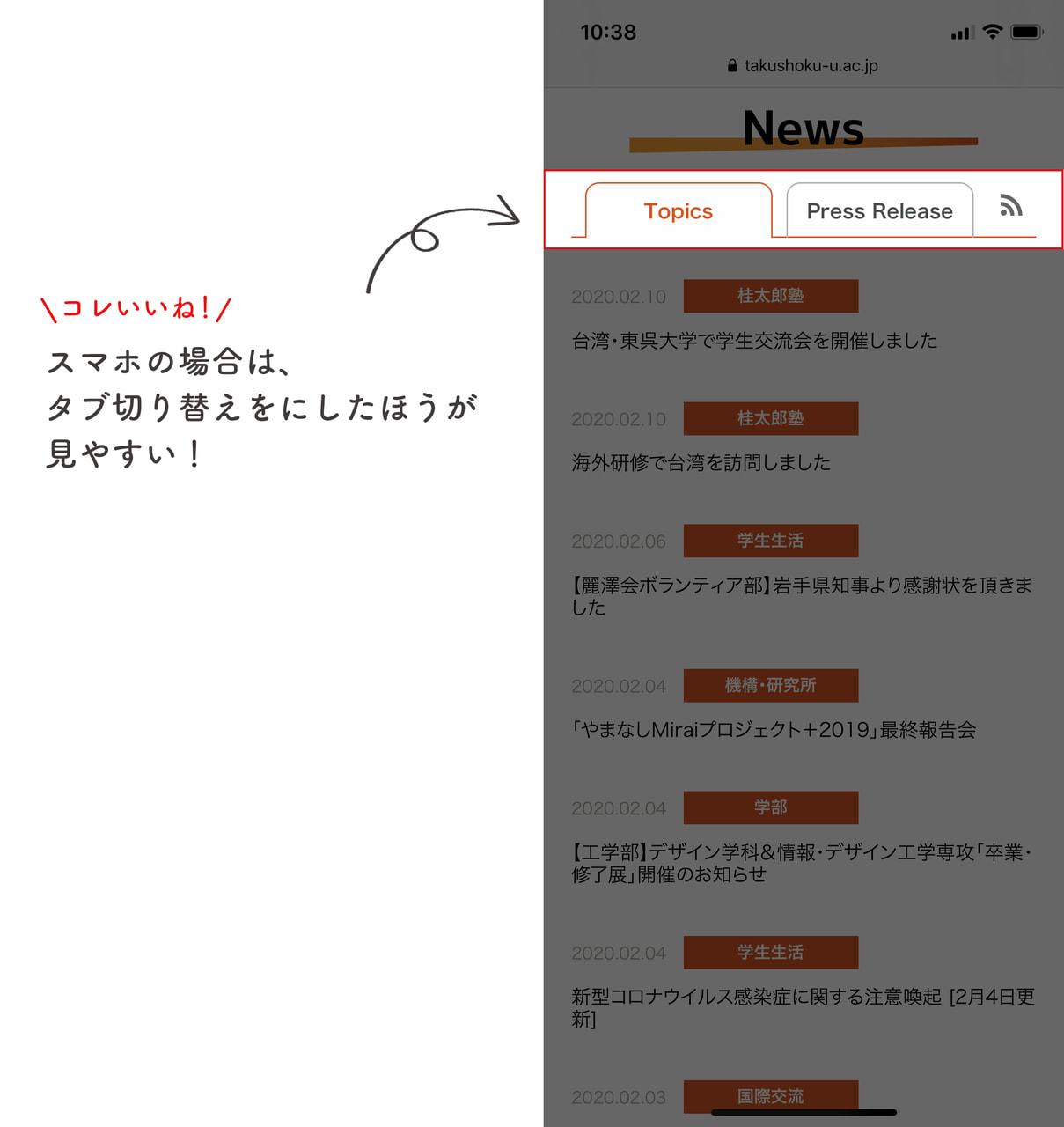
タブ切り替え
参考サイトは、ハンバーガーメニューの代わりではないですが、コンテンツ量が多すぎたら、タブ切り替えも使えそうですね。
グローバルメニューにも工夫次第で使えるかもしれません。
メリット
スッキリしてて分かりやすい、下までスクロールしなくて良い
デメリット
タブが多すぎると押しづらくなる、タブ切り替えしないと見れない
参考サイト:
拓殖大学

色々調べてみて思ったこと
- ハンバーガーメニュー以外を採用しているとことろはなかなか無い
- ハンバーガーメニュー以外だと情報量が多くなりがちでデザイン性は失われつつある
- シンプル&スッキリなデザインを優先させたい場合は、採用しにくい
でも、本気でUXのことを考えるなら、ハンバーガーメニューとのズブズブな関係から卒業しないといけないなと思います。
最近よく思うのが、デザイン性は高いサイトだけど、使いづらい...。せっかちな私には、早く目的のページを見たいので、中々たどり着かないとモヤっとする部分がありますね。
デザイナーの私からすれば、見やすい&分かりやすいも考慮した上でデザイン性の高いものだと感動ものです。笑
完全卒業!とまではいかないかもしれませんが、ターゲット・情報量・企業イメージを考慮しながら、ハンバーガーメニュー以外を使用し、デザイン性を考慮したものを作っていこうと思います。
その他参考文献
https://www.nngroup.com/articles/hamburger-menus/
https://webnaut.jp/others/595.html
https://medium.com/@kollinz/hamburger-menu-alternatives-for-mobile-navigation-a3a3beb555b8#.a4gmcpqme




