【尊い】アイドルグループのサイトデザイン

こんにちは。アイドルオタクとして日々活動を続ける私です。
入社して半年以上経ちますが、サイドスリーのみんなはあまりアイドルに興味がないようです。
めげずに布教していきましょう。
推しサイト4選
アイドルの魅力はビジュアル、曲、キャラクター、衣装、ジャケ写、ミュージックビデオ(以下:MV)...など多岐にわたりますが、ウェブサイトのデザインもめちゃくちゃ推せます。
独断と偏見で選んだ推しサイトを自由に書き連ねます。
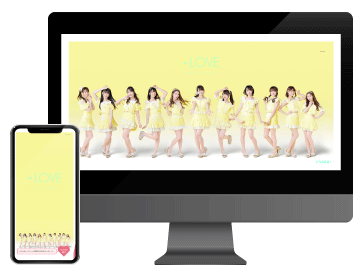
=LOVE、≠ME
イコラブとノイミーは、元HKT48・指原莉乃様プロデュースのアイドルグループです。
同じ事務所に所属する姉妹グループという関係性から、サイトもよく似ています。
※ =LOVE(イコールラブ・通称:イコラブ)
※ ≠ME(ノットイコールミー・通称:ノイミー)
ファーストビューがすでにかわいい。最高です。
パステルカラーを使い、それぞれのグループが持つ可憐な雰囲気がでています。
デザインを見ると、文字間を広めにとっていて詰まり感がありません。
見出し文字はletter-spacing: 0.6em;、メニューの文字はletter-spacing: 0.15emと広めですが、文章として読ませる部分は文字間をあけていないので読みやすいです。
また、トップの「MOVIE」コンテンツを大きくとっていて、見せたい部分がわかりやすいです。
ファンにとってもMVはとても重要なものなので、まとめて鑑賞できるありがたい存在です。
- シンプル
- ガーリー
- ポップ
- #ea6c81
- #f8f8f8
- #6ce0b6
- #986ad6
- #0089ff


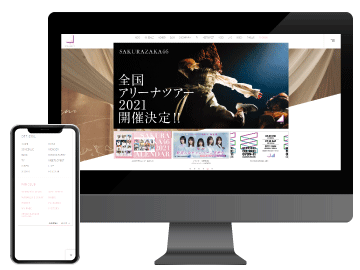
櫻坂46
欅坂46から櫻坂46に改名して再スタートしたグループです。
色も少なく、装飾も多くありませんが、ボーダーや余白を使っておしゃれなサイトになっています。
CSSを使ったボーダーの装飾が上手だなと思います。
派手さがなく、儚げで美しいグループの雰囲気に合っていていいですね。
トップページのスライドは、slick.jsを使っているようです。
私もスライダーを作る際はslick.jsやSwiperを使うことがあります。
アイドルグループはライブや握手会などイベントがたくさんあるので、メインビジュアルにスライダーを活用して告知をしているサイトが多い印象です。
(私事ですが世界で一番好きな推しはこちらのグループに所属しています。)
- シンプル
- クール
- フラット
- おしゃれ
- #F19DB5
- #BDBEBE
- #3E3A39
- #FFE592
- #E0C6E1


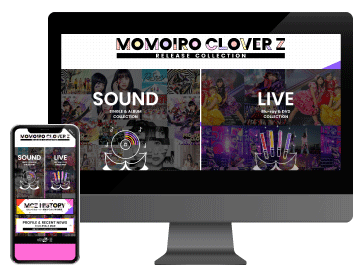
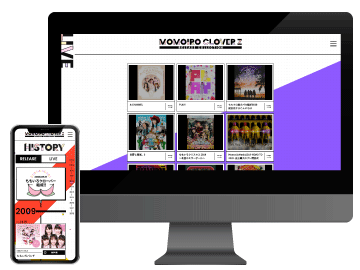
ももいろクローバーZ 10周年記念 特設サイト
ももクロは最近追ってなかったのですが、かっこいい特設サイトできてるわ~と思ったので紹介します。
ももクロって、公式サイトやグッズは"ちょいダサ"なイメージだったのですが..(それもまた良い)
英字部分のフォントは「poppins」が使われています。
無料のGoogle Fontsで、大文字×太字の組み合わせで使われているサイトを見かけることがあります。
メンバーの脱退を受け、現在は4人で活動しているので、4つのカラーを使ったポップな仕上がりになっています。
バナーもポップなものが多いので、そういう系統のバナーを作ることがあれば参考になるかもしれません。
今も昔も変わらない明るく元気なももクロらしさが詰まったサイトです。
- ポップ
- カラフル
- ビビッド
- #ff3c26
- #ff66d1
- #ffd900
- #8e59ff


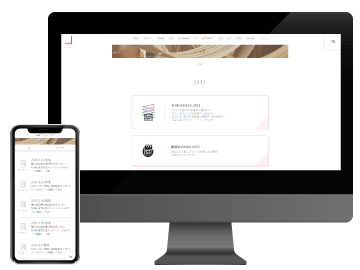
日向坂46
けやき坂46(ひらがなけやき)から改名してデビューした日向坂46。
数あるアイドルグループのサイトの中で、私が一番好きなのは日向坂です。
主に使っている色は水色とグレーですが、華やかな画像が多いため地味な印象もありません。
シングル曲が出るたび、背景画像がそのイメージに合わせたものに変化するのも見逃せず、毎回楽しみにしています。
ちなみに現在は5枚目シングル「君しか勝たん」をモチーフにしたものになっています。
1,2枚目のシングルではかわいい路線でしたが、最近では落ち着きのある女性らしいデザインが多いです。
どちらも兼ね備えた日向坂、最高です。
個人的にはブログ一覧が好きです。
box-shadowを使わず、filter: blur(20px);でサムネイル写真をぼかして影にしているところが素敵です。
櫻坂46でもそうですが、メンバーのプロフィール写真もついてるので、どのメンバーの記事か一目でわかるところもいいです。
↓ グラデーションのボタンがかわいいので載せてみます。
- シンプル
- フラット
- #67b7b2
- #738c8c
- #8cc8d1
- #9d9d9d
- #b8caca


まとめ
アイドルグループのサイトはコンセプトがしっかりしていて、それぞれの特色がでるので見ていて面白いです。
ほかには乃木坂46とNMB48が好きなので、今風のデザインにリニューアルしないかなぁと思ったり。
最近社内で開かれている「デザイン勉強会」に参加し始め、以前よりもデザインについて考えるようになりました。
私はデザイナーではありませんが、いろんなものを見て、感じて、いいものを見極める目を養いたいなと思います。
さいごに(私事)
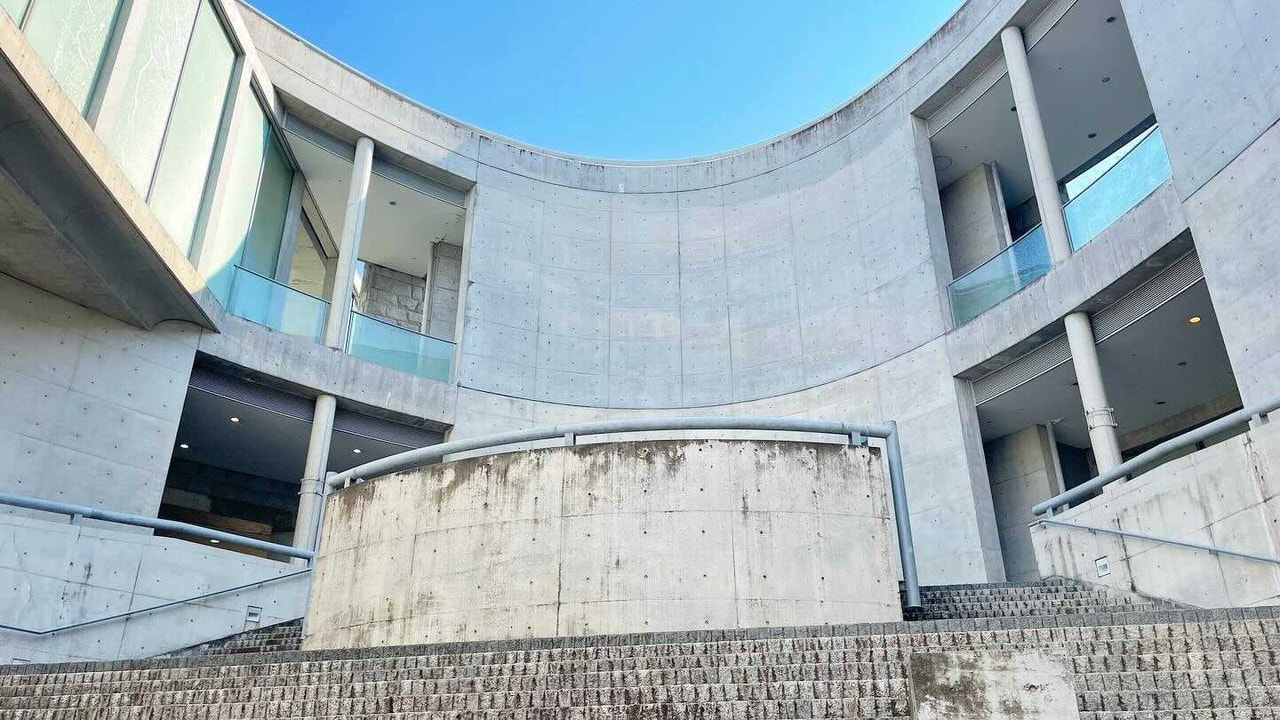
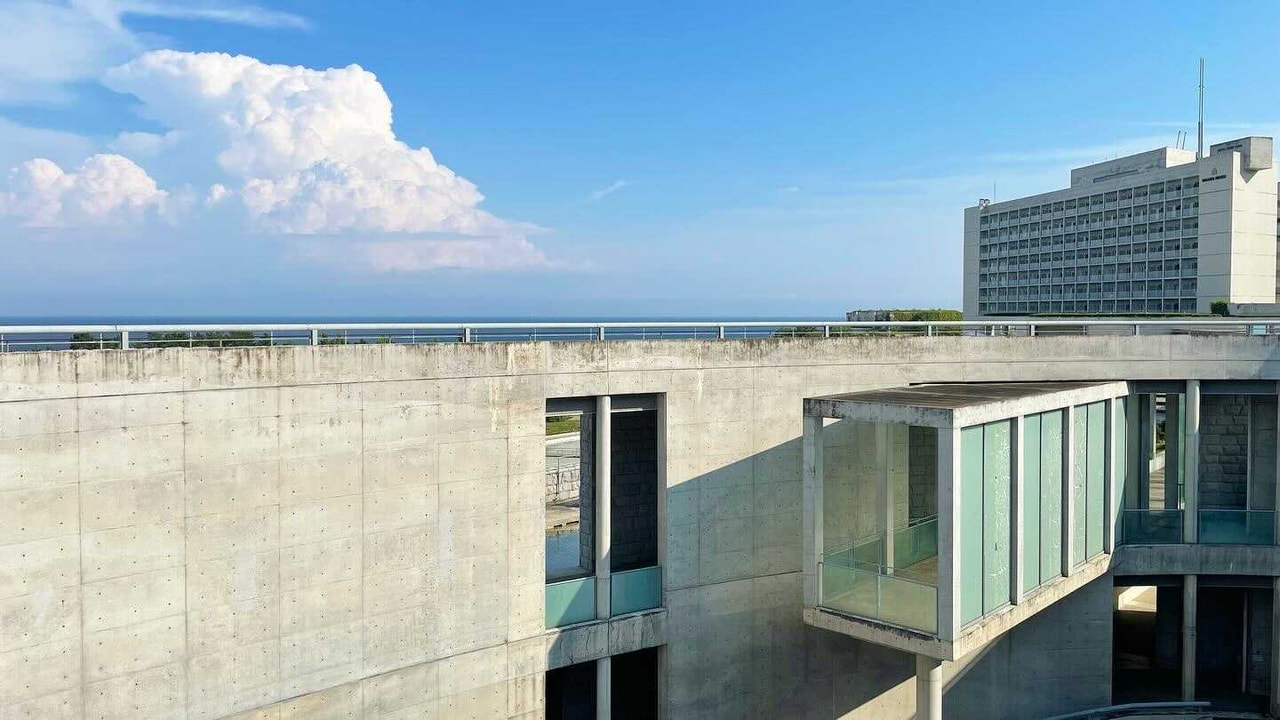
唐突な報告ですが、先日 櫻坂46 2ndシングル「BAN」のMV撮影地巡礼の旅に出かけました。
撮影が行われたのは、兵庫県・淡路島「淡路夢舞台」の国際会議場。
尊い推したちが兵庫県に足を踏み入れたなんて想像するだけでもテンションが上がる事案です。
ご存じの方も多いと思いますが、世界的に有名な建築家・安藤忠雄グランドデザインの施設です。
建築はよくわからないんですが、いいなぁって思う建物を見かけるとつい立ち止まってしまいます。
安藤氏の建築はコンクリート打ちっぱなしのイメージがありますが、自然と人間の共生が実現された素晴らしい世界が広がっていました。




そんなMVはこちらからご覧になれます。どうぞよろしくお願いいたします。
3rdシングルも楽しみです。
サイドスリーではアイドルオタクな方も、そうでない方も募集しています。



