簡単!VS CodeでFTPアップ

こんにちは。
なっちゃんです。
VS Codeに乗り換えたいなぁと思いつつDreamweaverのFTPアップ機能が便利でなかなか乗り換えることができない私でした。
が、「VS Codeにも拡張機能があるよ!!」と、むーみんに教えてもらい、ついこの前やっと乗り換えることができました!
そんな拡張機能があったなんて!
ということで今回は、VS codeのプラグイン「SFTP」の使い方についてご紹介したいと思います。
拡張機能のダウンロード
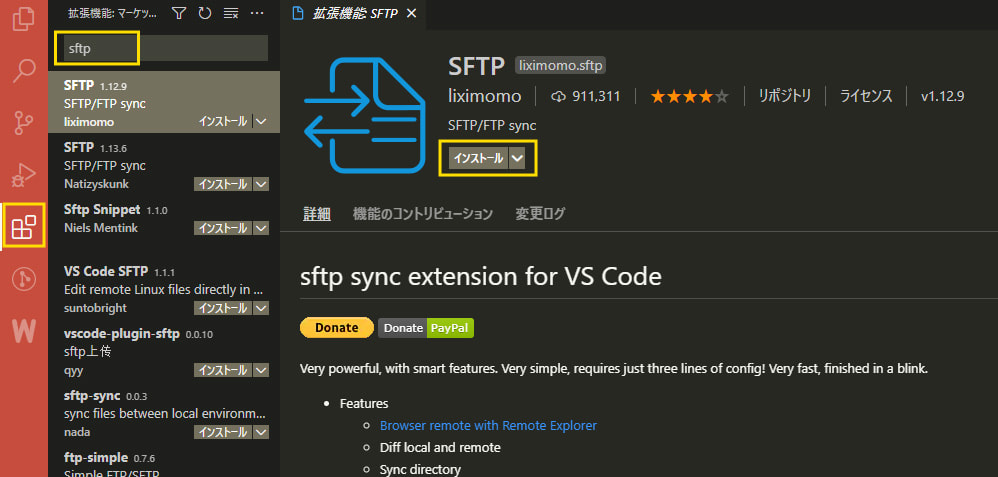
まずは拡張機能の画面から「SFTP」を検索し、インストールします。

SFTP・FTPの設定
コマンドパレットから[SFTP: config]を実行
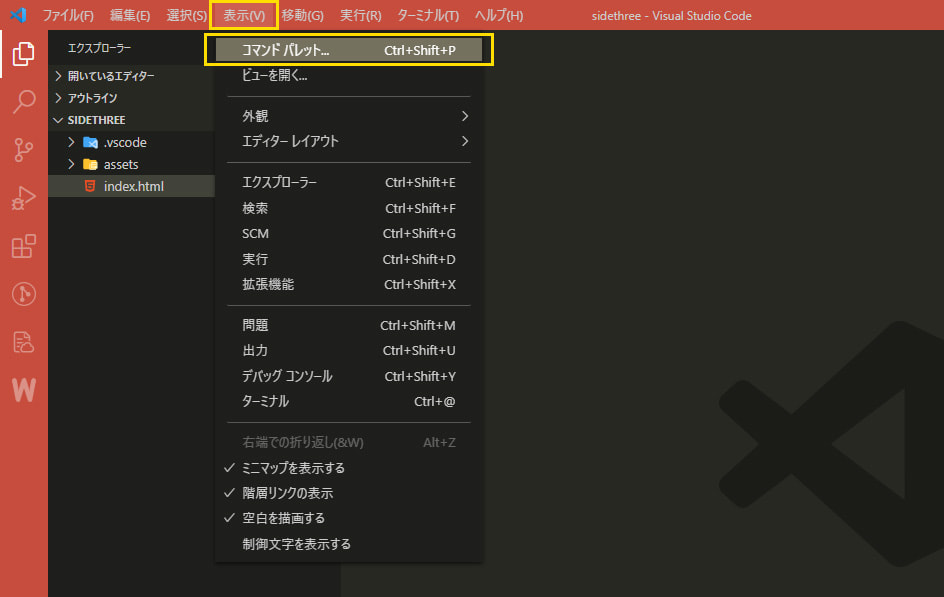
SFTP・FTP設定したいフォルダを開いた状態で[表示]メニューからコマンドパレットを開きます。
ショートカットは[Ctrl]+[Shift]+[P]です。

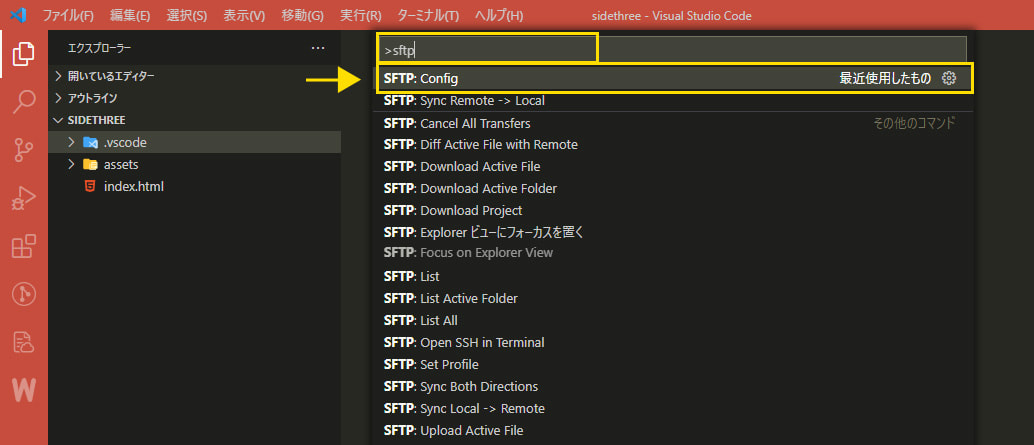
コマンドパレットに「sftp:」ぐらいまで入力すると[SFTP: config]が出てくるのでクリックします。

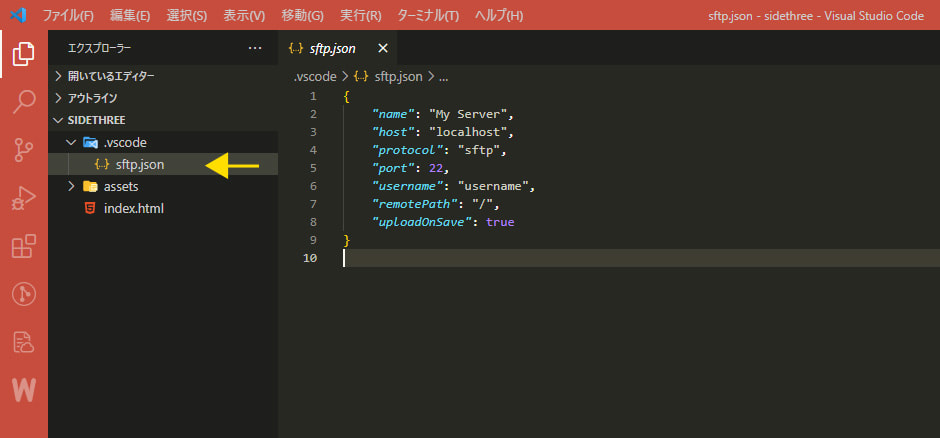
すると「sftp.json」が作成されるので、ここに設定を書き込んでいきましょう。

sftp.jsonに必要な情報を入力
SFTP接続
sftp.jsonにぺたっとはりつけて、サーバー情報などを設定してください。
sftp.json
{
"name": "Sidethree Test Server",
"host": "localhost",
"protocol": "sftp",
"port": 22,
"username": "ログイン名",
"passphrase": "パスフレーズ",
"privateKeyPath": "/Users/foo/", //キーファイルのパス
"remotePath": "/public_html/",
"context": "/Users/foo/Documents/sidethree/", //ローカルディレクトリのパス
※WindowsのC:\といったドライブ表記は/に置換する
"uploadOnSave": false // VS Codeでファイル保存した際に自動でアップロードするかしないか(しないに設定)
}
FTP接続の場合はこちら! 太字の箇所以外はSFTP接続の場合と同じです。
sftp.json
{
"name": "Sidethree Test Server",
"host": "サーバーのホスト名",
"protocol": "ftp",
"port": 21,
"username": "ログイン名",
"password": "ログインパスワード",
"remotePath": "/public_html/",
"context": "/Users/foo/Documents/sidethree/", //ローカルディレクトリのパス
※WindowsのC:\といったドライブ表記は/に置換する
"uploadOnSave": false // VS Codeでファイル保存した際に自動でアップロードするかしないか(しないに設定)
}
記入ができたら保存し、これで設定は完了です!
上記以外にも設定が可能なので必要に応じて設定してみてください~
他にも・・・
アップロードから除外するファイルを設定することもできます
sftp.json
{
"name": "My Server",
"host": "localhost",
"protocol": "sftp",
"port": 22,
"username": "username",
"remotePath": "/",
"uploadOnSave": true,
"ignore": [
// アップロードから除外するファイル
".vscode",
".git",
".DS_Store"
]
}
もしエラーが出たときは・・・
全て正しく設定してるはずなのにエラーが出るぞ、という方はこちらを試してみてください。私はこれでなおりました。
Visual Studio Codeの拡張機能SFTPがNo such fileというエラーで動かなくなったときの対処法
ファイルをアップロード・比較する方法
手動でアップロードする方法
"uploadOnSave": true に設定している場合は、自動でアップロードされますが、false に設定している場合は手動でアップロードする必要があります。
下記のいずれかの方法でアップロードが可能です。
①アップロードしたいファイル上でを右クリックし、メニューから[Upload]を選択
②エクスプローラーでアップロードしたいファイルを右クリックし、メニューから[Upload]を選択
③コマンドパレットから実行
[Ctrl]+[Shift]+[P]でコマンドパレットを開き、SFTP: Upload コマンドを実行
ローカルとサーバーのファイルを比較する方法
VS code上でローカルフィアルとリモートファイルを比較することもできます。
比較したいファイルを右クリックして[Diff with Remote]を選択します。
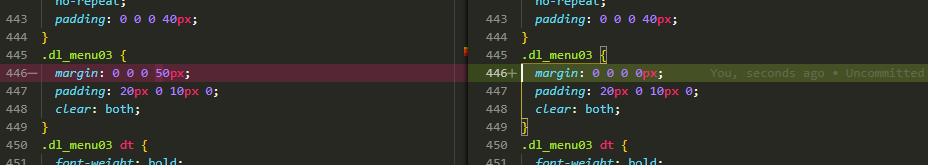
すると、ローカルとサーバーのファイルを比較して差異が表示されます。
とっても便利ですね!

SFTPのコマンド一覧
「SFTP」で利用できるコマンド一覧です。
| 機能 | コマンド |
|---|---|
| ローカルのファイル全てをアップロード | SFTP: Sync Local -> Remote |
| サーバーのファイル全てをダウンロード | SFTP: Sync Remote -> Local |
| 現在のファイルが置かれているフォルダ全体をアップロード | SFTP: Upload Active Folder |
| 現在のファイルが置かれているフォルダ全体をダウンロード | SFTP: Download Active Folder |
| 現在のファイルをアップロード | SFTP: Upload Active File |
| 現在のファイルをローカルにダウンロード | SFTP: Download Active File |
| Gitへの最後のコミット以降に変更または作成されたすべてのファイルをアップロード | SFTP: Upload Changed Files |
| 現在のファイルが置かれているフォルダーを一覧表示 | SFTP: List Active Folder |
いかがでしたでしょうか。
ちょっとした設定だけで、簡単にVS codeでFTPアップができるようになります。
FTPクライアントを開く必要もなくなり作業の効率化につながるのではないでしょうか。
ぜひ試してみてください!




