環境を考慮したサステナブルなWebサイトデザイン

こんにちは、ブログがお久しぶりなむーみんです。
忙しさにかまけてブログを書けていなかったのですが、今回は、サイトを制作する方たちはみんな知っておいてほしい、サイト制作に纏わる環境に配慮したWebサイトについて書いていこうと思います。
最近企業でもカーボンニュートラル(温室効果ガス排出量の実質ゼロ化)に向けていろいろ取り組んでいると思います。
私たちのような制作会社では、どのようにカーボンニュートラルに向けて貢献が出来るのか考えてみました。
#脱炭素化 #カーボンニュートラル #ゼロカーボンシティ #サステナブルなWebデザイン
環境を考えたWebサイト制作

環境を考えたWebサイト制作は、消費電力を減らすことがポイントとなってきます。
その為、SEO x UI(アクセシビリティ(分かりやすさ)x ファインダビリティ(見つけやすさ))x 表示スピード x UXを組み合わせて制作をしていく必要があります。
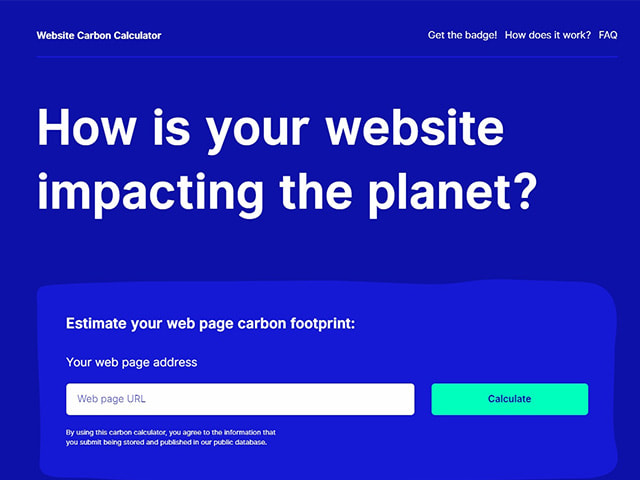
Website Carbon Calculator
Webサイトによって発生するCO2(二酸化炭素)を測れるサイトがあります。
Website Carbon Calculator
「Website Carbon Calculator」によると、一般的なサイトの平均は約5g(独自調べ)
※トレンドサイト20サイトの平均値
世界一爆速なサイトだと、なんと、0.36g!
Webサイト「DEV Community」
テスト結果「DEV Community」
因みに、サイドスリーのWebサイトは、2.82gでした。 Webフォント・動画・高画質画像などが使用された、デザイン重視のサイトは 10gを超えていましたので、1g以下になるにはかなり大変そうです。
ですが、出来るだけ5g以下を目標に、サイト設計が必要ですね。
では、サイト制作する上でどんなことに気を付けるべきか、「Website Carbon Calculator」に記載されていた内容で大事なものと私が大事だと思うことを以下にまとめてみました。
設計編

1.導線が分かりやすい設計にする
ユーザーエクスペリエンス(UX)を行い、ユーザーが閲覧する時間(ページを複数にわたってまたぐこと)を減らしてあげると、消費電力も減ることになります。
2.コンテンツ内容の見直し
SEO・UIを考慮し、ユーザーにたどり着いてきてほしい内容が記載されているか、見つけやすいかを考え、ニーズに合わないページへアクセスすることが減ります。
3.サイトスピード & セキュリティを考慮したCMSの提案
CMSを採用する際は、本当にそのCMSがベストなのかを考え、完成時、スピードが遅くなる可能性がないかを考慮して、CMSの提案を行う必要があります。
4.動画を減らす
ビデオの読み込みはCPUに高い負荷がかかります。そのため、この動画はなぜ必要なのかを考え、減らせるなら減らし、出来るだけ短い動画を載せるように心掛ける必要があります。
デザイン編
5.画像を減らす・見やすさを考慮する
昔は、高画質のファイルを沢山使用したWebサイトが多かったと思います。その為、表示スピードが低減し電力も消耗します。 圧縮すればいいじゃん!と考えるのではなく、画像を減らす心がけも必要です。
もちろん、写真や画像がないと分かり辛いなどあると思いますが、ユーザーにとって、特に必要性が無いような画像は思い切って削除したデザインを提案するほうが良いかもしれないですし、分かりやすい図にするなど、写真の代わりに、ベクターグラフィックやcssスタイルで表現が可能ならそちらに変更するほうが、表示スピードを考えると良いかと思います。
また、ファインダビリティ・アクセシビリティを考慮したデザインにすることで、分かりやすいサイト操作・読みやすさに繋がり消費電力を抑えることもできます。
6.Webフォントは極力避ける
Webフォントは読み込みスピードを遅くなる原因になるので極力避けて、環境にあったフォントを使用するようにします。

7.画像を最適化する
画像の書き出しを行うときは、圧縮や最適なサイズにされた画像を書き出すように心がけ、JPEGの代わりにWebPなど、各画像に最も効率的なファイル形式にするか見当も必要です。
コーディング編

8.CSS/JS設計
CSSやJS設計をしっかりしていない場合、CSSやJSファイルが複雑になりがちです。
その為、複数のファイルを大量に読み込んでしまっている、1つのファイルに圧縮しているが、容量が重く読み込みに時間がかかるなどで、エネルギー消費量が増加します。
コーディングに入る前に、CSS/JS設計をしてからコーディングをすると、コーディングを進める上でもとてもスムーズにいきますし、エネルギー消費量の減少に繋がります。
また、設計がきっちりしていると、更新時もやり易くなり、段々崩れていく…などのドミノ状態になることもなく、運用・持続可能なWebサイト制作にも繋がります。
9.フォントを最適化する
デザインで、一般環境にないフォントを使用している場合は、Webフォント化を行う必要があります。 その際、サブセット化(不必要な文字は除く)などフォントの最適化が可能か検討をしてみましょう。
10.画像の縮尺
CSSを使用して画像のサイズを変更するのではなく、正しい縮尺で画像を読み込んでください。これにより、表示される縮尺よりも大きい画像が読み込まれるのを防ぐことができ、エネルギー消費削減に繋がります。
まとめ
環境を考えたWebサイト制作は、現在のWebサイト制作では、当たり前のことばかりです。
ですが、設計時に1~4を気を付けていない、デザイン時に5~6のことを気にせずデザインを作っている、コーディング時に8~10のことを気にせず作成していると、作成後にスピードの改善をしようとすると、とても大変だと思います。
なので、環境を考えたWebサイト制作(=UI/UX設計とデザイン・サイトスピードを考慮したWebサイトデザイン)をする場合は、ディレクター(営業)・デザイナー・フロントエンジニアのみんなが気を付けないといけないことだと思います。
ですが、動きが面白い・迫力すぎるデザインなど、とても魅力的なサイトを制作することもあると思います。
なので、何が出来るのかを考慮して、
「目指せカーボンニュートラルなWebサイト!」も留意し、環境を考えたWebサイト制作を取り組んでいこうと思います。