XDでトレンドのデザインパーツを作成してみた

画面設計(ワイヤーフレーム)とデザインと一元管理したい
Webサイト制作のフローでは「画面設計」→「デザイン制作」と進むのが理想ですが、実際は設計が全部完了してからデザイン・・ということはなく。
超基本的な設計ができたらベースデザイン制作に取りかかりつつ、詳細設計を進めて随時デザイン展開と、設計とデザイン制作が同時進行になるのが世の常でして。
さらにそこに原稿の反映が加わるので、画像や文章をデザインに反映していく過程で
「このボリュームだと構成こう変えたほうが収まりいいよね」
「あーこのブロックのレイアウトパターン増やさないとダメっすね」
等々、けっこうデザイン作成が進んだタイミングで画面設計レベルの修正が必要・・は不可避だったりします。
特にサイト規模が大きくなるとワイヤーフレームだけでも100ページ超えてきますし、その規模になると設計・デザインも複数メンバーで分業するので、カラーや文字スタイル、共通パーツ(コンポーネント)の設計・管理が設計デザイン絶賛同時進行中における修正発生の生死を分けることになります。
元ファイルは極力分けたくない
XDはファイルをクラウドドキュメントに保存しておけば、1つのファイルを複数メンバーがそれぞれのPCで同時に開いて編集ができます。
ですので
【あるある】共有サーバに置いたファイルをそれぞれローカル環境に落とす→編集する→共有サーバに戻す→先祖返り&最新ファイルはどれ?
が防げます。
また、設計ファイルとデザインファイルを1つにまとめられたら
【あるある】原稿の差し替え→ワイヤーフレームで修正して確認→デザインに反映してなかった・・
が防げます。
XDが色々できるようになってきた
毎月のように新機能がリリースされていて、管理面でもデザイン面でもできることが日々増えています。
(アップデート後は謎のフリーズに悩まされることも稀によくありますが)
なので今まではIllustratorでパーツを作成したりPhotoshopで画像加工してXDに貼り付けていたので
【あるある】修正が発生→aiファイルやpsdファイルで修正→書き出し→XDで差し替え
の手順が必要でしたが、XD上で画面設計からデザインまでワンストップで作成することが増えてけっこう時短できるようになりました。
◆ここまで前置き
ということで、もっとXDでデザインを作り込みたい!ので色々トレンドのデザイン要素をXDで、極力シンプルな手順で作成してみました。
細かい機能の説明は省略!
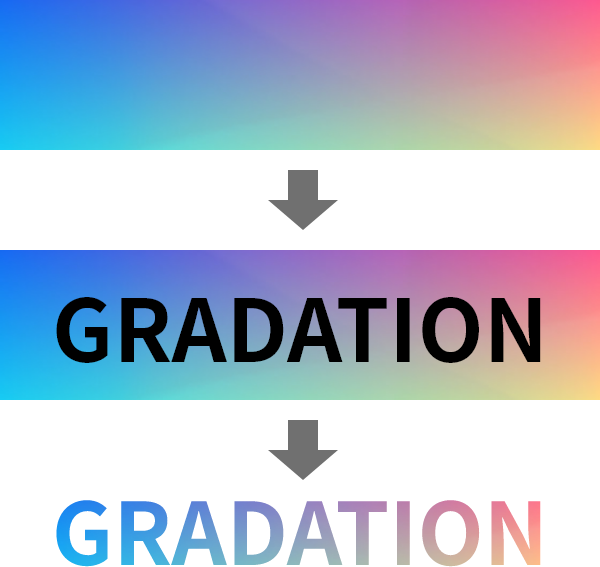
グラデーションテキスト

スマホなどデバイスの多様化とともに主流となったフラットデザインから、アクセシビリティを重視したメリハリのあるデザインがトレンドになり、一時期鳴りを潜めていたグラデーションが復活してきました。
といっても色数の少ない直線的なグラデーションではなく、多色使いでランダムな配置にオブジェクトを重ねたり、ネオン感のある近未来的な配色など複雑なグラデーションが増えています。
作成手順
① グラデーションの背景を配置
描画ツールで背景のシェイプを作成、塗りでグラデーション
またはグラデーションの画像を設定
② テキストを背景の上に配置
③ 背景のシェイプとテキストを選択して「交差」を設定
完成!
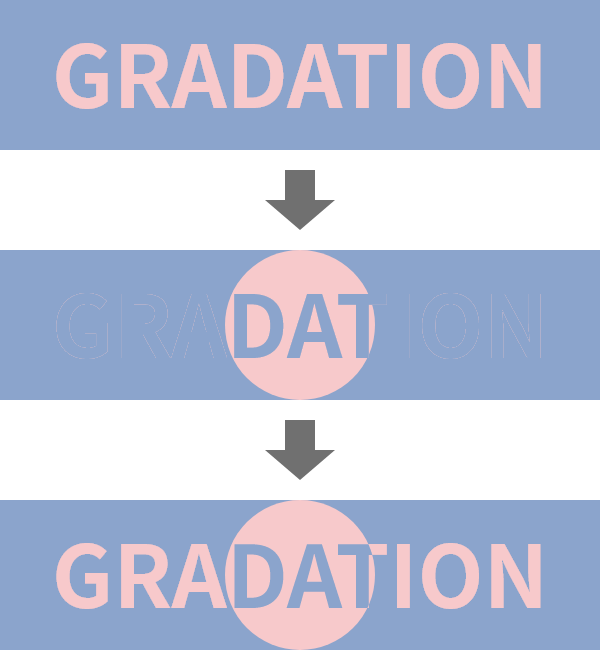
背景切り替えテキスト

グラデーションテキストの手順の応用です。
作成手順
① カラーAの背景を配置
② カラーBのテキストを背景の上に配置
③ カラーBのくり抜き背景を配置
④ ② のテキストをコピーしてカラーAに変更
⑤ ③ のくり抜き背景をコピーしてカラーAに変更
⑥ ④ のテキストと⑤のくり抜き背景を選択して「交差」を設定
完成!
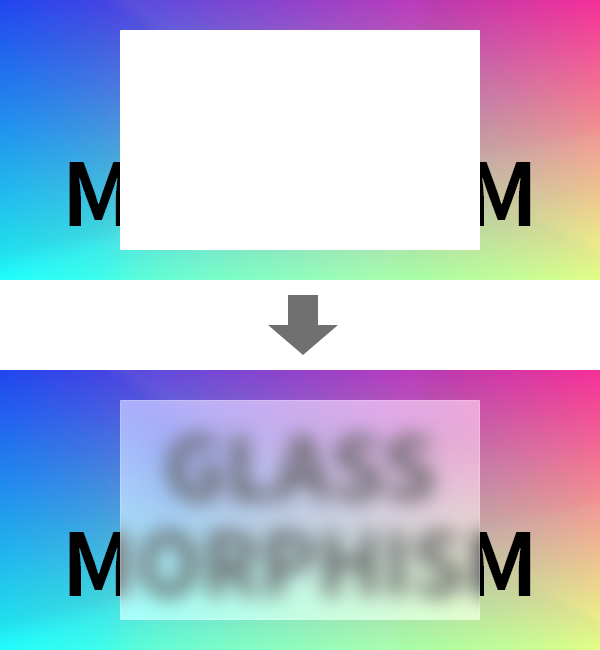
グラスモーフィズム

磨りガラスを通して見るようなフィルタを重ねることで、奥行きと透明感を演出できます。
%等の数値は単純な設定にしていますので、お好みで調整してください。
作成手順
① 描画ツールでフィルタのシェイプを作成、
塗りを#FFFFFFの100%、線を#FFFFFFの20%に設定
② 背景のぼかしで量:10、明るさ:10、不透明度:10%に設定
③ シャドウ(内側)で#FFFFFFの20%、X:20、Y:20、B:40に設定
完成!
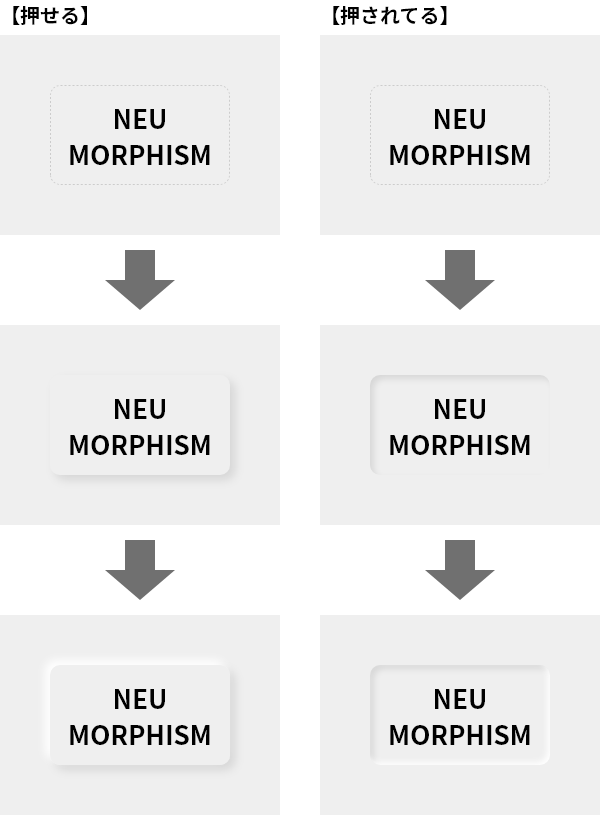
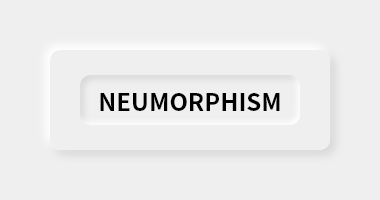
ニューモーフィズム

「スキューモーフィズム」の質感に「フラットデザイン」や「マテリアルデザイン」のテイストを組み合わせた、立体感のあるフラット感のあるデザインです。
↑用語の詳細は省略!
凹凸をつけることで「押せる」「押されてる」を直感的に伝えることができます。
【押せる】 作成手順
① 描画ツールで全体背景のシェイプを配置
② 全体背景と同色のパーツを配置
③ パーツにドロップシャドウで#000000の10%、X:5、Y:5、B:10に設定
④ ③ のパーツをコピーして
ドロップシャドウで#FFFFFFの100%、X:-5、Y:-5、B:10に設定
完成!
【押されてる】 作成手順
① 描画ツールで全体背景のシェイプを配置
② 塗りなしのパーツを配置
③ パーツにシャドウ(内側)で#000000の10%、X:3、Y:3、B:6に設定
④ ③ のパーツをコピーして
シャドウ(内側)で#FFFFFFの100%、X:-3、Y:-3、B:6に設定
完成!
大きい【押せる】の上に小さい【押されてる】を重ねるなど、色々応用できます。

まとめ
設計、デザイン、コーディングとあれこれやっているので各ツールの進化を追いかけるだけでも手一杯・・
なのでなるべく使うツールを絞り込みたい派です。



