【初心者でもできる】GoogleアナリティクスをUAからGA4へ移行する方法

2020年10月からリリースされたGA4(Google Analytics4)ですが、旧バージョンのUniversal Analytics(UA)から仕様が大きく変更されました。
そんなGoogleアナリティクスですが、UAが2023年7月でサポートを終了するので、GA4へ移行したいけどまだという方も多くいるかと思います。
今回は、UAからGA4への移行方法と、UAとGA4の違いについて解説いたします!
GA4へいつ移行すればいい?
冒頭でも書きましたが、2023年7月にUAの計測が停止してしまいます。
2023年12月末まではUAでのレポートの確認はできると公式からアナウンスが出ていますが、翌年からレポートにアクセスすらできなくなります。
2023年7月1日をもって、標準のユニバーサルアナリティクスプロパティにおける新しいヒットの処理は停止されます。現在ユニバーサルアナリティクスをご利用のお客様には、Googleアナリティクス4を使用するための準備をしていただくことをおすすめします。
サポート終了まで半年を切っているため、過去の数値と比較するためにもGA4への移行作業を完了しておくことが大切です。
GA4への移行手順
実際にUAからの移行手順について解説していきます。
1. GA4設定アシスタントからプロパティを作成する

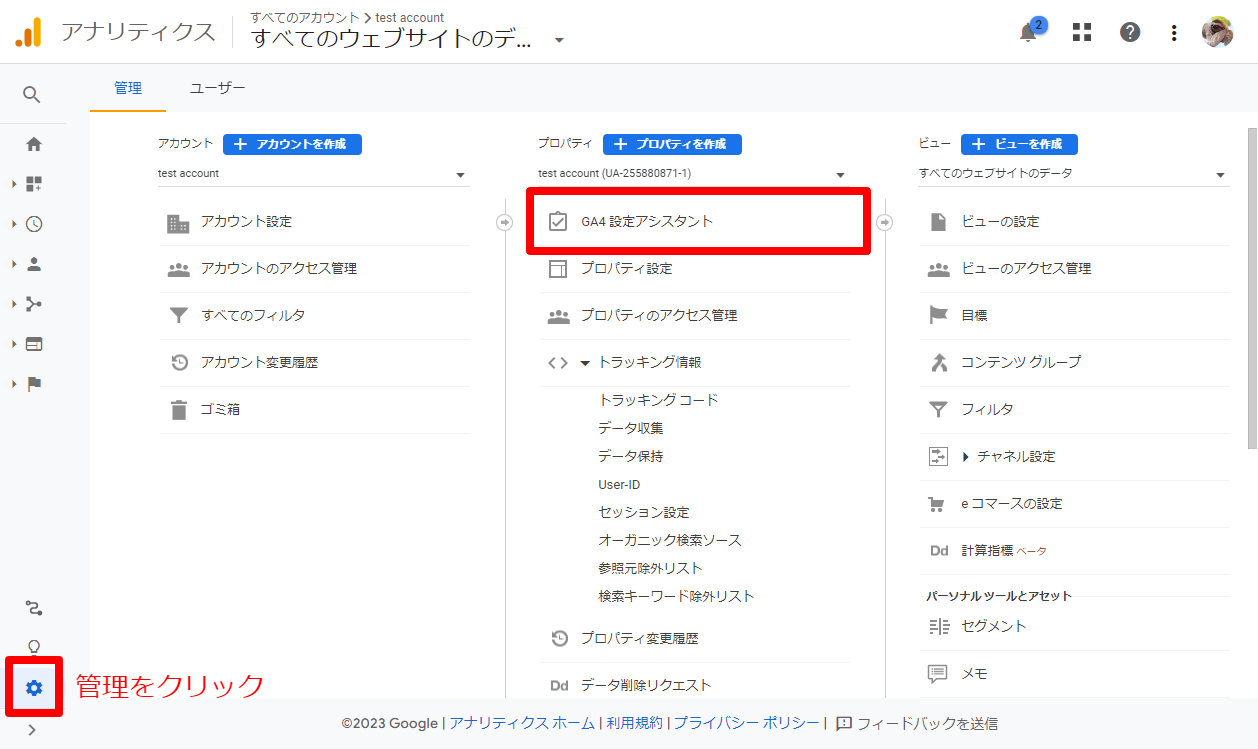
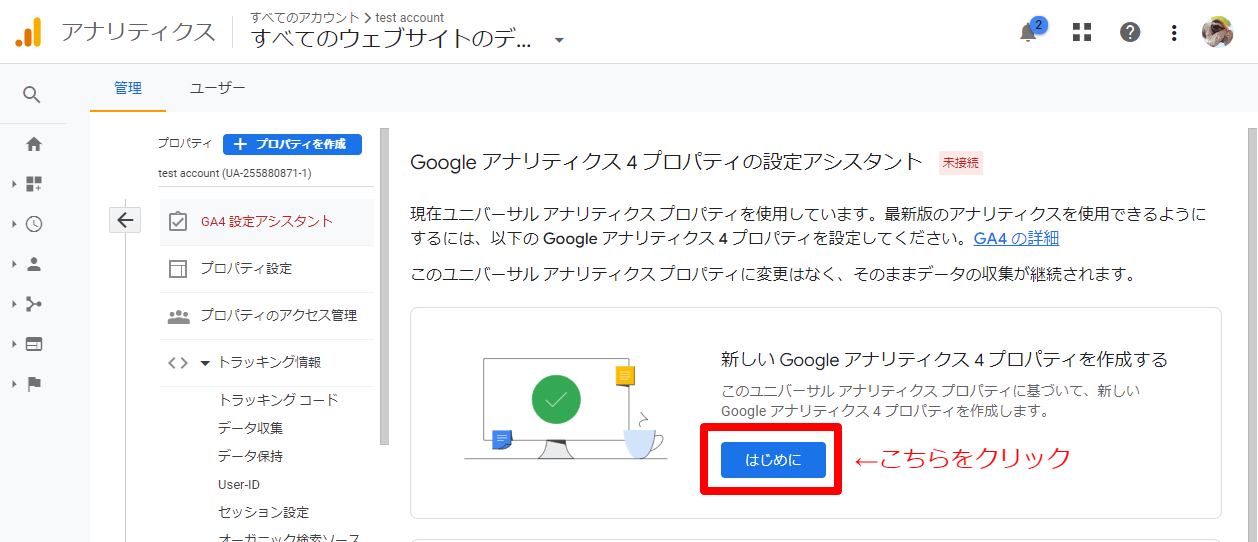
まずはUAの管理画面の左下にある「管理」をクリックし、GA4へ移行するプロパティを選択後「GA4 設定アシスタント」をクリックします。

このような画面が表示されましたら、「はじめに」→「作成して続行」をクリックします。
2. Googleタグの設定について

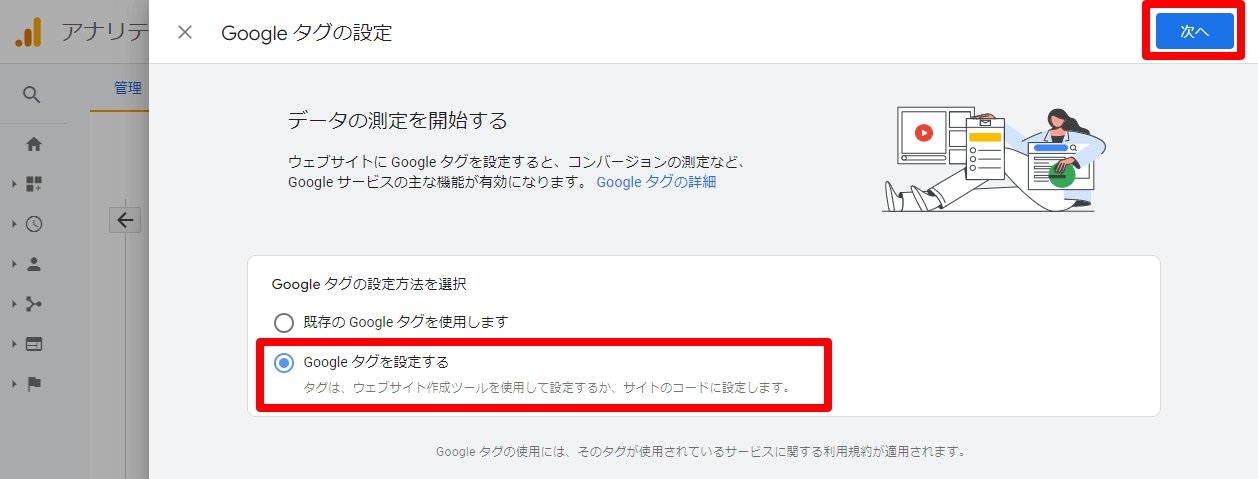
つづいてGA4で計測するためのGoogleタグを設定していきます。
今回は新しくGA4のプロパティを作成するため、「Googleタグを設定する」を選択していただいて、「次へ」をクリックします。

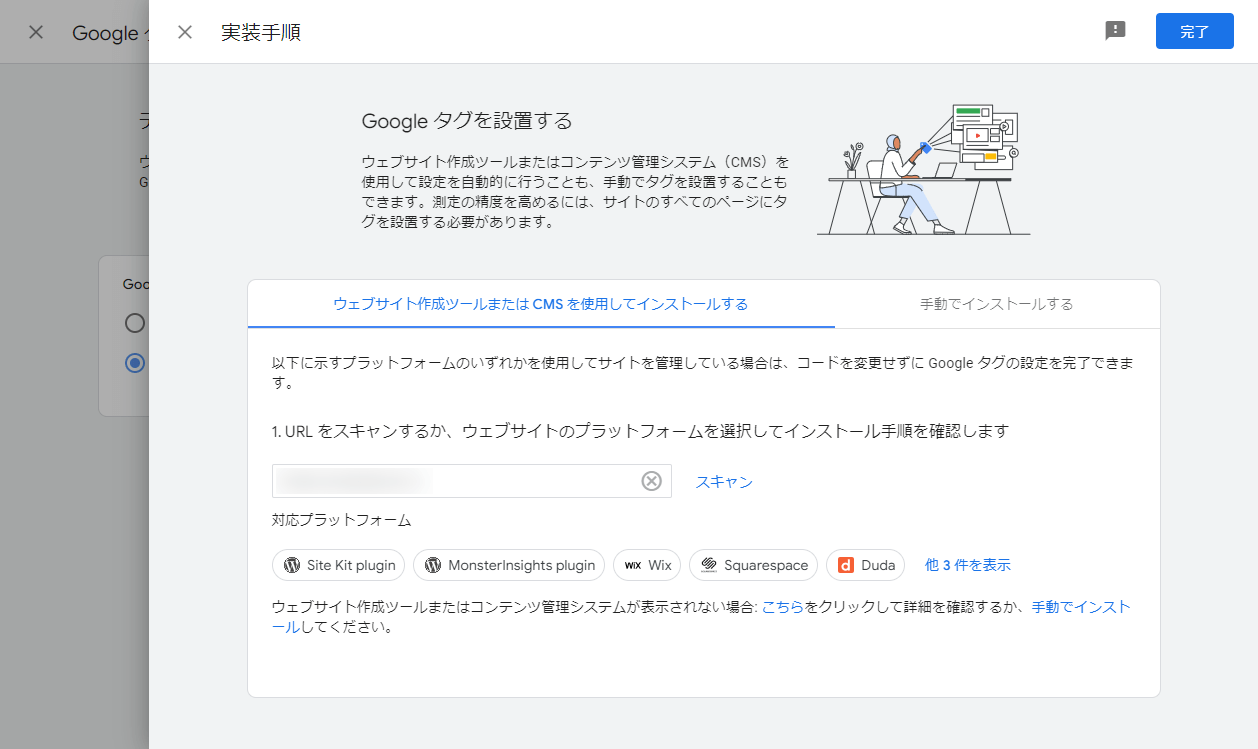
実装手順のページが表示されたら、画面に沿ってGoogleタグの設定を行ってください。
WordPressなどのCMSを使用したサイトですと、URLをスキャンするだけでタグを実装することができます。
また、静的ページへの実装は右側にある「手動でインストール」を選択し、表示されたコードをHTMLサイトの全ページに設置してください。

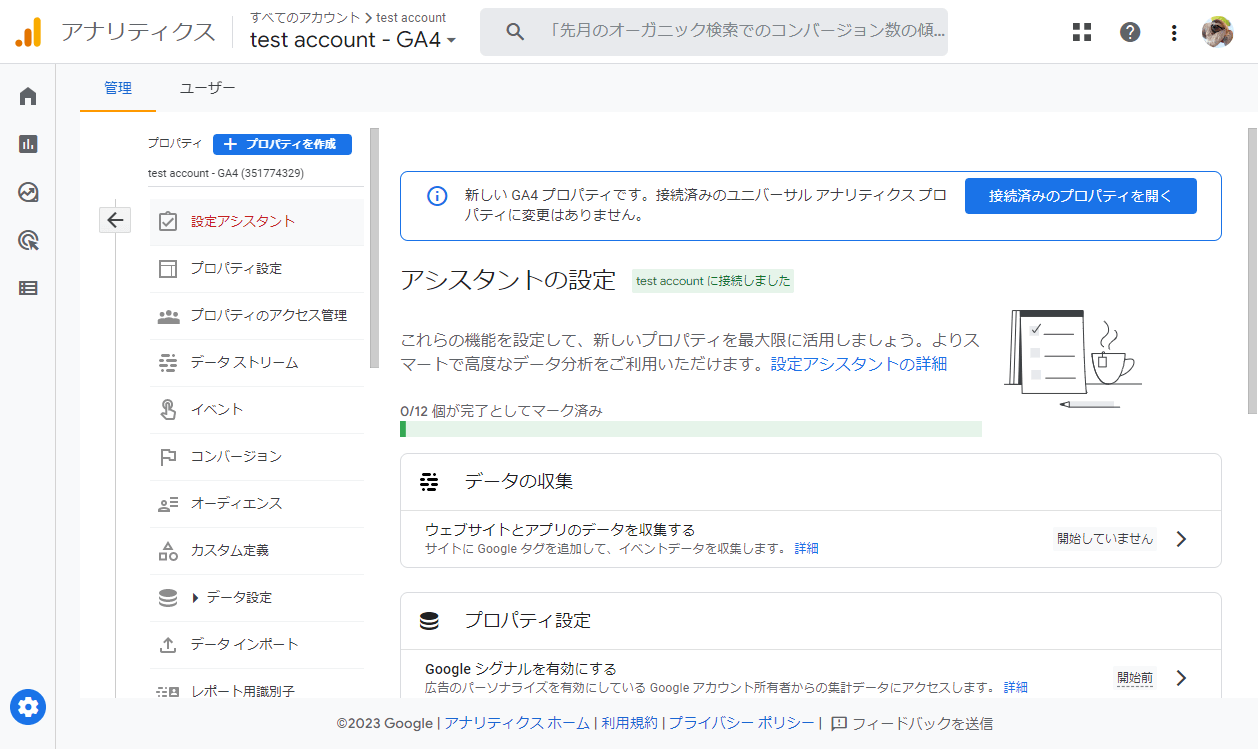
タグの設定後右上の「完了」をクリックしていただき、このような画面が表示されましたらGA4への移設が完了となります。

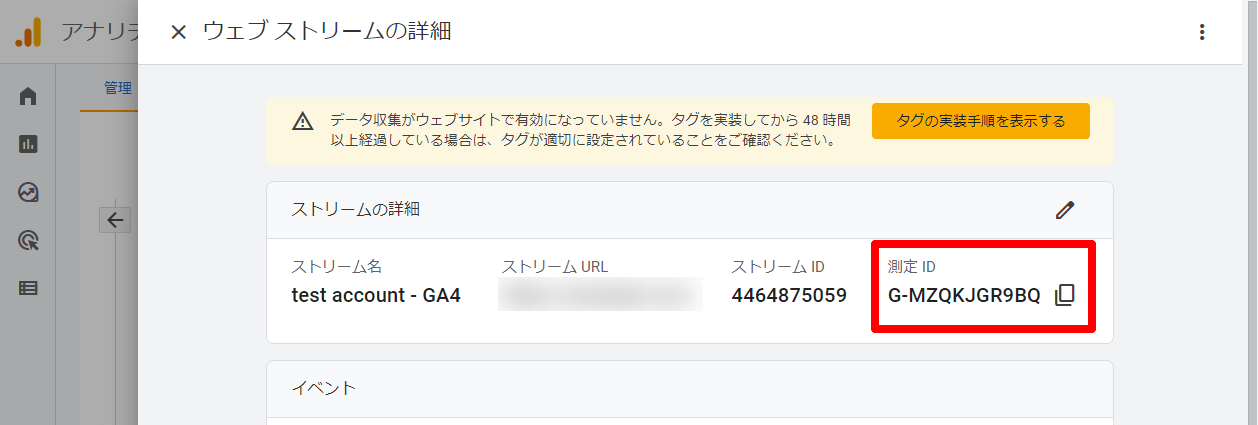
Googleタグマネージャー(GTM)を使用されている場合は、プロパティメニューの「データストリーム」を選択し、該当のストリームをクリックします。
画面右側に出てくる「測定ID」をコピーしていただき、タグマネージャーへ設定するとGA4での計測が開始されます。
3. タグを設置したあと、動作確認をする
Googleタグ設置後は、左側メニューの「ホーム」もしくは「レポート > リアルタイム」から必ず確認を行ってください。
また、GA4ではUAであった「目標」がなくなったため、コンバージョンの計測はイベント単位になったところも注意が必要です。
移行後のおすすめの設定について
上記のように移行が完了しましたら、続いてGA4でのおすすめ設定を行っていきます。
デフォルトでも問題はありませんが、取得できるデータが少なかったりデータの保持期間が短かったりするため、ぜひ設定していただければと思います。
1. GoogleシグナルをONにする
Googleシグナルとは、スマホやPCなど異なる端末を使ってアクセスしても、同じGoogleアカウントのユーザーなら同一のアクセスと判断して分析することができるようになる機能です。
デフォルトではOFFになっているため、ONにすることで上記のようなユーザー属性のレポートで性別や年齢を確認したりなど、ユーザー分析に役立つ指標を取得することができます。

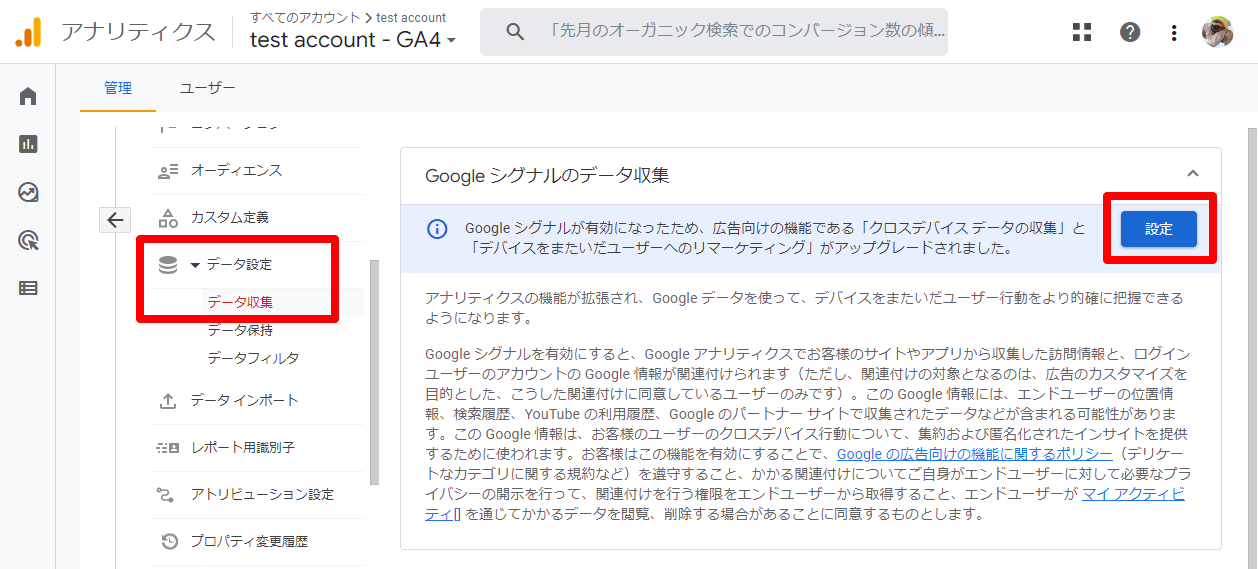
まずは画面左下の歯車マーク「管理」をクリックし、プロパティ内にある「データ設定 > データ収集」を選択します。
そうすると上記のように「Googleシグナルのデータ収集」の画面が表示されるので、右側の「設定」をクリックします。

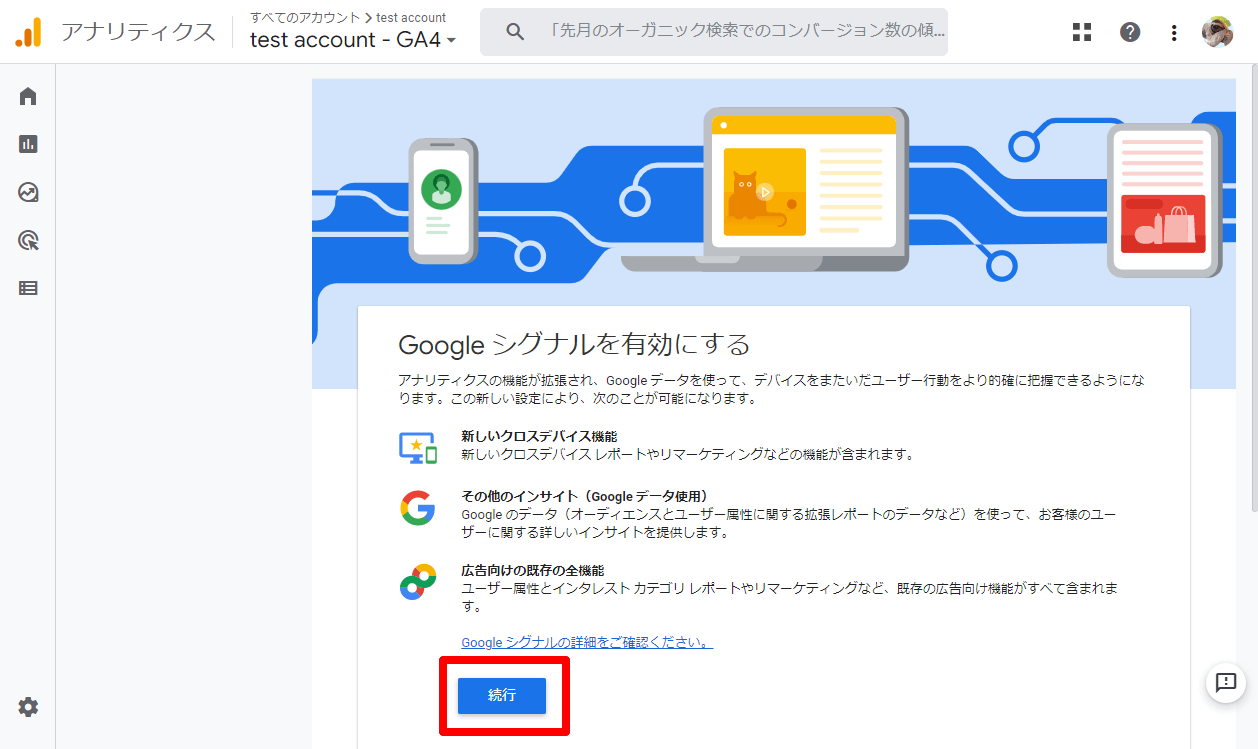
上記のような画面が表示されたら「続行」をクリックし、画面下部にある「有効にする」をクリックしていただくことで、Googleシグナルが有効になります。
これにより、ユーザー属性のレポートで性別や年齢、どこの地域からアクセスしているかなどを確認することができます。
2. データ保持期間を14ヶ月に変える

データの保持期間とは、Googleアナリティクスのサーバーに保存されたユーザー単位およびイベント単位のデータがアナリティクスのサーバーから自動的に削除されるまでの期間のことを指します。
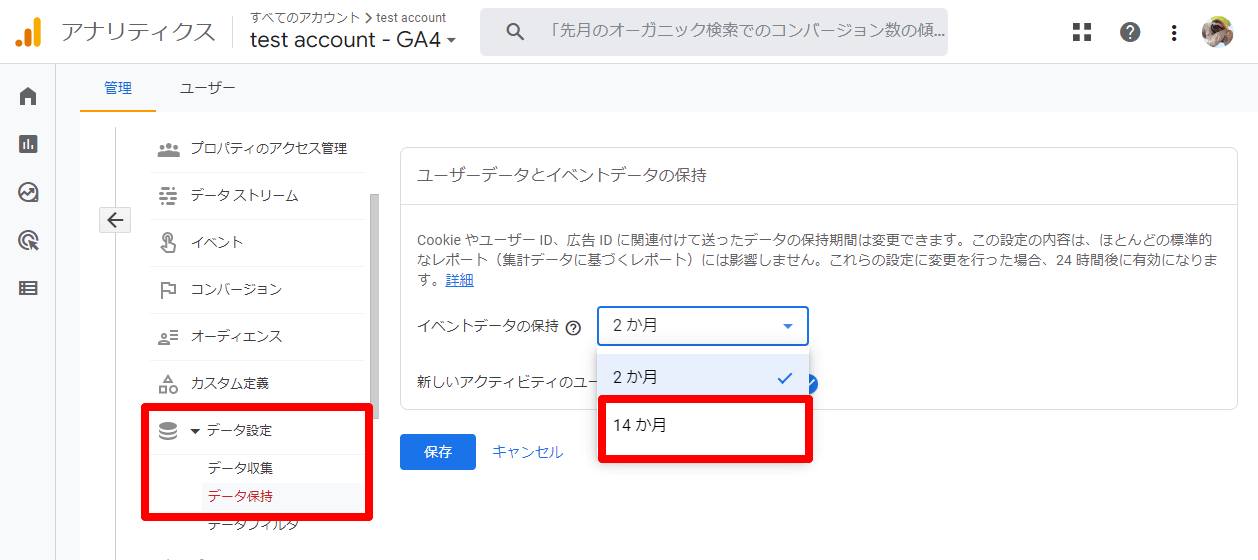
デフォルトではデータの保持期間が2ヶ月になっているため、14ヶ月に変更しておくのがおすすめです。
プロパティの設定から「データ設定 > データ保持」をクリックし、イベントデータの保持を14ヶ月に変更していただくことで、設定が完了します。
補足:UAとGA4の違い
ここまでUAからGA4への移行方法についてお伝えしてきましたが、そもそもUAとGA4はどんな違いがあるのでしょうか。
ユーザー寄りの計測になった
一番大きいのが「ユーザー寄りの計測になった」というところです。
UAではセッション(サイトへの訪問)での計測がメインでしたが、セッションのみだとどんなユーザーがアクセスしたのかなど詳しいところの計測が難しかった背景があります。
GA4ではユーザーでの計測がメインとなったため、「どんなユーザーがアクセスして最終コンバージョンしてもらえるだろうか」という視点で分析することができるようになりました。
更に詳しい内容については、次回の記事でお伝えいたします!
まとめ
UAからGA4への移行は、管理画面やデータの見方も変わってくるため、最初はなれるまで大変かとは思います。
ぜひ画面に慣れてもらい、7月からの計測に備えていただければと思います。
また、サイドスリーでは現役のWebマーケターがGA4の導入、分析、改善方法までサポートしておりますので、お気軽にお問い合わせください。