YouTube動画を埋め込むために便利なWordPressプラグイン3選

弊社のお客様で、WordPressを活用した自社サイトを構築することが多いのですが、その中でも「WordPress+YouTube」による情報発信(動画マーケティング)や情報ポータルサイトを構築する事例が増えております。 今回は、弊社のお客様である海外投資専門チャンネル「WorldInvestors.TV」を例に、WordPressにYouTube動画を埋め込む際に便利なプラグインを3つセレクトしたいと思います!
1.YouTubeを埋め込む時にアイキャッチ画像を自動で生成してくれるプラグイン「Video Thumbnails」
プラグイン概要
「Video Thumbnails」は、記事内にYouTubeなどの動画がある場合、動画からサムネイル画像を自動で取得して、アイキャッチ画像を設定してくれるプラグインになります。 いちいちアイキャッチ画像を設定しなくても良いので非常に便利です。
・インストール・設定・使い方・プラグインのインストール:
「Video Thumbnails」からダウンロード。 もしくは、WordPress管理画面 > 「プラグイン」 > 「新規追加」から「Video Thumbnails」で検索。
・WordPress設定画面:
WordPress管理画面 > 投稿 > 新規追加
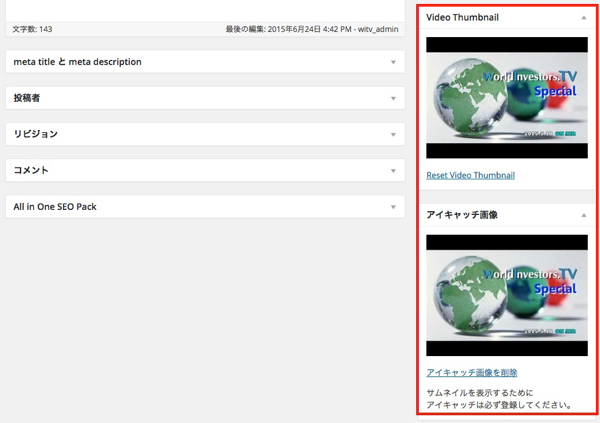
投稿フォームにYouTubeのコードを挿入すると、自動的にサムネイル、アイキャッチが取得されます。

WordPress管理画面 > 設定 > Video Thumbnails
全てデフォルトで問題ありませんが、必ずチェックすべき項目は「アイキャッチ設定」です。
2.投稿エディタの中に設置用ボタンを表示するWordPressプラグイン「Viper’s Video Quicktags」
プラグイン概要
「Viper’s Video Quicktags」は、WordPressでブログ記事の投稿時、動画のサイズ調整や動画周りの枠などを変更するなど、設置が簡単になることとができます。
・インストール・設定・使い方・プラグインのインストール:
「Viper’s Video Quicktags」からダウンロード。 もしくは、WordPress管理画面 > 「プラグイン」 > 「新規追加」から「Viper’s Video Quicktags」で検索。
・WordPress設定画面:
WordPress管理画面 > 投稿 > 新規追加
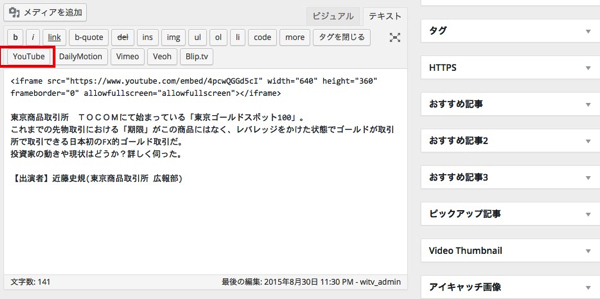
エディタの中に設置用のボタンが現れるので、簡単に設置できます。

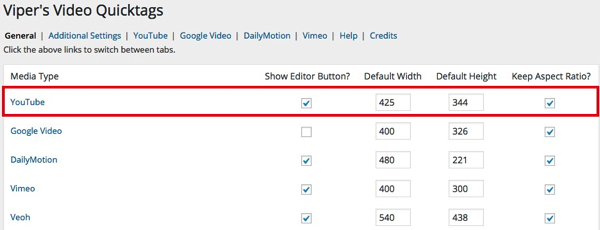
WordPress管理画面 > 設定 > Video Quicktags
細かい設定は、「設定」→「Viper’s Video Quicktags」からできます。下記は、投稿エディタにボタンを出現させるか(Show Editor Button?)、サイズ(Width,Height)、アスペクト比(Keep Aspect Ratio?)

3.YouTube動画をレスポンシブ対応するWordPressプラグイン「Advanced Responsive Video Embedder」
プラグイン概要
通常、YouTubeから埋め込みコードを取得して、ブログ記事にペーストすると横幅が固定されてしまうので、スマホ環境で閲覧すると動画が画面外にはみ出してしまいます。 「Advanced Responsive Video Embedder」は、YouTube埋め込み動画をレスポンシブ(スマホ)対応にできるプラグインになります。
・インストール・設定・使い方・プラグインのインストール:
「Advanced Responsive Video Embedder」からダウンロード。 もしくは、WordPress管理画面 > 「プラグイン」 > 「新規追加」から「Advanced Responsive Video Embedder」で検索。
・WordPress設定画面:
WordPress管理画面 > 投稿 > 新規追加
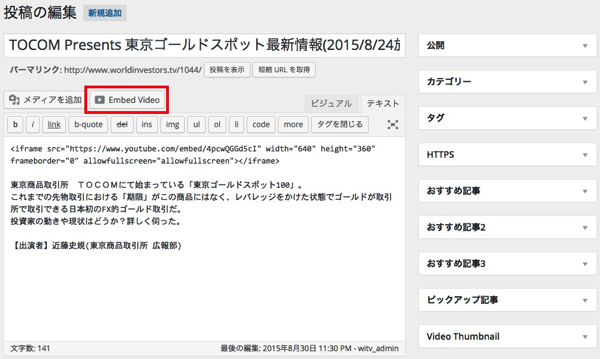
エディタの中に設定用のボタンが現れます。記事投稿時に「Embed Video」をクリックします。

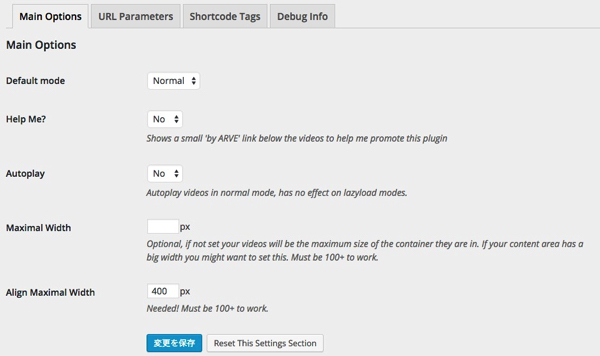
WordPress管理画面 > 設定 > A.R.Video Embedder Settings
各種設定を行います。