Webデザイナーの役立つツールVol.01

最近、またまた忙しくなってきて、一人で焦々仕事をしているむーみんです。
そんな忙しい中、これは、押さえとこうぜツールを紹介します!
気に入ったものは、すぐBOOKMARKして沢山活用しています。
お陰で、かなりの仕事効率に繋がっています!
01.デザインで困ったらPintarest!
登録しておけば、検索するだけで、色んなサイトデザインが見れます。
これは、結構知っている方も多いはず。
デザイナーは必ず登録しているサイトですよね。
https://www.pinterest.com/
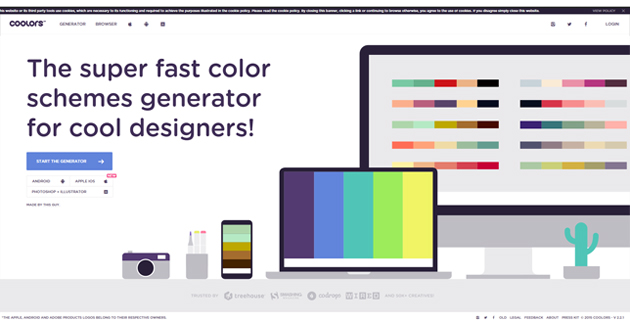
02.カラー配色で困ったらcoolors!
昔は、配色で結構悩まされていました。
まぁ、今もそうなんですけど、そんな私を助けてくれているのがcoolorsです。
合わせたい色をまず、設定して、鍵をつけて、バックスペースを押すと、色々配色案を出してくれます。
悩んだら、試してみてください。
https://coolors.co/
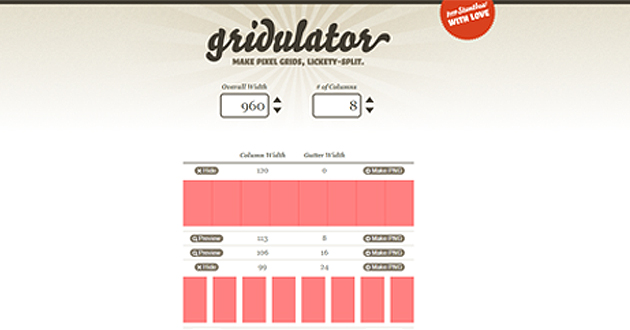
03.カラムサイズや、メニュー配置サイズで悩んだらgridulator!
計算が苦手な方や、急遽メニュー増えました!など、大枠の幅は決まっているから変更が難しいときに使うと便利です。
http://gridulator.com/
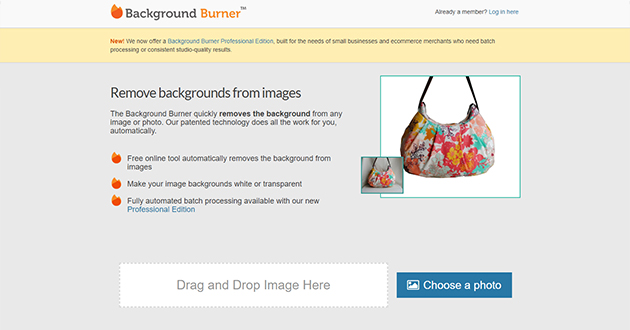
04.ちょっとした画像切り抜き作業のときにはbackground Bunner!
文字通り、背景を燃やしちゃいます。笑
これは、待ち時間もおぉーっとなっちゃうんです。
切り抜きたい画像をセットすると、ドラゴンが出てきて、火をふきはじめます。何パターンか出してくれたり、綺麗に切り取られてたり、すっごい優秀やない!と思っていたら
失敗するときもありますので、そこは、無料ツールだと思って怒らないであげてください。笑
https://burner.bonanza.com/
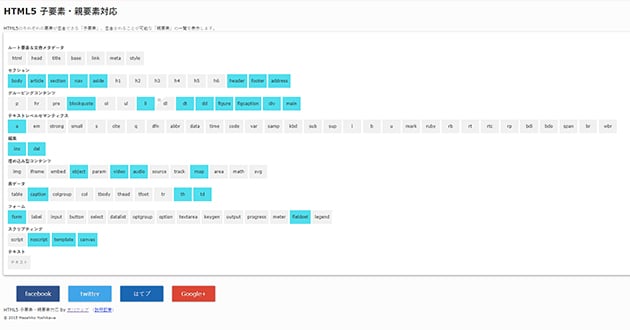
05.HTML5 子要素・親要素で悩んだら!
HTMLもきれいにかきたいですよね♪
でも、たまに「あれ?このタグってこの中にいれてもOKだっけ?」というときありませんか?
そんなときに便利なのが、吉川ウェブさまのHTML5 子要素・親要素対応ツール!
クリックすると簡単に親要素・子要素が分かる便利ツールです。
お勉強中の方もぜひ使ってみてください♪
http://yoshikawaweb.com/element/
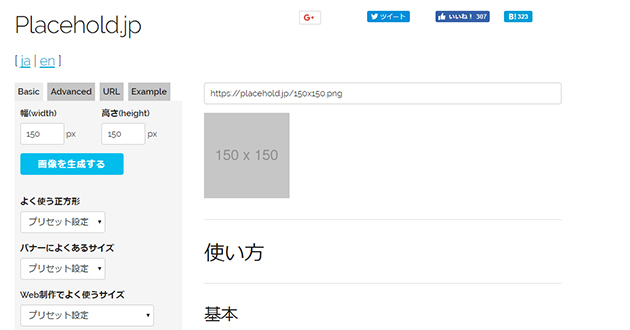
06.サイトコーディングの際、仮画像を入れないといけないときに便利!
サイトコーディングをする際に、仮画像を入れなければいけないなどというときありますよね。
そんなときにとっても便利!
自分の任意のサイズで入れられます♪
https://placehold.jp/
07.最後に息抜きも必要ということでカラーゲームを紹介
だんだん、難しくなり、色の違いが分からなくなってきます。
因みに、私はレベル22でした!
目が疲れていると、目がチカチカするので、これは、疲れているときはやらないほうがいいかもです。笑
http://game.ioxapp.com/eye-test/game.html
むーみん愛用ツールでした!
第2段もお楽しみに~。