意外と知らない!?高さを揃えるコーディング方法

webデザイナーのむーみんです。
横並びしているボックスの文字数で高さが揃わないのは嫌だなあ・・・jsでやろうかなっと思ったりする方も多いと思いますが、HTMLとCSSでできちゃう簡単な方法を2つご紹介したいと思います。
方法1:tableを使用しよう!
display:table;
display:table-cell;
上記を使用して、高さを揃えます。
HTML
<ul>
<li>文字数ばらばらのテキストが入ります。</li>
<li>文字数ばらばらのテキストが入ります。文字数ばらばらのテキストが入ります。</li>
<li>文字数ばらばらのテキストが入ります。文字数ばらばらのテキストが入ります。文字数ばらばらのテキストが入ります。</li>
<li>文字数ばらばらのテキストが入ります。文字数ばらばらのテキストが入ります。文字数ばらばらのテキストが入ります。文字数ばらばらのテキストが入ります。文字数ばらばらのテキストが入ります。</li>
</ul>
CSS
ul {
display:table;
width:100%;
margin:0;
padding:0;
}
ul li {
display:table-cell;
width:25%;
border:1px solid #ddd;
list-style:none;
}
- 文字数ばらばらのテキストが入ります。
- 文字数ばらばらのテキストが入ります。文字数ばらばらのテキストが入ります。
- 文字数ばらばらのテキストが入ります。文字数ばらばらのテキストが入ります。文字数ばらばらのテキストが入ります。
- 文字数ばらばらのテキストが入ります。文字数ばらばらのテキストが入ります。文字数ばらばらのテキストが入ります。文字数ばらばらのテキストが入ります。文字数ばらばらのテキストが入ります。
高さが揃いましたね!
td扱いになるのでliにmarginは効きませんが、paddingは効くので、スペースが欲しければ、paddingで可能ですよね。
でも、背景を付けたい・枠線を付けたい場合で隣接スペースが欲しいんだよね・・・という時は、これではうまくいかないですよね。ということで下記も参考にしてみてください。
方法2:flexboxを使用しよう!
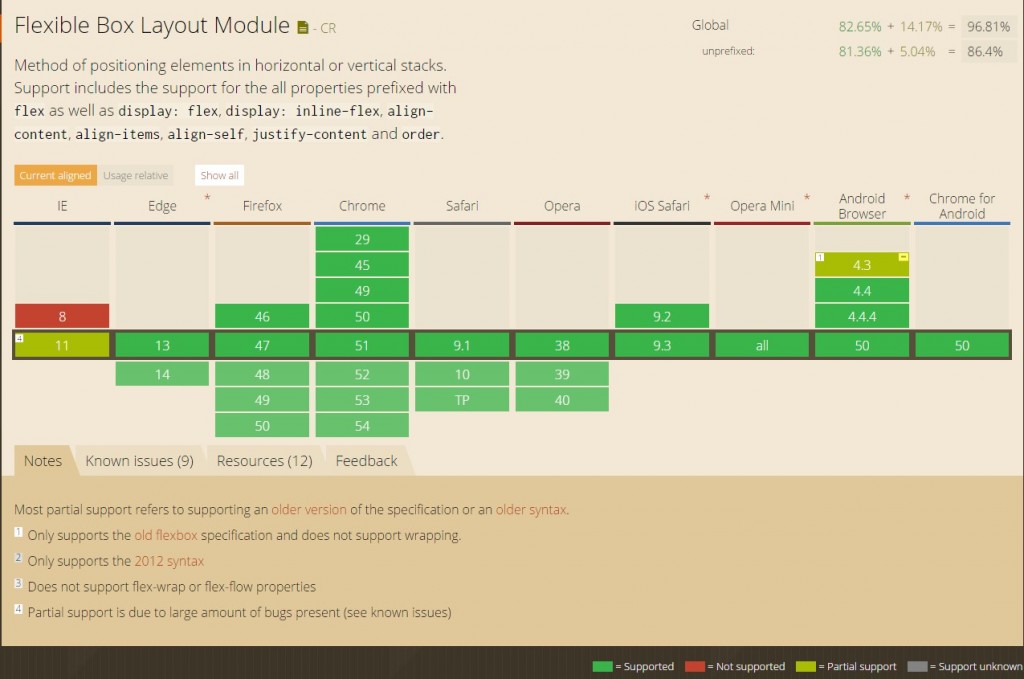
flexboxはCSS3で対応ブラウザは以下のようになっています。

引用元:http://caniuse.com/#feat=flexbox
やはり、IEは11なので、IEは最新バージョンのみ対応としているコーディングのみって感じになっちゃいますね。でも、実装後の検証は必ずしてくださいね。
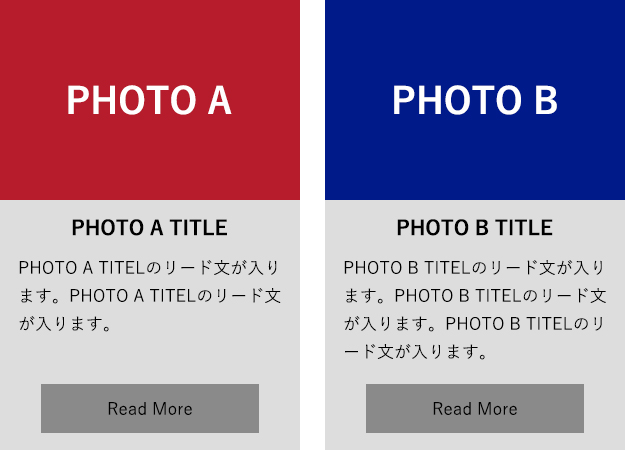
ちょっと応用っぽくなりますが、下記のようなデザインの時に、flexboxで簡単に実装してみようと思います。

HTML
<ul>
<li>
<a href="飛ばしたいURL"><img src="画像URL" alt="画像説明"></a>
<h4>PHOTO A TITLE</h4>
<p>PHOTO A TITELのリード文が入り ます。PHOTO A TITELのリード文 が入ります。</p>
<p class="button"><a href="飛ばしたいURL">Read More</a></p>
</li>
<li>
<a href="飛ばしたいURL"><img src="画像URL" alt="画像説明"></a>
<h4>PHOTO B TITLE</h4>
<p>PHOTO B TITELのリード文が入り ます。PHOTO B TITELのリード文 が入ります。PHOTO B TITELのリ ード文が入ります。</p>
<p class="button"><a href="飛ばしたいURL">Read More</a></p>
</li>
</ul>
CSS
ul {
width:100%;
margin:0;
padding:0;
display:-webkit-box;
display:-moz-box;
display:-ms-box;
display:-webkit-flexbox;
display:-moz-flexbox;
display:-ms-flexbox;
display:-webkit-flex;
display:-moz-flex;
display:-ms-flex;
display:flex;
-webkit-box-lines:multiple;
-moz-box-lines:multiple;
-webkit-flex-wrap:wrap;
-moz-flex-wrap:wrap;
-ms-flex-wrap:wrap;
flex-wrap:wrap;
}
ul li {
width: 48%;
background: #ddd;
list-style: none;
padding-bottom: 65px;
margin-bottom: 0;
position: relative;
}
ul li:first-child{
margin-right:4%;
}
ul li img {
width:100%;
margin:0;
padding:0;
}
ul li h4 {
font-weight:bold;
font-size:110%;
text-align:center;
margin-bottom:15px;
margin-top:20px;
}
ul li p {
padding:0 9%;
font-size:90%;
}
ul li p.button {
text-align:center;
padding:0;
display: block;
position: absolute;
bottom: 20px;
width:100%;
}
ul li p.button a {
text-align: center;
padding: 0;
display: block;
position: absolute;
bottom: 15px;
width: 100%;
}
ボタンは、ポジションで指定しており、liにpadding-bottomをremで指定しているので、レスポンシブになっても重ならず、不自然にならないようにしています。
このデザインは、地味にコーディング方法を悩む箇所かと思うので、ぜひやってみてください。
flexboxは勉強するといろいろ使えそうなので、ぜひコーディングに取り入れてみてください。
理解していると、コーディングスピードがぐんっとあがると思いますよ~!






