wp list categories / カテゴリーリストをtable風に&プルダウン表示

私と同じ、日夜デザインに日々奮闘中のwebデザイナーのみなさまへ
自社商品を紹介するサイトをwordpressで作ったときなど、各商品を分類するためのカテゴリー数が膨大に増え、また階層も深くなったことで、親から子へ、子から孫へ、ひ孫、玄孫(やしゃご)と「え?ファミリーヒストリー?」みたいな状態になった経験はありませんか?
そんな時、
訪問者がサイト内で迷子にならず、目的のカテゴリーやページへ遷移できるよう、ツリー構造式にカテゴリーのリストが展開されているページがあったら、とても便利です。
とはいえ、全カテゴリーをガリガリ静的に記述するなんて気が遠くなります。 また今後カテゴリーが増えるたびに、更新を手作業でしなくてはならないという運営においても大変手間です。
でも大丈夫!! wordpressには、テンプレートタグ/wp list categories があるから!!
wp list categoriesとは、
任意のphpファイルに数行書くだけで、登録したカテゴリーを、その階層に基づいて、リスト形式かつツリー構造上に自動生成し、ページに出力してくれる、という優れものです。
しかも、そこで生成された各カテゴリーにはリンクがついてるので、それらをクリックすることで、そのカテゴリーに紐づけられた投稿記事にダイレクトに移動できちゃいますよ、というタグです。
今回は、そんなお役立ち wp list categoriesを活用して、
- ツリー構造式カテゴリーリストを作る。
- さらにそれをアレンジしてtable風レイアウトに改造する。
- そして、さらにさらに、やしゃごなど深すぎる階層のカテゴリーは、jsのプルダウンで表示・非表示させる
という3つの方法をご紹介いたします!
まずは、例えばこんなカテゴリーリストがあったとして、、
親 > 子 > 孫 > ひ孫(5人) > (長男)ひ孫と(3男)ひ孫にはそれぞれやしゃごが2人ずつ。
というカテゴリー構造があったとします。
これを任意のphpファイル(archive.phpやpage.phpなど)に wp list categories を記述することで、やしゃごまでのリンク付きカテゴリーリストが自動生成されます。

1.ツリー構造式カテゴリーリストを作る(wp list categoriesの記述方法)
カテゴリーリストを出力させたいファイル内に、下記コードを記述。
HTML
<h4>親カテゴリー</h4>
<ul class="catTree">
<?php wp_list_categories('child_of=親カテゴリーID&title_li='); ?>
</ul>
コード内「親カテゴリーID」には、出力させたいカテゴリーツリーの親となるIDを記述して下さい。 「&」に続けて、「title_li=」というパラメータを記述してありますが、これも様々なバリエーションが用意されており、登録順じゃなくて昇順・降順がいい(order=)、生成されるリスト表示形式は、ul li ではなくbrがいい(style=)などなど、用途に合わせて設定ができます。 今回の例では、「title_li=」をセット。 これは、 (文字列) 箇条書きの外側に表示するタイトルと表示形式。デフォルトは “Categories” (日本語化ファイルで定義されていればその文字列)。このパラメータを中味を空で指定すると、箇条書きの外側には何も表示しません。 引用元:Wordpress Codex 日本版 というもので、今回は見出しは出したくなかったので、「title_li=」に続く値を空にしています。
それ以外のパラメータのバリエーションは、こちらから。
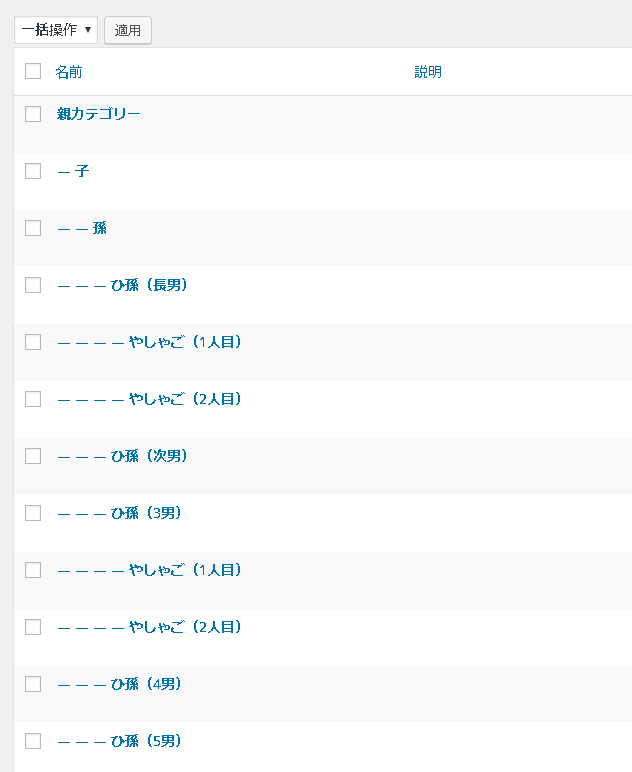
2.上記を記述すると、
登録カテゴリーがリスト形式かつツリー構造で表示されました。
親カテゴリー
HTML
<h4>親カテゴリー</h4>
<ul class="catTree">
<li class="cat-item cat-item-ID"><a href="#">子</a>
<ul class="children">
<li class="cat-item cat-item-ID"><a href="#">孫</a>
<ul class="children">
<li class="cat-item cat-item-ID"><a href="#">ひ孫01</a>
<ul class="children">
<li class="cat-item cat-item-ID"><a href="#">ひ孫01-やしゃご01</a></li>
<li class="cat-item cat-item-ID"><a href="#">ひ孫01-やしゃご02</a></li>
</ul>
</li>
<li class="cat-item cat-item-ID"><a href="#">ひ孫02</a></li>
<li class="cat-item cat-item-ID"><a href="#">ひ孫03</a>
<ul class="children">
<li class="cat-item cat-item-ID"><a href="#">ひ孫03-やしゃご01</a></li>
<li class="cat-item cat-item-ID"><a href="#">ひ孫03-やしゃご02</a></li>
</ul>
</li>
<li class="cat-item cat-item-ID"><a href="#">ひ孫04</a></li>
</ul>
</li>
</ul>
</li>
</ul>
3.ここから、ちょっとアレンジ!リストをtable風レイアウトに改造する
生成されたリンク付きカテゴリーリストを、table風レイアウトにするのは、テーブル要素のように表示するためのCSS「display:table;」と「display:table-cell;」を生成されたul,liにそれぞれ設定するだけ。
右のとおり、table風になりました。
CSS
.catTree li {display: table; list-style:none;}
.catTree li > ul{display: table-cell;}親カテゴリー
4.さらにアレンジ!やしゃごなど深すぎる階層のカテゴリーは、jsのプルダウンで表示・非表示させる
やしゃごのように、階層深くぶら下がっているカテゴリたちは「一覧を見る」などで非表示設定して、jQueryのメソッド slideToggleでプルダウン切り替えを行っていると便利です。
作り方をざっくりご紹介。
【JS】表示非表示切り替えしたい、やしゃごの前に「一覧を見る」を挿入し、出来た「一覧を見る」と「やしゃご」を.groupで包む。
【css】包まれた.groupは一旦非表示。.groupをtable化。
すると、下のようなかたちになります。
js
jQuery( function ( $ ) {
$( ".catTree > li li li > ul" ).before( "一覧を見る" );
$( ".catTree > li li li" ).each( function () {
$( this ).children( '*:not(a)' ).wrapAll( "" );
} );
$( ".downMenu" ).on( "click", function () {
$( this ).next().slideToggle();
} );
} );css
.group {display: table-cell;}
.group > ul {display: none;}親カテゴリー
今回のtable風カテゴリーリストページで、こんなページを作りましたよ。
今回ご紹介したカテゴリーリストは数が少ないものですが、このtable風レイアウトを使用して、当社が作ったページをひとつご紹介。
神戸市にありますアンティーク絵葉書を取り扱った美術館「絵葉書資料館」では、1万点以上の絵葉書を所蔵。 それらを紹介、販売しているサイトをwordpressで作成いたしました。 絵葉書の種類ごとにすべてカテゴリ分けし、その数延べ1000カテゴリ弱。 訪問者が、それら全体を把握し、目的の絵葉書を探すのに、とっても活躍してくれそうなページが出来上がりました。
ぜひご覧くださいませ。




