気になるWEBデザイントレンド 2017

3年前から突然花粉症に目覚めたみーさんです。
2017年も1/6が過ぎました。先週から花粉がすごいです。もうすぐ春ですね。あっという間ですね。
昨年秋あたりから「来年のWEBデザイントレンドはコレだ!」というのがあちらこちらで予測されておりましたが、ぼちぼちそんなトレンドを取り入れたサイトが増えてきましたので、お気に入りのトレンドをご紹介します!!
2017年も1/6が過ぎました。先週から花粉がすごいです。もうすぐ春ですね。あっという間ですね。
昨年秋あたりから「来年のWEBデザイントレンドはコレだ!」というのがあちらこちらで予測されておりましたが、ぼちぼちそんなトレンドを取り入れたサイトが増えてきましたので、お気に入りのトレンドをご紹介します!!
ベースデザイン編:ミニマルデザイン
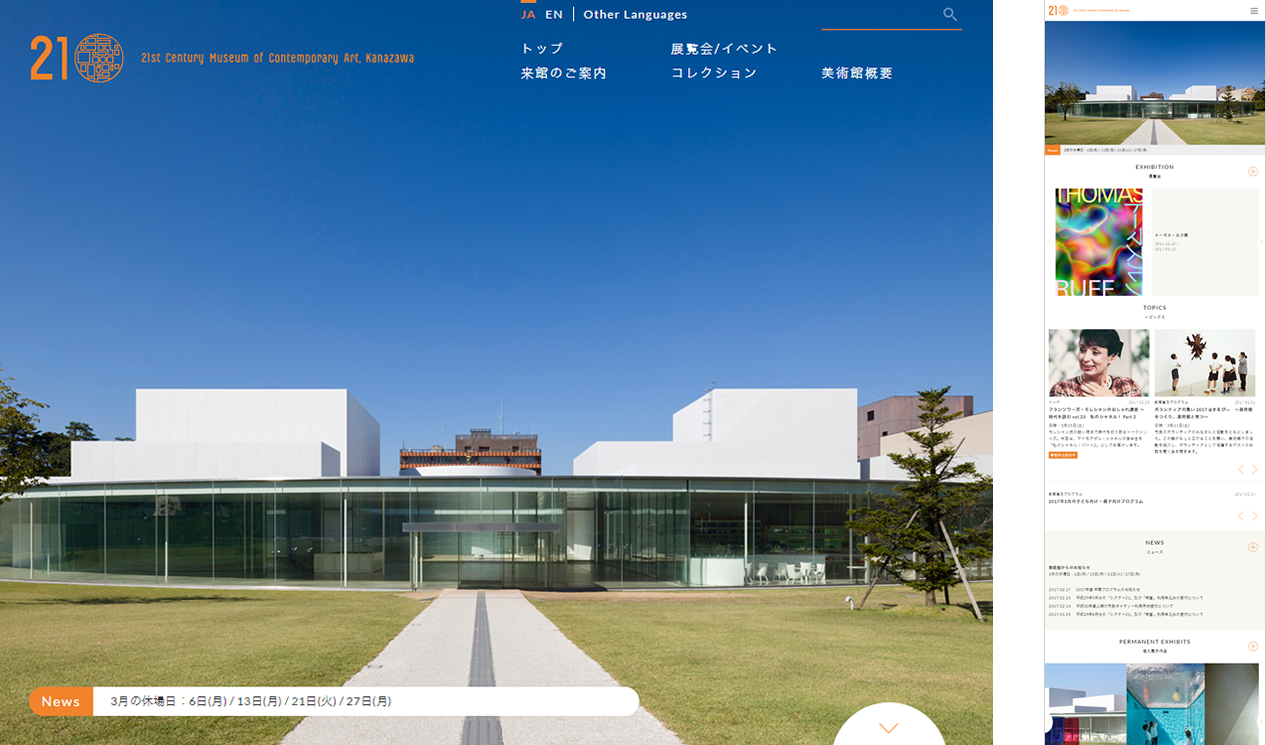
シンプルに、最低限のデザイン要素で構成された「ミニマルデザイン」自体は数年前からありましたが、余白と最低限の要素を配置したデザインから、ビジュアルイメージを効果的に使ったデザインに進化しました。
「うーん、シンプルで分かりやすいんだけど、情報量の多いサイトには向かないなぁ・・」と思っていませんか?
そこでマルチデバイス対応の主流となった、レスポンシブウェブデザインの登場です!
サイトにアクセスしたときは、ブランドやメッセージを伝えるビジュアルと、最低限のナビゲーションを画面サイズにあわせて全画面で表示して、スクロールすると事業紹介、トピックス、会社案内といった情報を表示します。
これならシンプルに、かつ従来のサイトから情報量を減らすことなく、ユーザーに伝えたいことを訴求することができます。
そこでマルチデバイス対応の主流となった、レスポンシブウェブデザインの登場です!
サイトにアクセスしたときは、ブランドやメッセージを伝えるビジュアルと、最低限のナビゲーションを画面サイズにあわせて全画面で表示して、スクロールすると事業紹介、トピックス、会社案内といった情報を表示します。
これならシンプルに、かつ従来のサイトから情報量を減らすことなく、ユーザーに伝えたいことを訴求することができます。

金沢21世紀美術館
https://www.kanazawa21.jp/
https://www.kanazawa21.jp/
デザイン要素編:シネマグラフ
上述のように画面全体の背景にビジュアルイメージを使ったサイトが増えてきましたが、静止画と動画のイイところを組み合わせたのが「シネマグラフ」です。
イメージ全体が動く通常の動画ではなく、動画を元に作成した、画像の一部だけが動くGIFアニメーションです。
イメージ全体が動く通常の動画ではなく、動画を元に作成した、画像の一部だけが動くGIFアニメーションです。
画像のポイントとなる部分だけに動きを付けることで、訴求力のあるメインイメージとしてだけでなく、商品のアピールや機能説明などにも使えますね!
ちなみにシネマグラフは動画専用の編集ツールがなくてもPhotoshopやGIMPなどの画像編集ソフトで作成できます。
デザインのトレンド、というと
「コーポレートサイトには不向きでは?」
「大規模サイトじゃないと難しいんじゃないかなぁ・・」
などなど思いがちですが、サイトの目的に合わせた使い方をすることで、イメージや訴求力アップにつなげることができます。
ちなみにシネマグラフは動画専用の編集ツールがなくてもPhotoshopやGIMPなどの画像編集ソフトで作成できます。
デザインのトレンド、というと
「コーポレートサイトには不向きでは?」
「大規模サイトじゃないと難しいんじゃないかなぁ・・」
などなど思いがちですが、サイトの目的に合わせた使い方をすることで、イメージや訴求力アップにつなげることができます。

他にも紹介したいトレンドは色々あるのですが、実際に取り入れやすそうなものをピックアップしてみました。
流れの早いWEBデザインの世界ですが、基本とトレンドを活かした提案ができるように日々追っかけていきます!
流れの早いWEBデザインの世界ですが、基本とトレンドを活かした提案ができるように日々追っかけていきます!



