コーディングスキル習得のために『CODEPREP』を使ってみた

入社してそろそろ3か月になろうとしているきたむんです。
サイドスリーに入社して以降、色々勉強させていただいているんですが一番苦手なのは「HTML」や「CSS」などのコーディング。
前職では分業していたことに甘えており、すっかり浦島太郎状態になってしまっておりました。
とはいえ業務上早く上達したい技術の為『CODEPREP』というサービスを利用してみました!
サイドスリーに入社して以降、色々勉強させていただいているんですが一番苦手なのは「HTML」や「CSS」などのコーディング。
前職では分業していたことに甘えており、すっかり浦島太郎状態になってしまっておりました。
とはいえ業務上早く上達したい技術の為『CODEPREP』というサービスを利用してみました!

『CODEPREP』とは?

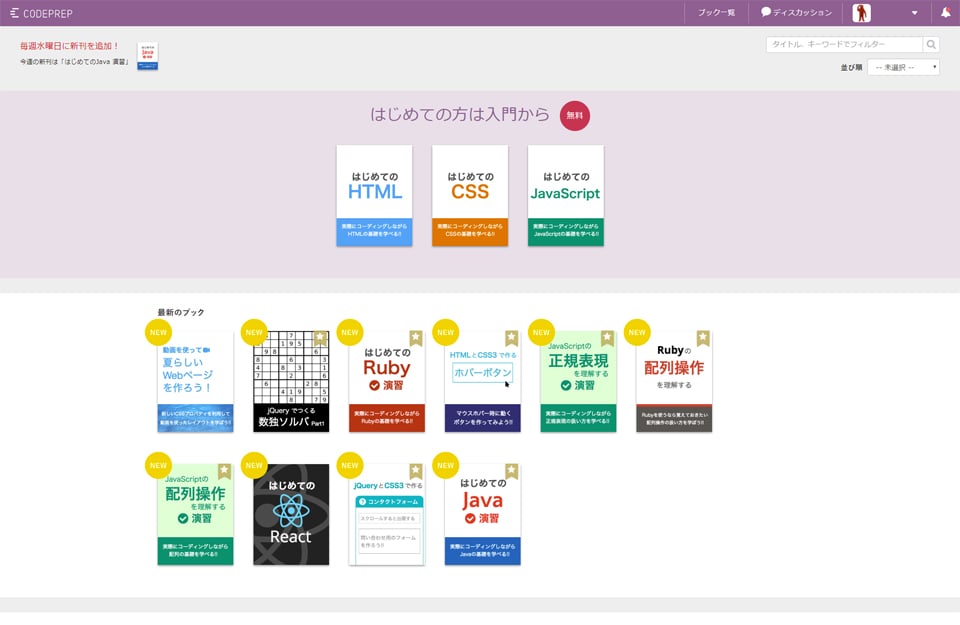
『CODEPREP』は、プログラミングを書いて実際に動かしながら学んでいく実践型の学習サービスです。
穴埋め形式で空白になっている箇所に該当するタグを実際に入力していくことで進めていきます。
すべてのサービスを利用するには有料プランにする必要がありますが、無料プランでもHTMLやCSSなどのベーシックなブックは学習可能ですし、ほかの有料ブックも最初のチャプターは読めるようです。
また、14日間はトライアル期間で有料プランを利用できるので契約までじっくり検討が可能です。
サービスの紹介などはこちらをご覧ください。
穴埋め形式で空白になっている箇所に該当するタグを実際に入力していくことで進めていきます。
すべてのサービスを利用するには有料プランにする必要がありますが、無料プランでもHTMLやCSSなどのベーシックなブックは学習可能ですし、ほかの有料ブックも最初のチャプターは読めるようです。
また、14日間はトライアル期間で有料プランを利用できるので契約までじっくり検討が可能です。
サービスの紹介などはこちらをご覧ください。
実際に勉強してみました
今回は『はじめてのHTML』を学習してみます。
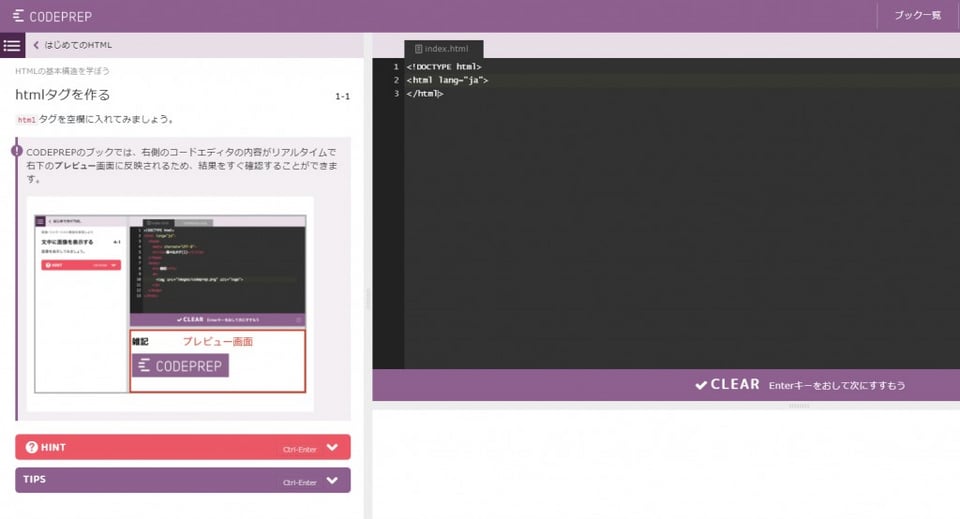
終了の目安などは15分前後のものが多く、隙間時間で毎日少しずつ進めていける程度のボリュームです。
問題が出てきたので、さっそく入力していきます。
正解すると、次の問題へと進めるのでどんどん進めていきます。
終了の目安などは15分前後のものが多く、隙間時間で毎日少しずつ進めていける程度のボリュームです。
問題が出てきたので、さっそく入力していきます。
正解すると、次の問題へと進めるのでどんどん進めていきます。


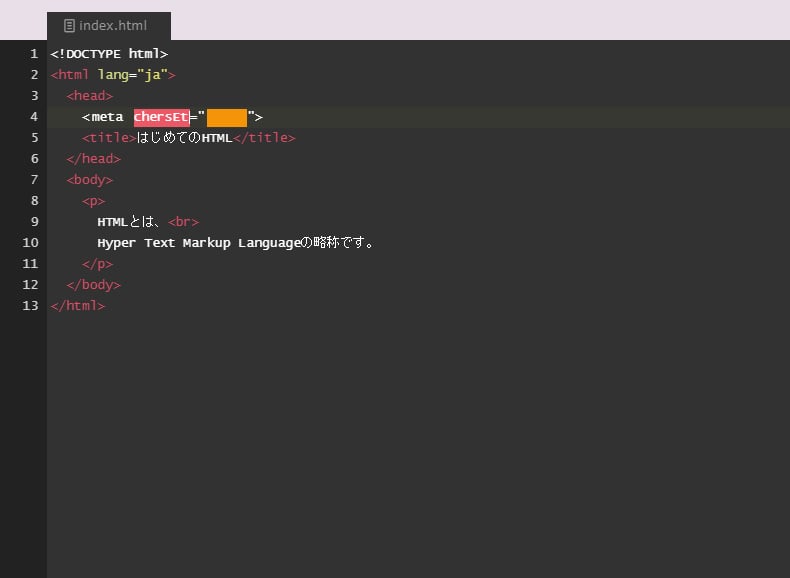
間違うと、このように間違いを赤色で示してくれます。
どうしてもわからないときは横にあるHintやTipsを見て勉強することが可能です。
(正解が載っているため、一度全部読みながら進めてそのあと実力チェックをしてもいいと思います)
どうしてもわからないときは横にあるHintやTipsを見て勉強することが可能です。
(正解が載っているため、一度全部読みながら進めてそのあと実力チェックをしてもいいと思います)
学習完了しました!
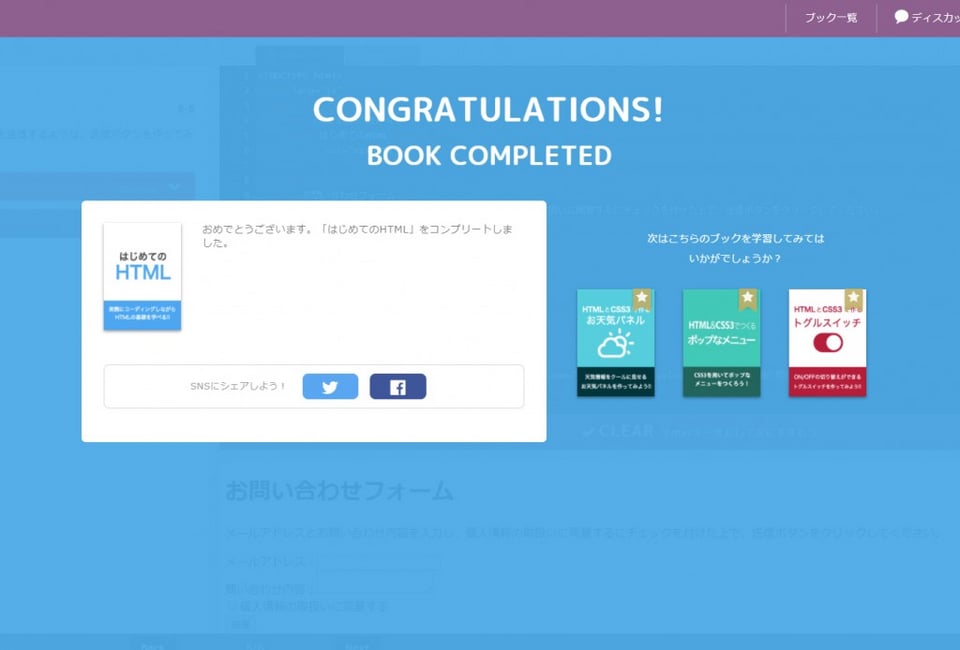
問題にすべて正解し、学習が完了するとコンプリートした旨のお知らせが出て、
ブックの下に学習進捗「100%」が表示されます。
また次のおすすめブックも紹介してくれていますので、気になるものからどんどんやってみるのもいいかもしれません。
また次のおすすめブックも紹介してくれていますので、気になるものからどんどんやってみるのもいいかもしれません。

学んでみてわかったこと
良かった点
- 実際に手を動かして学んでいくので、座学より記憶に残りやすい
- 難しいブックになっていくと、実際のコードを編集することも可能なので 自分で打ち込んでみて動作を確認することが可能
- 1つのブックの学習時間が短いので時間を確保しやすい
- 自分がやりたいことがそれぞれのブックになっている為、ピンポイントで学習が可能
自分で工夫が必要な点
- 別の動画サービスなどで知識を学習してからの方がいいかもしれない(タグを覚えていないと難しい)
- 簡単なものだと問題を読んだ時点で正解が書いてある(例:divタグを入れてみましょう)
- 復習のために何度もやっているうちに答えを覚えてしまいそう
- スマホに非対応の為、電車の中などではできない
電車の通勤などの時間にできないのが残念ですが 別の動画サービスなどをみておいて、帰ったら『CODEPREP』を実践するという形が よさそうなので、実践して学んだことを日々の業務に組み込んでいければいいなと思いました。




