コーディングするならちゃんと理解しておきたいposition指定

webデザイナーのむーみんです。
コーディングが苦手な方で、理屈は分からないけどなんとなく使っている人は、レベルアップするためにぜひ知って欲しいということで、理解してそうでしていないpositionについて解説します。
position: relative;
relative・・・通常の位置を基準とした相対位置
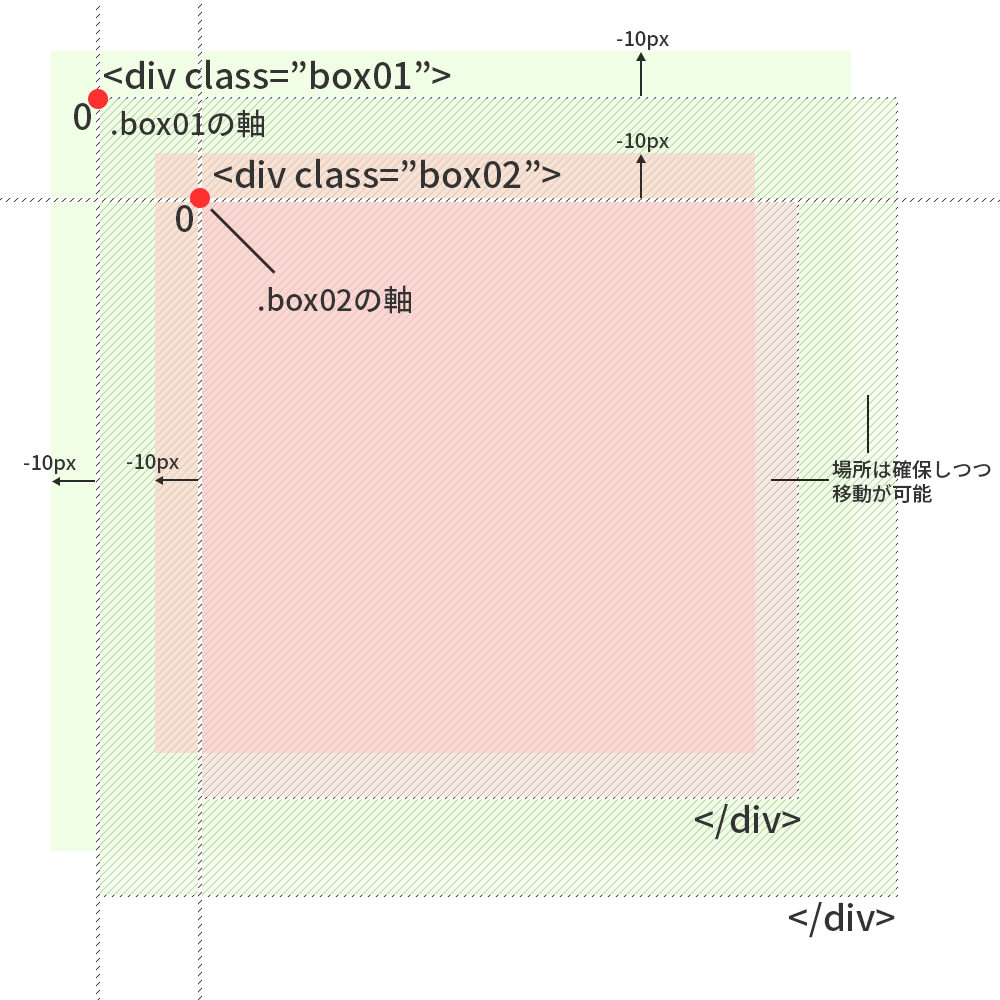
場所は確保しつつ、各軸から上下左右に移動できます。

HTML
<div class="box01">
<div class="box02">
</div>
</div>CSS
.box01 {
position: relative;
top: -10px;
left: -10px;
padding: 30px;
}
.box02 {
position: relative;
top: -10px;
left: -10px;
}position: absolute;
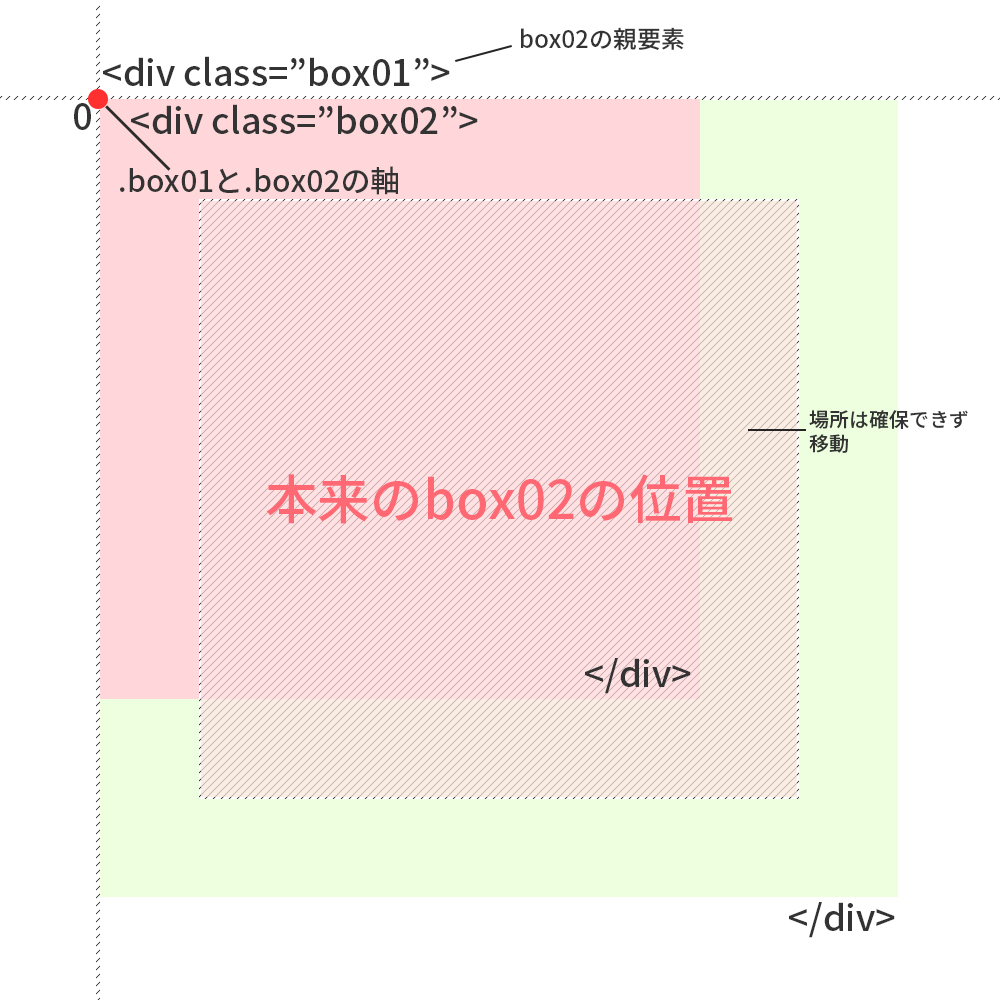
absolute・・・親要素を軸とした絶対位置
場所は確保できず、親軸から上下左右に移動できます。
幅高さがないと、存在が見えなくなります。

HTML
<div class="box01">
<div class="box02">
</div>
</div>CSS
.box01 {
position: relative;
top: 0;
left: 0;
padding: 30px;
}
.box02 {
position: absolute;
top: 0;
left: 0;
width: 600px;
height: 600px;
}
もし、幅高さを指定しなければ、なにもなくなってしまいます。
ですので、width、height、padding、line-heightなどを指定しておくようにしましょう。
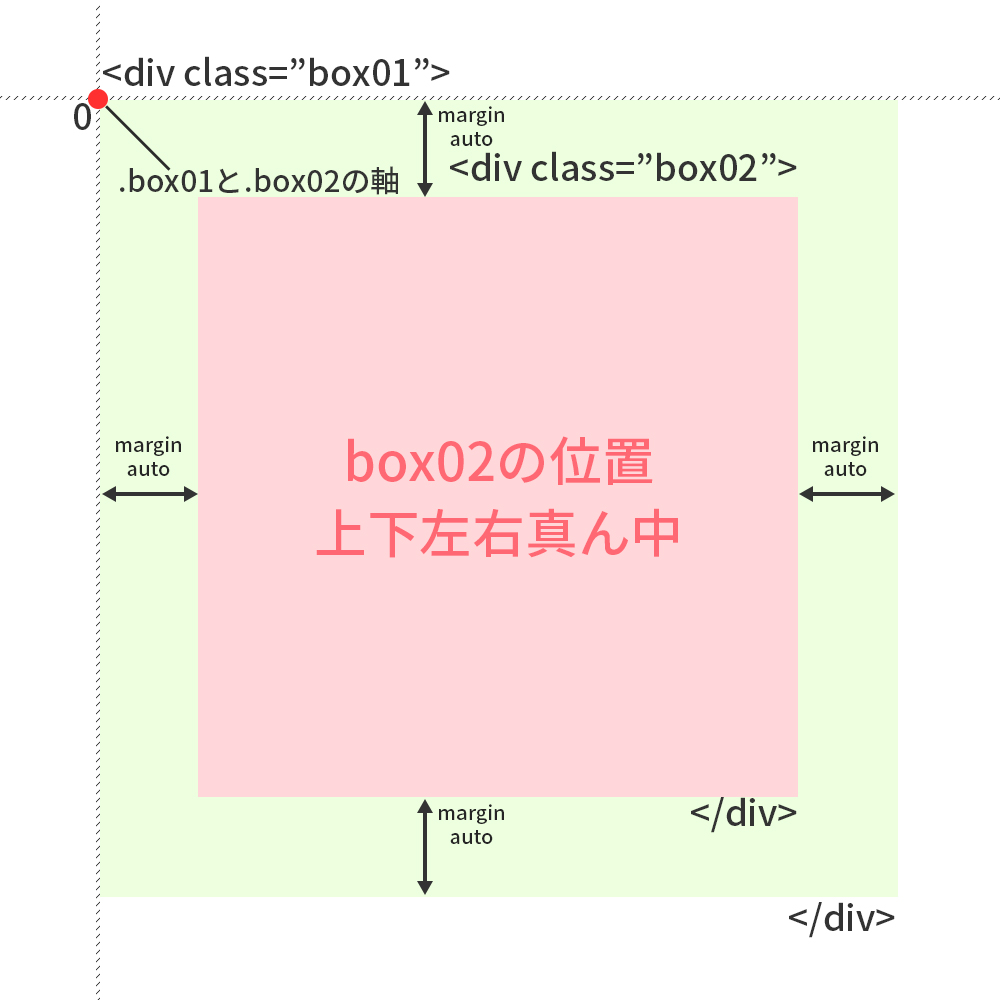
また、absoluteはmarginを駆使することで、上下左右中央に指定できます。
上下左右真ん中にしたい場合

CSS
.box01 {
position: relative;
top: 0;
left: 0;
padding: 30px;
}
.box02 {
position: absolute;
top: 0;
left: 0;
width: 600px;
height: 600px;
}この時、top、bottom、left、rightをすべて0に指定します。そして、marginを上下左右にautoをかけます。
こうすると、box01の上下左右真ん中に移動します。
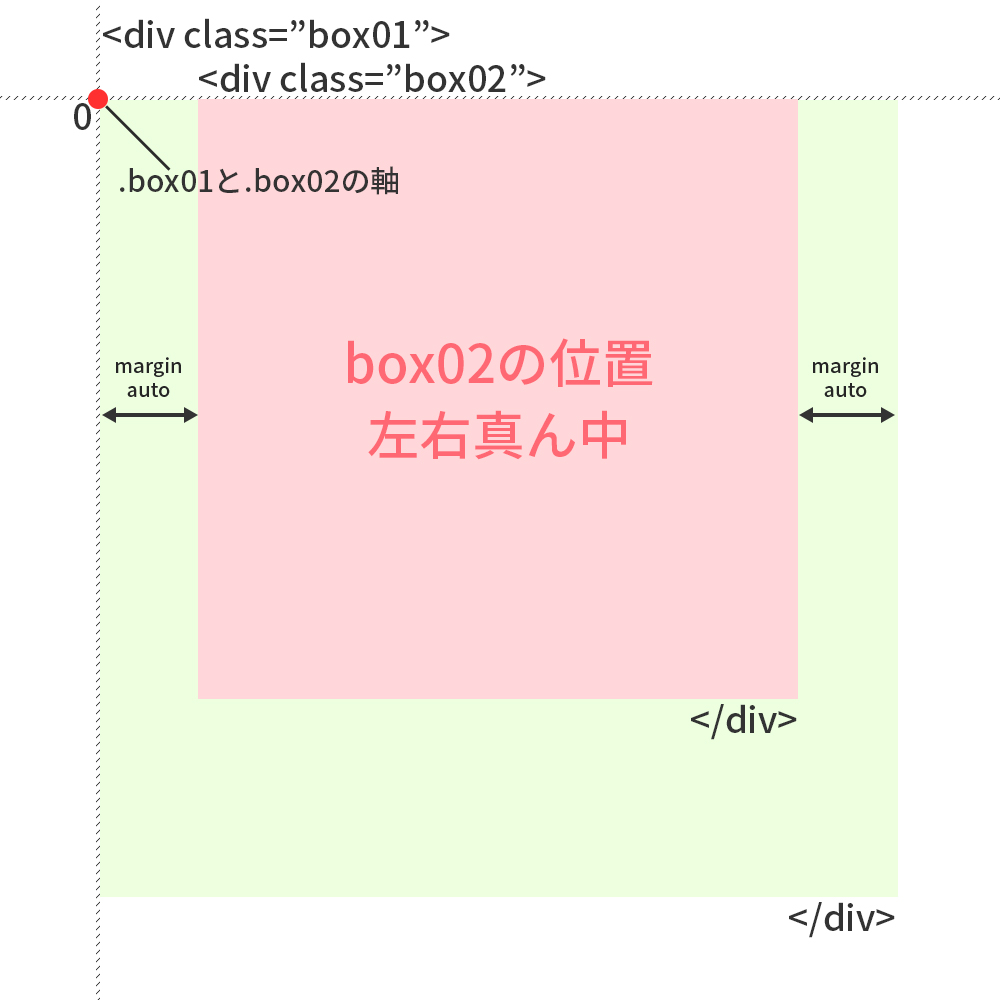
左右真ん中にしたい場合

CSS
.box01 {
position: relative;
top: 0;
left: 0;
}
.box02 {
position: absolute;
top: 0;
left: 0;
right: 0;
margin: 0 auto;
width: 600px;
height: 600px;
}左右center寄せにしたい場合は、left、rightを0に指定します。そして、marginを左右にautoをかけます。
こうすると、box01の左右真ん中に移動します。
position: fixed;
fixed・・・ウィンドウを軸とした絶対位置
場所は確保せず、ウィンドウ軸から上下左右に移動できます。
なのでスクロールしても軸は常時変わらないです。
よくheaderの追従や、page topボタンの時に使用されます。

HTML
<div class="box01">
</div>CSS
.box01 {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 60px;
}position: static;
static・・・本来の軸に戻す(元に戻す)
PCでは、absoluteやfixedを指定していたけど、SPでは、元に戻したい場合、
SPでは、親要素をもっと上の階層に変更したい場合などに使用できます。(レスポンシブコーディングの場合)
少しは理解が深まったでしょうか。あとは、沢山使用してどんどん理解していってください。
理解ができると、想像しながらコーディングできるようになるので、そうなるとコーディングスピードも速くなっていくはずです。
position指定は、コーディングには不可欠ですので、ぜひ沢山使ってくださいね。




