コーディング勉強会(初心者編)

コーディング勉強会を開催する目的
伸びてほしい・感じてほしいこと
- コーディングスピードが少しでもアップする
- HTMLタグの理解を深める
- CSSセレクタの理解を深める
- あまり知らない・難しいと感じているCSSを積極的に使えるようにする
- CSSで表現できるものは、画像ではなくCSSで表現できるようにする
- スマホも意識したコーディングを心掛ける
- 整理整頓されたキレイなコーディングを目指す
- サイトをコーディングする際に必要なタグ・書き出し画像を理解する
- 実装出来ると楽しい♪
と、色々並べましたが、ナカナカ成長するのは難しいので、まずは実践ということで、課題を出すことにしました。

コーディング勉強会 内容
課題と期間
- LPコーディングを作成
- ヒントと解説(1回 / 1~2週)1時間程度
- 期間は、約2か月
第一回目
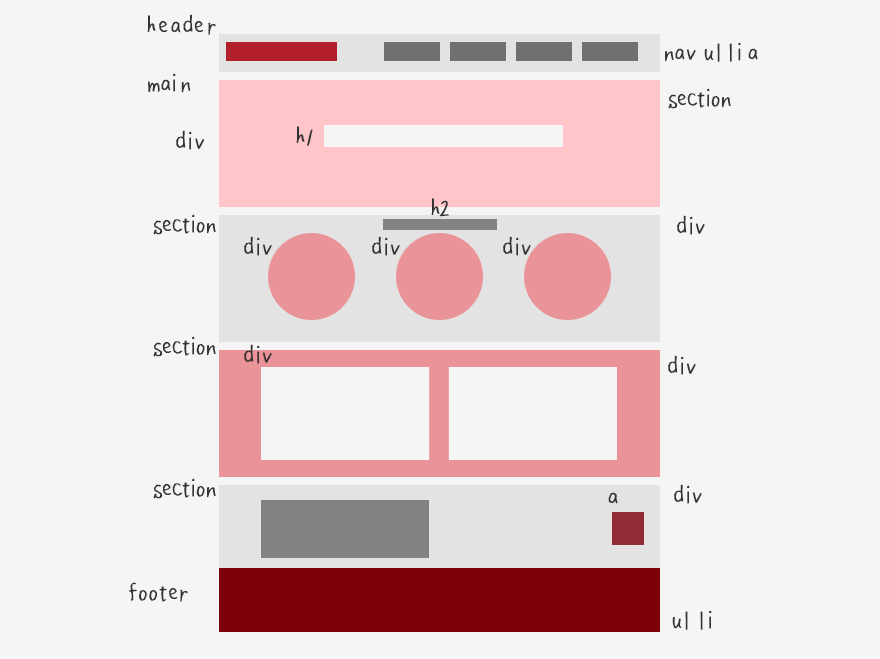
まず、デザインを印刷し、そこにHTMLのタグを書き込んでもらいました。
コーディング初心者編なので、やはり、タグの意味やどこに使用するのかが、曖昧で理解できていない人がチラリホラリ。。
私はこの作業をしておけば、コーディングスピードはアップすると思います。それに、整理されたコーディングに近づけると思います。

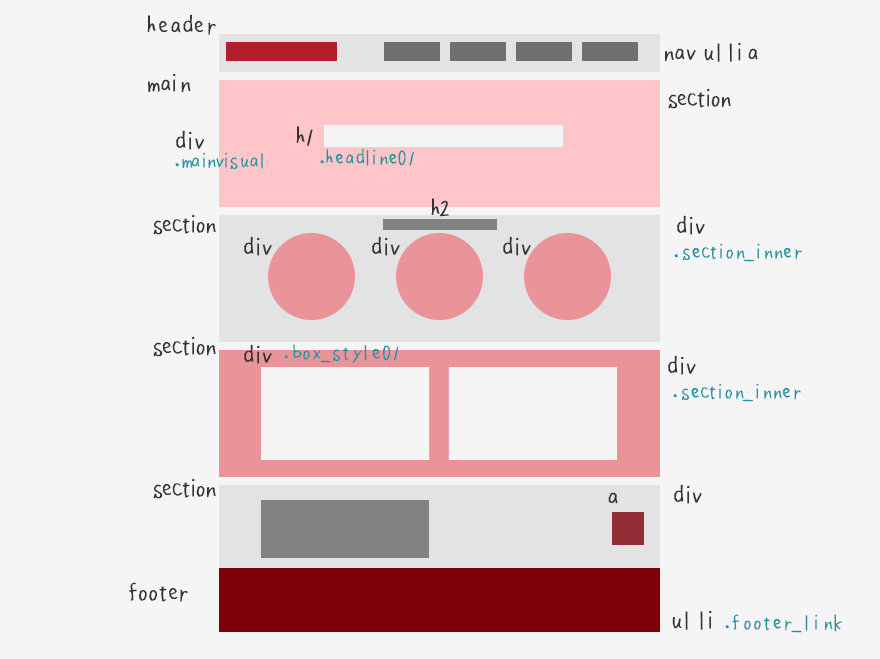
タグを書き込み終えたら、必要なclassやidを書き込んでいきます。
そこで気を付けてほしいことは、ルール化されたclass名を付けること
例えば、「class="link-text"」「class="text_link_2"」など、「-」「_」「数字」がバラバラで統一されていないなど。

第二回目
会社で共通で使用しているスタイルシートを使用し
スタイルシートに書かれているセレクタの解説をして、理解してもらいました。
それを踏まえて、もう一度classの付け直しをしてもらいました。
「一回目に付けたclass、idが意味ないじゃん!」とキレられそうですが、ちゃんと私も考えています!笑
恐らくclassの命名に悩んだと思うので、こういう時はこういう名前が良いのかなど、そこで躓かないようにしてほしいなと思い、一度自分で付けてもらいました。
宿題
第三回目までに、印刷したデザインに書き込んだタグとclassとidを見ながら、いざコーディングしてもらいました。
そこで、気づいたハズです!「すらすらコーディングできる。。コーディングのスピードが上がったんじゃないか!?」
そりゃカンニングしながらだったら、早いですよ~。笑
でも、そういう自信は、今後の成長につながりますし、これを繰り返していくと、わざわざ書き出さなくても頭の中で自然と出来ちゃうようになります。
HTMLはmetaタグ等がすでに記述してある共通のものを使用してもらいました。

第三回目
ちゃんと骨組みを作り、共通のスタイルシートが入っているので、大体のレイアウトはもうすでにできている状態です。
ここから、デザイン通りに装飾していきます。
今回、タブ切り替えがあるデザインだったので、タブ切り替えをjsではなく、cssのみで実装してもらいました。
ここは、初心者は難しいと思うので、ヒントを与えました。
また、セクションやパーツごとに、こうしたほうが良いよ。という「アドバイス」と「キーワード」を伝え、また次回までにどれだけできるか宿題にしてもらいました。
第四回目
どれだけできたでしょうか。。
2割~5割、、、みんな仕事もしながらだったので、全てはできていませんでしたが、チャレンジした残骸はありました。笑
やはりみんな、タブ切り替えの箇所が難しかったようです。
タブ切り替えに必要なセレクタとその解説をしましたが、その際に思ったのが、「コピペの時代」。理解をしないままの状態で使用しているなという感じでした。
ここでは、意外に理解していない、使わず損しているエレメントを軽く紹介しました。
意外に知らないCSSセレクタ集
.hoge + .hoge 隣接しているものに適用
.hoge ~ .hoge 後にある要素に適用
.hoge > p 直下
[class*="hoge"] どれか一致していたら適用
[class^="hoge"] 始まりが一致していたら適用
[class$="hoge"] 後ろが一致していたら適用
.hoge * 以下全てに適用
div:not(.hoge) (.hoge)以外に適用
第五回~六回目&最終宿題
第五回、六回目は宿題と出来なかった箇所の解説をし、徐々にカタチになっていきました。
でも、まだまだできていない状態なので、冬休みの最終宿題にしました。
その際に、最低限クリアしてほしい条件をまとめて皆さんに配布しました。
勿論すでにクリアしている方もいたので、もう一段階上の「これ、やってたら任せられるわ」な条件と、そのさらに上の「これやったら上級者」というミッションも付け加えておきました。

結果報告と感想
結果報告
最後まで出来ませんでした。。という方もいましたが。。笑
中には、レベルの高いコーディングに挑戦してくれている方もいました。みなさん自分なりに考えて課題をクリアしてくれていました。
最後に見本のコーディングと比較しながら動きの箇所も確認し、勉強会は終了ー。
はじめに、伸びてほしい・感じてほしいことをあげましたが、さてどうでしょー。
- コーディングスピードが少しでもアップする
→コーディング手順を知ること&共通のCSSを使用しスピードアップ◎ - HTMLタグの理解を深める
→以外に知らないHTMLタグの意味を解説&自分でコーディングすることで理解〇 - CSSセレクタの理解を深める
→結構知らないCSSセレクタがあるというのが分かったようで、調べるようになったので◎ - あまり知らない・難しいと感じているCSSを積極的に使えるようにする
→3~4割しか理解できていないと思いますが、挑戦をしたので〇 - CSSで表現できるものは、画像ではなくCSSで表現できるようにする
→どういうものがCSSで表現できるのかが知るきっかけになったので〇 - スマホも意識したコーディングを心掛ける
→しっかりスマホサイズ(実機)でチェックするようになったので◎ - 整理整頓されたキレイなコーディングを目指す
→ルールを守ろうと努力したので〇 - サイトをコーディングする際に必要なタグ・書き出し画像を理解する
→書き出し形式は何があるか、どういうときに、どういう形式で書き出すかを解説によって知ることができたので〇 - 実装出来ると楽しい♪
→みんな感じくれたと信じています。笑
感想
仕事をしながら課題をしなければいけなかったので、時間がない中、大変だったと思います。でも、解説とヒントを与えながら徐々に完成させていく形式だったので、理解はできたんじゃないかなと思います。
それに、一度経験をすると、「あの方法でコーディングしよう」と思い出してくれるんじゃないかなと思いますし、コーディングする手順が分かったと思うので、スピードもアップしたんじゃないかと思います。
今後もっと成長してくれることに期待です★




