素材をつくろう!Adobe Illustratorでアイソメトリックイラスト

こんにちは、きたむんです。ついに冬が終わり、年度末も終わり、平成も終わりに近づいてきましたね。
新しい元号も発表されましたが、我が社でも発表時はみんな気になってソワソワ…でした。
さて、最近のwebデザインで、よく見かける「ちょっと斜め上から見ているイラスト」の素材。
この「アイソメトリック」なイラストについてご紹介します!
新しい元号も発表されましたが、我が社でも発表時はみんな気になってソワソワ…でした。
さて、最近のwebデザインで、よく見かける「ちょっと斜め上から見ているイラスト」の素材。
この「アイソメトリック」なイラストについてご紹介します!
アイソメトリックって何?食べれますか?

そもそもアイソメトリックってなんでしょうか。
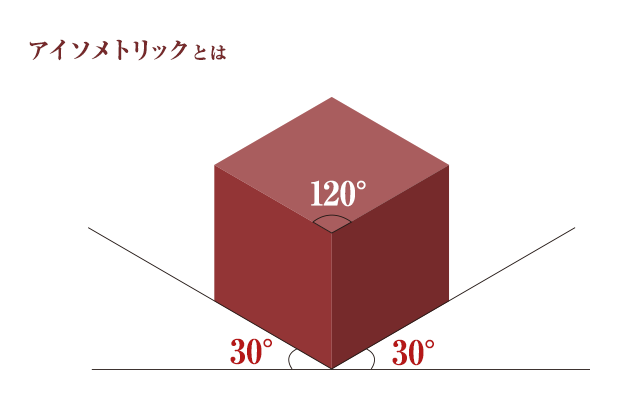
アイソメトリックは
「傾斜させた立体を、間口・奥行き・高さの3方向の軸が
それぞれ120度になるように描く」図法で、
日本では「等角投影法」とも言われます。
立体感が出るので、ジオラマのようなイラストになります。
基本はこの3つの軸に沿って作画していけばOKです。
作画方法の基本はベースとなる軸を作成します。
毎回ちまちま軸を作ってはちまちま描いて…の繰り返しでは時間がかかります。
なのでイラストレーターのツールを使って少しだけ簡単にしてしまいましょう。
アイソメトリックは
「傾斜させた立体を、間口・奥行き・高さの3方向の軸が
それぞれ120度になるように描く」図法で、
日本では「等角投影法」とも言われます。
立体感が出るので、ジオラマのようなイラストになります。
基本はこの3つの軸に沿って作画していけばOKです。
作画方法の基本はベースとなる軸を作成します。
- 水平の軸
- 垂直の軸
- 水平の軸に対してそれぞれ30度に傾斜し、交差した軸
毎回ちまちま軸を作ってはちまちま描いて…の繰り返しでは時間がかかります。
なのでイラストレーターのツールを使って少しだけ簡単にしてしまいましょう。
Adobe Illustratorでアイソメトリック
基本はIllustratorの3つの機能を使います。
「拡大・縮小ツール」、「シア―ツール」、「回転ツール」です。
「拡大・縮小ツール」は、色々なサイトで紹介されている「横81.65%、縦70.71%」を採用しています。
あとの「シア―ツール」・「回転ツール」はアイソメトリックの基本「120度」にするために、30度か-30度の二択です。
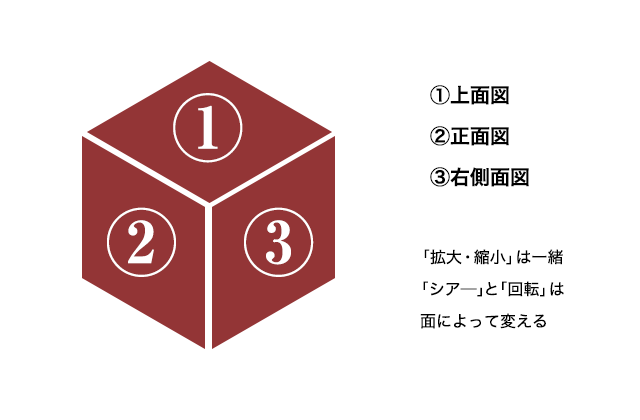
全面共通でやること 「拡大・縮小ツール」で横81.65%・縦70.71%に変形
上面図 「シアーツール」は30度・「回転ツール」は-30度
正面図 「シアーツール」・「回転ツール」共に30度
右側面図 「シアーツール」・「回転ツール」共に-30度
縮小率を変えないのであれば、「アクション」に登録するとさらにかんたんです。
「拡大・縮小ツール」、「シア―ツール」、「回転ツール」です。
「拡大・縮小ツール」は、色々なサイトで紹介されている「横81.65%、縦70.71%」を採用しています。
あとの「シア―ツール」・「回転ツール」はアイソメトリックの基本「120度」にするために、30度か-30度の二択です。
全面共通でやること 「拡大・縮小ツール」で横81.65%・縦70.71%に変形
上面図 「シアーツール」は30度・「回転ツール」は-30度
正面図 「シアーツール」・「回転ツール」共に30度
右側面図 「シアーツール」・「回転ツール」共に-30度
縮小率を変えないのであれば、「アクション」に登録するとさらにかんたんです。

図面だけじゃない、細かいパーツもできちゃう!
基本の図形でならできるようになったけど、もっといろいろ作りたい場合も作れちゃいますよ!

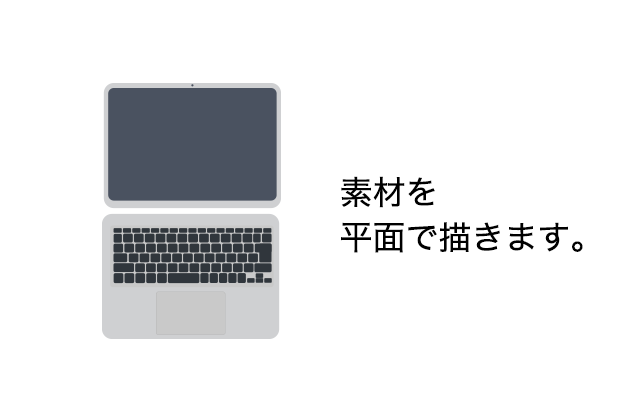
ここが一番大事ですが、平面の状態でパーツもすべて作りこみましょう。
完成してから一気に変形させた方がとっても楽です。

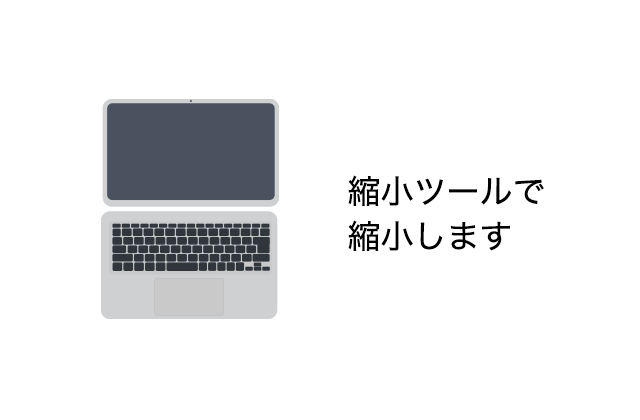
ここからは上記でご紹介した通りですが、まずどのパーツがどの面になるのかを決めからまとめて「拡大・縮小ツール」を使用します。

今度は「シアーツール」で傾斜をつけます。先ほど決めたパーツの向きに沿って、それぞれを傾斜させます。今回はキーボード側が「上面部」、モニターが「正面部」になるのでまとめて30度に傾けました。

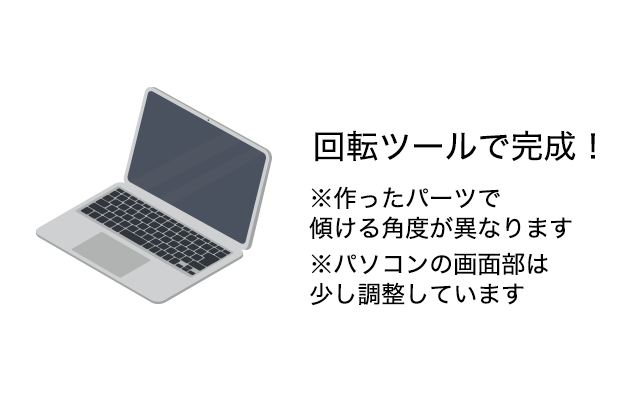
最後は「回転ツール」です。こちらもそれぞれの面に合わせて回転させます。
今回は直角に開いてるモニターもどうかな、ということでさらに
角度を少しだけ調整しています。最後に、立体感をつけて完成です!
いろいろ組み合わせてオリジナルの素材を作ってくださいね!
いかがだったでしょうか。
最初のうちは慣れないので四苦八苦しますが、少しわかってくると楽しくなってきますよ。
まだまだ勉強中ですが、スキルを伸ばしてアイソメトリックサイドスリーオフィスが作れるようになりたいと思います。
みなさまもぜひ作ってみてくださいねー!
最初のうちは慣れないので四苦八苦しますが、少しわかってくると楽しくなってきますよ。
まだまだ勉強中ですが、スキルを伸ばしてアイソメトリックサイドスリーオフィスが作れるようになりたいと思います。
みなさまもぜひ作ってみてくださいねー!




