いまさら!XDはじめました

こんにちは、きたむんです。
コロナ禍でインドア生活が続いていますが、自粛生活をした結果銭湯めぐりができないこと以外は今までとそこまで変化なかったです、かなしい。
そんなインドアデザイナー(しかもずぼら)が重い腰を上げ、ついに「Adobe XD」を活用しはじめました。
使ってみた感想などお伝えできればと思います。
コロナ禍でインドア生活が続いていますが、自粛生活をした結果銭湯めぐりができないこと以外は今までとそこまで変化なかったです、かなしい。
そんなインドアデザイナー(しかもずぼら)が重い腰を上げ、ついに「Adobe XD」を活用しはじめました。
使ってみた感想などお伝えできればと思います。
Adobe XDってなに?
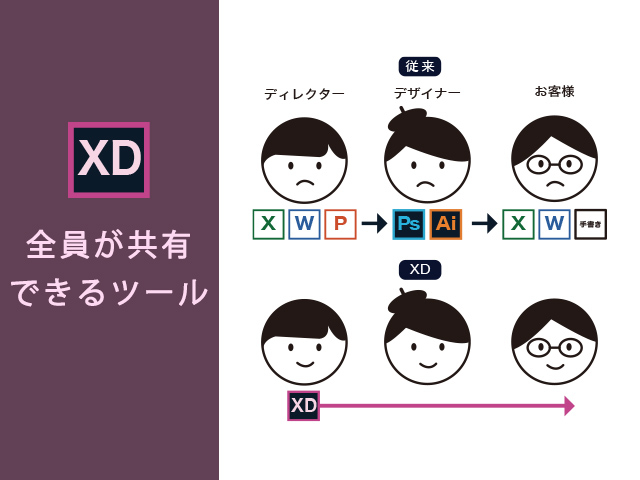
Adobe XDは、共同作業を促進するパワフルで使いやすいプラットフォーム。
webサイトやモバイルアプリ、音声インターフェイス、ゲームなどのデザイン制作をチーム全体でスムーズにおこなうことができます。(Adobe公式より抜粋)
いままでは、ディレクターはディレクターで、デザイナーはデザイナーで、それぞれ違うツールを活用していたものを、全員で使えるようなツールとして誕生した、という印象です。webサイトやモバイルアプリ、音声インターフェイス、ゲームなどのデザイン制作をチーム全体でスムーズにおこなうことができます。(Adobe公式より抜粋)
さらにお客さまとも共有することで、リアルにサイトの完成図を確認でき、またチェックバックなどもXDに記載してもらうことで「あのチェックバックが書いてた資料、どこだっけ?」ということが軽減されそうです。
私が使って感じた、いいところ
リピートグリッドで簡単配置、レイアウト爆速
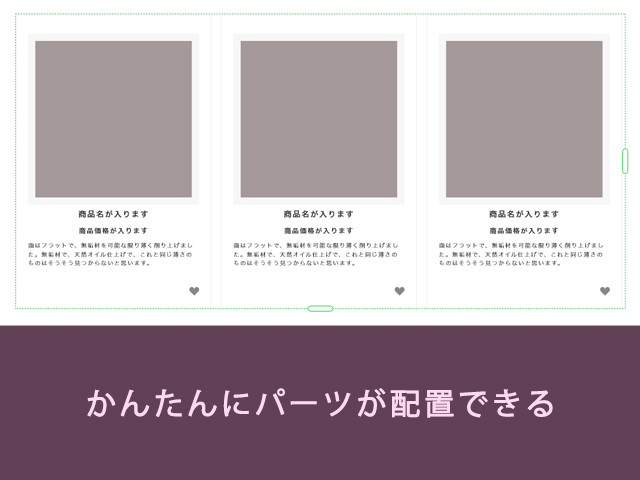
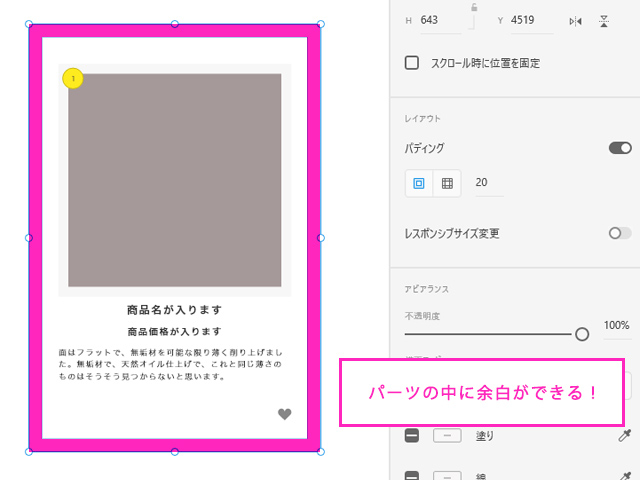
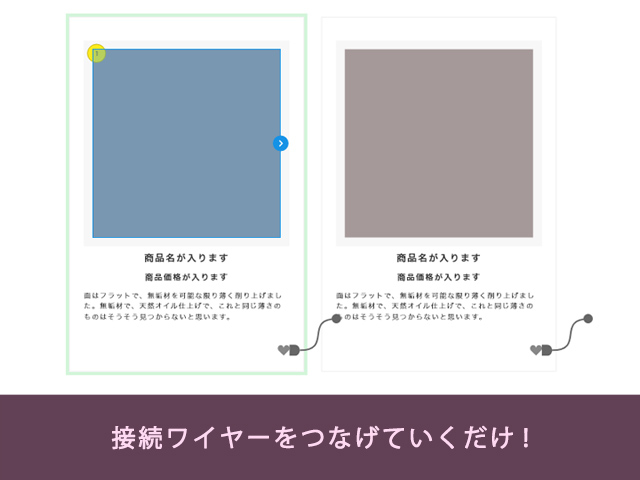
ディレクターの方は、ワイヤーフレームを作るときに便利だと思うのがリピートグリッドです。並べて配置したいパーツをリピートグリッドにして、あとはハンドルをドラッグして好きなように並べるだけ!各余白も設定できるので、レイアウト作成がとても楽です。
また、こちらは画像やテキストエディタなどでまとめたテキストを流し込むことで一気に配置もできるのでその分思いっきりデザインに注力できますね。
リピートグリッドの使い方
- 配置したいパーツを選択
- 右にあるプロパティインスペクター(編集パネル的なもの)で「リピートグリッド」を選択
- 右側と下側にある緑のハンドルをドラッグし、配置する
- パーツの間にカーソルを置くとピンクに変化するので、そこで各パーツの余白を調整可能!
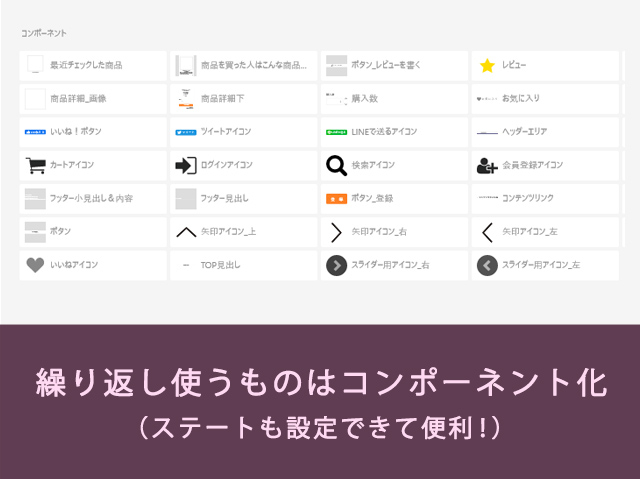
繰り返し使うものはコンポーネント(部品)化
CMSやECサイトのテンプレートなど、ある程度レイアウトが決まっているものや、よく使うアイコン類などはコンポーネント化しておくことで、いろんな案件で使うことが可能です。使い方はマスターコンポーネントだけを集めたデータを作り、それをアセットをリンクさせることで読み込むことが可能です。
コンポーネントを複製したインスタンス(※コンポーネントのコピーのこと)は、マスターとなるコンポーネントのスタイルを継承しますが、インスタント単位で変更することも可能です。
ちなみにインスタントで行った変更はマスターコンポーネントには影響しません。全てに反映したい変更はコンポーネント、案件オリジナルの変更はインスタンスと分けられるのもありがたいです。 私はECサイトのよく使うテンプレートをコンポーネントにしたデータを作成してみましたが、これがあるだけでかなり作業効率が上がった気もします。
また自分で作らなくても使える、とても素敵なワイヤーフレームUIキット「Wires jp」も見てるだけで勉強になります!
ちょこっとメモ
コンポーネントとインスタンスの見分け方は選択した際に左上の菱形が緑になっているかどうか。緑のものはコンポーネント、緑の淵の白がインスタンスです!
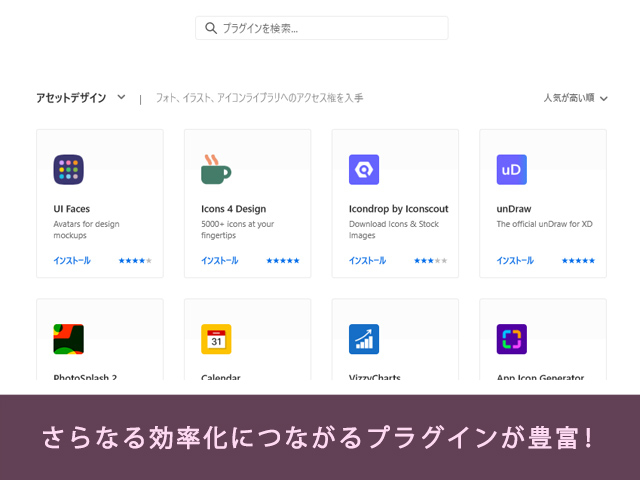
プラグインも増えてきて、便利な機能がたくさん!
「こういう機能があればもっと楽に作業できそう!」という痒い所に手が届くようなプラグインもどんどんリリースされています! 個人的に入れてみて「おお!」と思ったのは下記プラグインです。- Google Sheets(CSVデータから情報を流し込める!)
- Remove Decimal Numbers(いつのまにか小数点が入ってしまったオブジェクトデータを修正できる!)
- Resize Artboard to Fit Content(アートボードを自動でサイズ合わせできる)
- Split Rows(テキストボックスの文章を1行ずつに分解できます)
- Stark(色のアクセシビリティチェックができます)
お客さまもわかりやすい!共有とレビュー
デザインが完成したら、お客さまや社内でチェックしてもらうにも便利です! プレビューにはいくつか種類があります。- デザインレビュー(デザイン時の確認の時に。修正箇所にコメントをピン止めできて便利)
- 開発(コーディングをお願いするときに。カラーやスタイルなど把握・コピーできて便利)
- プレゼンテーション(デザインを実際にどう見えるか把握したいときに)
- ユーザーテスト(フルスクリーンで見たいときに)
- カスタム(上記の各機能を組み合わせて使いたいときに)
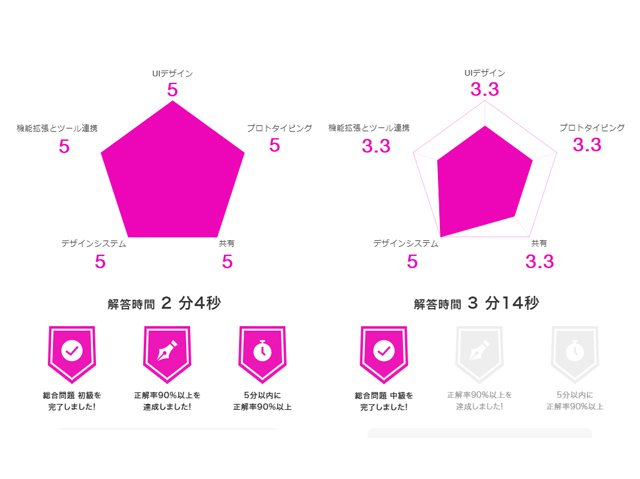
おまけ:XD検定に挑戦!
最近リリースされた「XD検定」にチャレンジしてみました!
結果は…初級は満点。中級はまだまだ使いこなせていない機能もあり厳しい結果に…
(これでも結果のキャプチャを取り損ねて何回目かのチャレンジです・苦笑)
今後、これを全部満点にしたいと思います!
ぜひ使ってみてくださいねー
結果は…初級は満点。中級はまだまだ使いこなせていない機能もあり厳しい結果に…
(これでも結果のキャプチャを取り損ねて何回目かのチャレンジです・苦笑)
今後、これを全部満点にしたいと思います!
ぜひ使ってみてくださいねー