続・Adobe XDはじめました【追求編】

こんにちは、きたむんです。
現在コロナをうまく避けながら、食欲の秋を満喫しています。最近はたんぱく質を重視して栄養を摂取しています。
今年の6月頃「Adobe XD」を使えるよう勉強をはじめた、ずぼらインドアデザイナーの現在はどうなったのか、ご紹介いたします。
現在コロナをうまく避けながら、食欲の秋を満喫しています。最近はたんぱく質を重視して栄養を摂取しています。
今年の6月頃「Adobe XD」を使えるよう勉強をはじめた、ずぼらインドアデザイナーの現在はどうなったのか、ご紹介いたします。
過去の記事はこちら
いまさら!XDはじめました「Adobe XD」が楽しくなってきた
まずはしっかり基盤を固めよう、ツールを学習するならこれ!
「Adobe XD」は、現在ユーザーが急増中の人気ツールです。
理由は使いやすさなどはもちろん、「学べる場所・方法が多い」ことではないかなと思っています。
書籍を購入したり、スクールというところから始めなくても、まずは自宅で学習できるのはありがたいです。
何より、その学習ツールをAdobeが無償で提供しているうえ、体験版も無償でダウンロードできるので これからWeb制作に携わりたい!という人や、いいプレゼンツールを探している人などにもおすすめです。
理由は使いやすさなどはもちろん、「学べる場所・方法が多い」ことではないかなと思っています。
書籍を購入したり、スクールというところから始めなくても、まずは自宅で学習できるのはありがたいです。
何より、その学習ツールをAdobeが無償で提供しているうえ、体験版も無償でダウンロードできるので これからWeb制作に携わりたい!という人や、いいプレゼンツールを探している人などにもおすすめです。
最新情報やツールの使い方の情報収集は勉強会で!
Web関連の勉強会は探せばたくさんありますが、もちろん「Adobe XD」もユーザー会が各地で開催されています!
2020年はコロナの影響もあり、各地でオフライン開催していたものがオンラインになっているので各地の「Adobe XD」大好きユーザーさんに出会えますよ。仕事にすぐ役立つことから、「そんなこともできるの?」という使い方をする人まで、いろいろいらっしゃるのでたのしいですよ。
2020年はコロナの影響もあり、各地でオフライン開催していたものがオンラインになっているので各地の「Adobe XD」大好きユーザーさんに出会えますよ。仕事にすぐ役立つことから、「そんなこともできるの?」という使い方をする人まで、いろいろいらっしゃるのでたのしいですよ。
プラグインでもっと便利に!
「Adobe XD」を使いこなすなら、プラグインもうまく活用するとさらに便利です!
最近見つけて感動したプラグインを5つ紹介します!
(ちなみに「Adobe XD」の公式で探せるものをおすすめします!それ以外は自己責任での使用になるのでご注意ください)
最近見つけて感動したプラグインを5つ紹介します!
(ちなみに「Adobe XD」の公式で探せるものをおすすめします!それ以外は自己責任での使用になるのでご注意ください)
アクセシビリティのカラーチェックなら「Stark」
こちらはPhotoshopでもある機能ですが、デザインをおこなう上ですべての人にとって使いやすいものを作りたいですよね。この「Stark」なら、色覚異常のシミュレーションや、アクセシビリティチェックができるので、とても勉強になります!きれいに作っても、使いにくいなんて 残念なデザインにならないようきっちりチェックしちゃいましょう!有料版だとさらにシミュレーションできるタイプが増えるようです。 ちなみにアクセシビリティとは…?という方はこちらの記事をどうぞ!
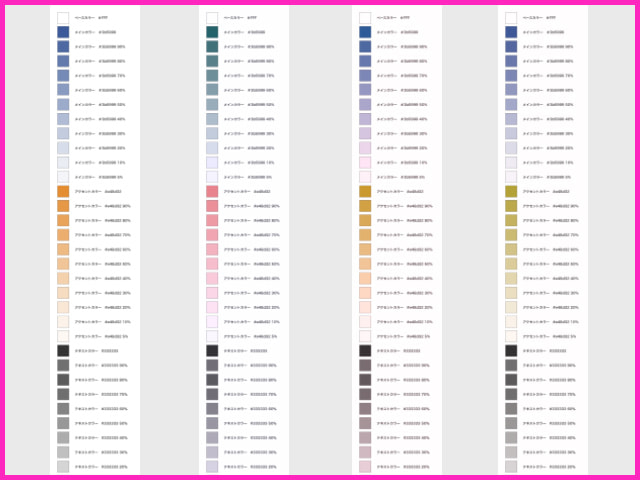
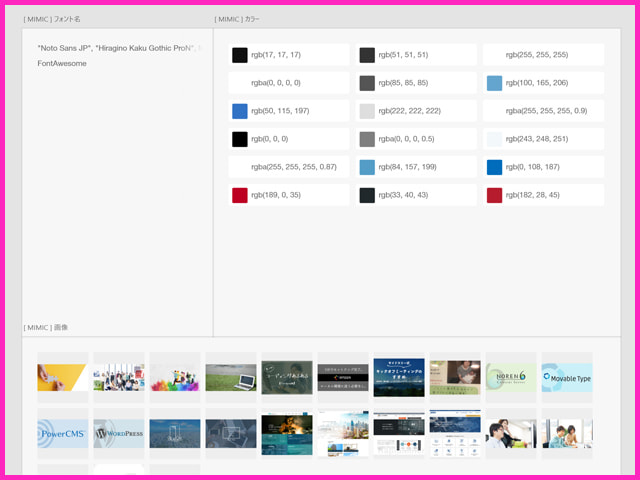
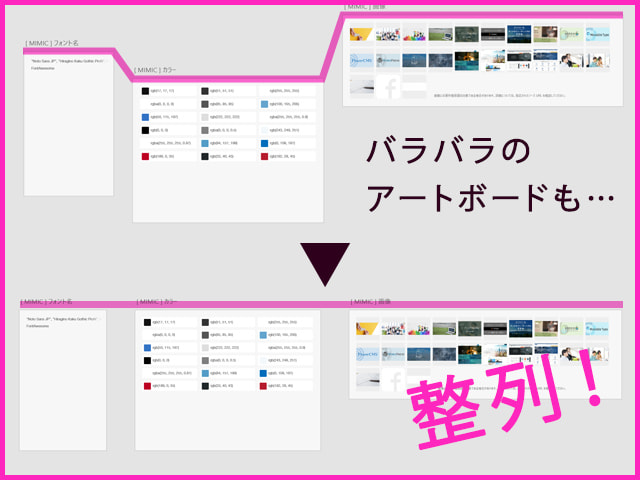
サイトの模写などに最適!サイト情報抽出プラグイン「Mimic」
こちらは日々スキルアップのためにサイトの模写をしたり、既存サイトのリニューアルをする際に色などを調べていくのはすこしだけ大変ですよね。このプラグインがあれば、該当のサイトからフォント・サイトで使われているカラーから画像まで抽出してくれてアートボードに配置してくれます!画像は当然ながらすべてを取ってきてはくれず…少し惜しいのですがかなり便利なプラグインです!(画像の著作権等は各自で確認くださいね)まだまだ進化してます!新機能も続々
このブログを書いている2020年12月現在も、どんどん進化している「Adobe XD」。
さらっと今年の新機能で気になるものをご紹介します!
さらっと今年の新機能で気になるものをご紹介します!
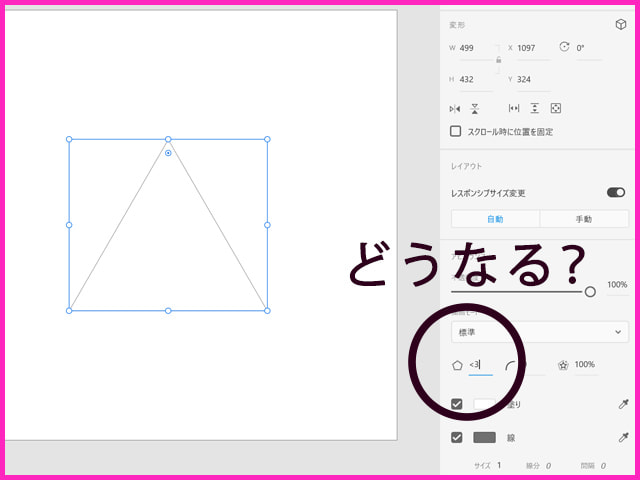
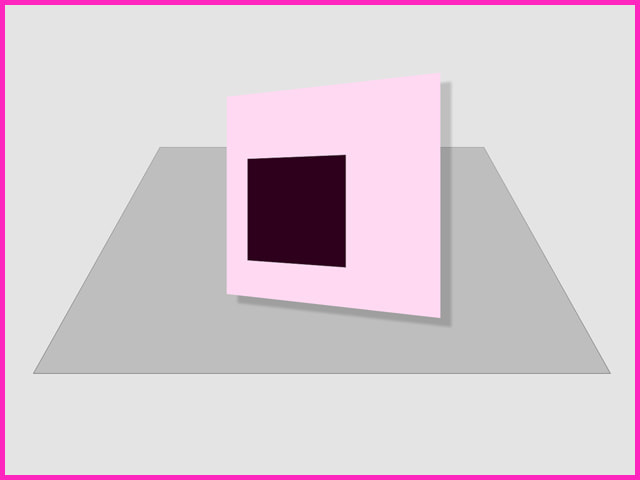
3D機能で奥行きのあるデザインが可能!
こちらはまだ業務などで使う出番はなさそう…と思っていますが、奥行きのあるデザインができるようになったことでまた可能性が広がりそうな気がしています!この「Adobe XD」シリーズでご紹介できるようチャレンジしたい機能としてメモしておきます!いかがでしたでしょうか
日々デザインをしていると、限られた時間の中でいいものを作るためにデザインの細かい調整などに時間がかかってしまいますね。
今回ご紹介した「Adobe XD」だけでなく、ツールをうまく使いこなすことでより見やすく使いやすいデザインにブラッシュアップする時間が確保できると思いますのでぜひぜひいろいろ試してみてほしいです!