はじめてのWordPress構築!学校で学んだ事って仕事にいかせるの?

こんにちは。フロントエンドエンジニアのなっちゃんです。
みなさんおうち時間いかがお過ごしでしょうか。
私はだいたいヨギボーに埋まって過ごしています。おうち時間最高です。
さて、この前はじめてWordPressの構築を担当しました。
WordPressの構築は学校の授業でも一通り作業したことがあったので、すごく楽しみにしていた案件でした。
今回は、実際に授業と仕事でWordPressの構築をしてみて、それぞれのちがいやいかせたことなどを作業の流れとともに書いていこうと思います。
「授業でやるのと仕事でやるのとでは、違うよー。」って聞くけど
いったい何が違うの?具体的には何が?という方の参考やヒントにもなればと思います。
授業と仕事、何が違うの?

お客さまがいること
たくさんありますが、一番大きな違いはやっぱりお客さまがいることです。
学校では自分の作りたいものを好きなように作ることができますが、仕事で作るものはお客様のためのものなので、自分の好きなように、、なんてことはできません。
もちろん、納期・公開日も決まっているのでその日までに完成できるよう作業を進めていかないといけません。
作業環境も違います
授業ではXAMPPやMAMPを使ってローカル環境で構築を進めていましたが、今回はテスト用のサーバーを用意して作業を進めました。
また、仕事では一人ではなくチームで作成するので、コミュニケーションをとりながら進めていきます。
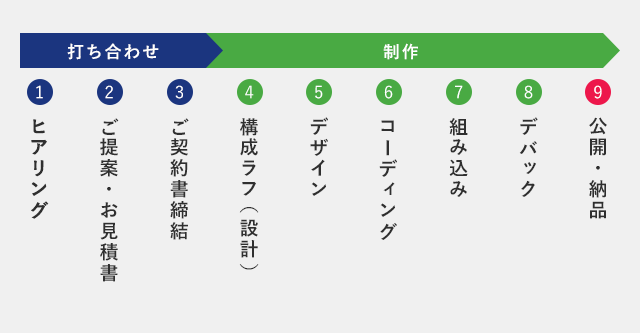
授業では④~⑧ぐらいを一人で作業しますが、仕事ではディレクター、デザイナー、コーダーに分かれて作業します。
私はコーダーなので⑥から作業します。
まずはサイト構成の把握から
まずはサイトマップとワイヤーフレーム、デザインなどを見ながらどんなページがあるのかを把握していきます。
学校で作ったものは自分で考えたサイトなので、どんな構成になっているか把握するという工程はありませんでした。が、仕事の場合、構成を考えるのはディレクターさんです。
なので、コーディングに入る前にどんな構成になっているか、どんなページがどれぐらいあるか把握する必要があります。
学校で作ったサイトは5ページ程でしたが、仕事で作成したサイトは30~40ページ以上あったのでサイトマップが無いとどこにどんなページがあるのかわかりませんし把握できませんね。

「これはこういうことかな?」と思って作業を進めて、後で違うかった!と気づいても作ったものを直すのが手間になってしまうので、少しでも「ここはどうなっているんだろう?」など疑問を感じることがあればはやめに確認するべきだと感じました!
次に、コーディングをすすめます
デザイン、ワイヤー、サイトマップをもとにページを作っていきます。
WordPressで既存テーマを使用する場合、コーディングは必要ありませんが、今回はオリジナルテーマだったのでHTMLの作成から入ります。
ここでも、作りながら分からないことや少しでも違和感を感じることが出てくれば担当者に確認です。

どこが動的になるかなど把握しておいた方が、組み込むときにスムーズに作業できると学校の授業の時に感じていたので、今回それはいかせたなー、と感じました!
いよいよWordPressに組み込みです
作業の流れはざっくりとこんな感じです
- HTMLを部品ごとにわける
作成したHTMLをもとに「index.php」や「header.php」など、それぞれのphpファイルを作っていきます。 - パスの置き換え
画像のパスなどをWordPressのコードに書き換えます。 - ループなどの関数の組み込み
静的コーディングで仮で書いていた「記事タイトル」「アイキャッチ」「日付」「カテゴリ」「リンク先」などを、それぞれを呼び出す関数に置き換えていきます。
また、必要に応じてプラグインを追加したり、管理画面のカスタマイズもしていきます。
仕事では、カスタム投稿を使って「お知らせを投稿できる仕組み」と「採用の募集要項が投稿できる仕組み」を作成しました。
公開後もお客様が更新などの運用をされるとの事だったので、管理画面のカスタマイズなどもできて楽しかったです。
カスタム投稿は授業でやっていたので、ここでも学んだことがいかせたな、と感じました。
ショートコードなど、新しく知ったこともありました。

WordPressの事を全く知らない状態だときっとちんぷんかんぷんでしたが、授業で一通りやっていたのでスムーズに進めることができました!
そして公開作業
完成したサイトをついに公開します。
学校ではローカル環境でサイトを作成しただけだったので、実際に公開作業をするのは今回が初めてでした。
サーバーにアップするだけではなく、公開前・公開後のチェック作業もあります。
例えば
- 不要画像、仮画像がないかどうか
- リンク切れはないか
- 404専用ページを設けるかどうか
- faviconは設置されているか
...など
また、どういう手順で公開するか、作業時間はどれぐらいかかるかなども確認しておきます。
公開後は以下のようなチェック作業をします
- リンク切れが無いか
- リダイレクトが正しく動作しているか
- フォームが正しく動作しているか
...などなど。
公開作業は学校ではできなかったので、今回とても良い経験になりました。
学校で学んだことは仕事にいかせたの??

いかせました!
サーバーまわりの事に関しては分からないことや初めての事が多かったですが、WordPressの基礎や構築の流れはいかすことができたと感じました。
学校で学んだことをいかせて、新しい知識を身に着けることができて、少しかもしれませんが成長できたのではないでしょうか・・・!
授業でWordPress構築を経験していてよかったです!
まだまだ分からないことや悩むこともあるので、そういう時にうまくワードを選んで検索して、ぴったり求めている情報にたどり着ければもっとWordPressに強くなれそうな気がしました!
これからも経験を積んでいきたいです。




