WEBデザイナーにおすすめ!Google Chrome の拡張機能 20選

webデザイナーのちぃさんです。
Google chromeの拡張機能みなさんはどんなものを使用していますか?
今回は実際に私が使っていてWEBデザイナー、HTMLコーダーにおすすめの拡張機能20選をご紹介したいと思います。
どれも作業効率化にお役立ちなアイテムです。ぜひご覧ください!
デザイン制作に使える拡張機能
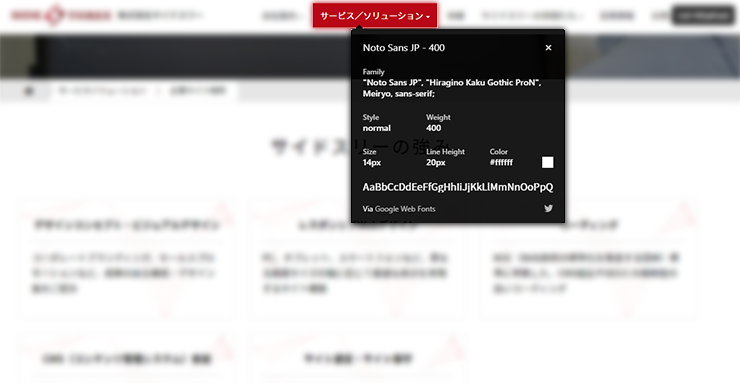
WhatFont
気になったサイトのページ内テキストにマウスオーバーすると、font-familyが表示されます。
開発ツールでももちろんわかりますが、ちょっとした手間が省けるので便利です。

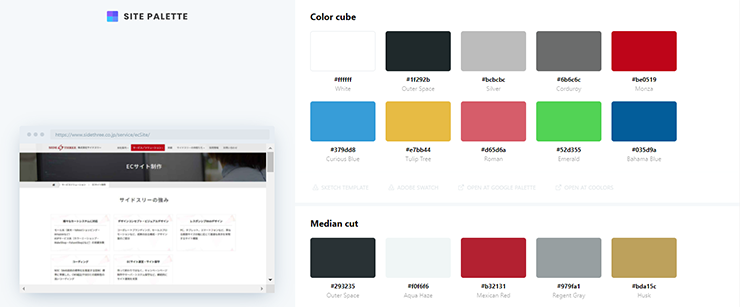
ColorZilla
Web上で使用されている色をワンクリックで簡単に取得できるツールです。
これを知る前はわざわざスクリーンショットを取ってからphotoshopのスポイトツールで抽出していました。



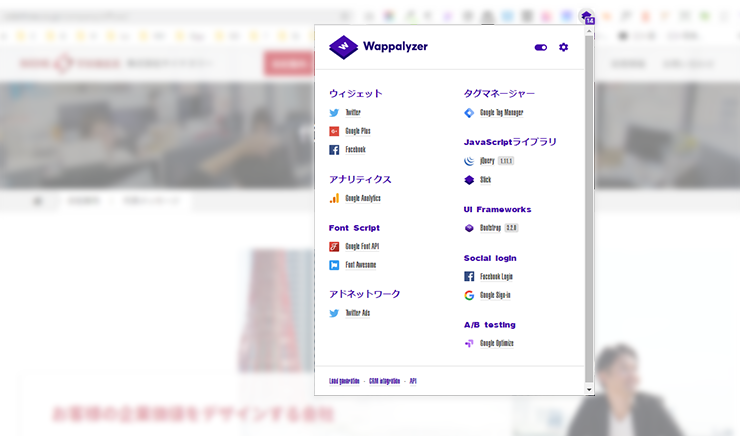
Wappalyzer
サイトが利用しているサーバー、CMS、言語などの情報を表示してくれるツールです。
使用頻度は高くありませんが、他社サイトの設計情報を調べたいときに何度か利用しました。

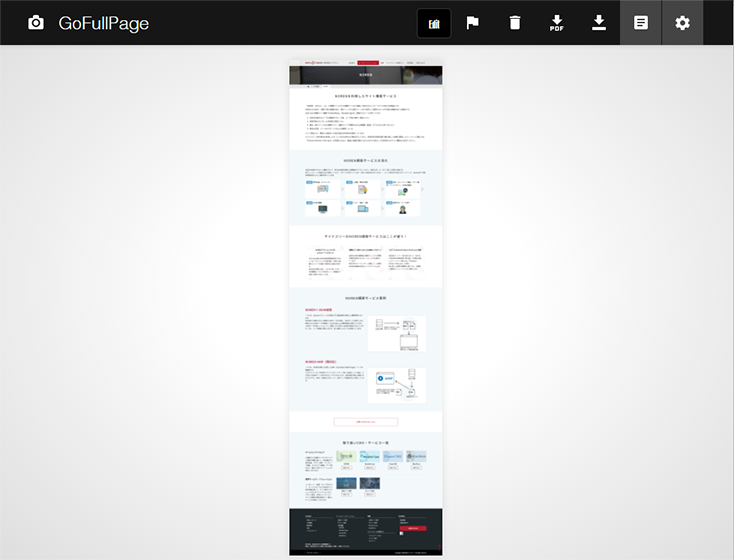
GoFullPage - Full Page Screen Capture
Webページ全体のスクリーンショットを取得することができます。
アイコンをクリックするだけ。とっても操作が簡単です。
参考サイトを画像として保存したいときや様々な場面で活用しています。

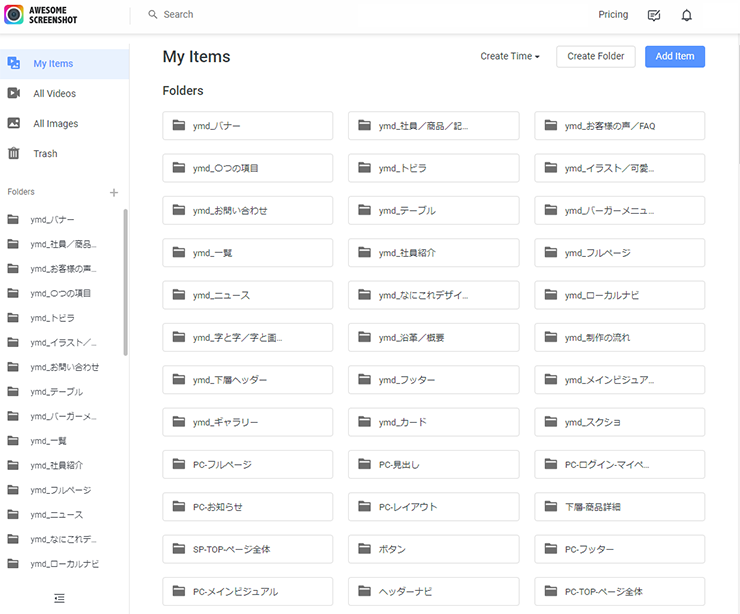
Awesome Screenshot
こちらもWebページのスクリーンショット取得ツールですが「Full Page Screen Capture」以上に、細かい範囲選択や動画も撮影できます。
また有料登録するとスクショをフォルダ分けして保存できるので、気になったデザインを集めたライブラリを作ることも可能です。


サイト構築に使える拡張機能
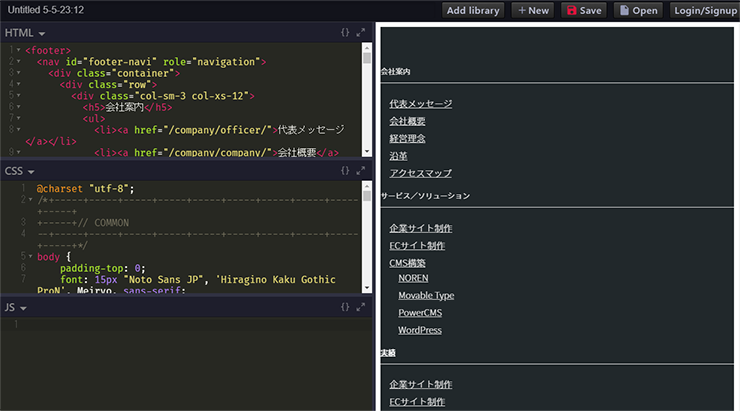
Web Maker
HTML, CSS, JSのライブコーディングができるツールです。
思い描いたデザインを実際にコーディングで再現したいときに便利です。
特にTips系で得たCSSやJSを自身のデザインに適用可能かをチェックするために使います。


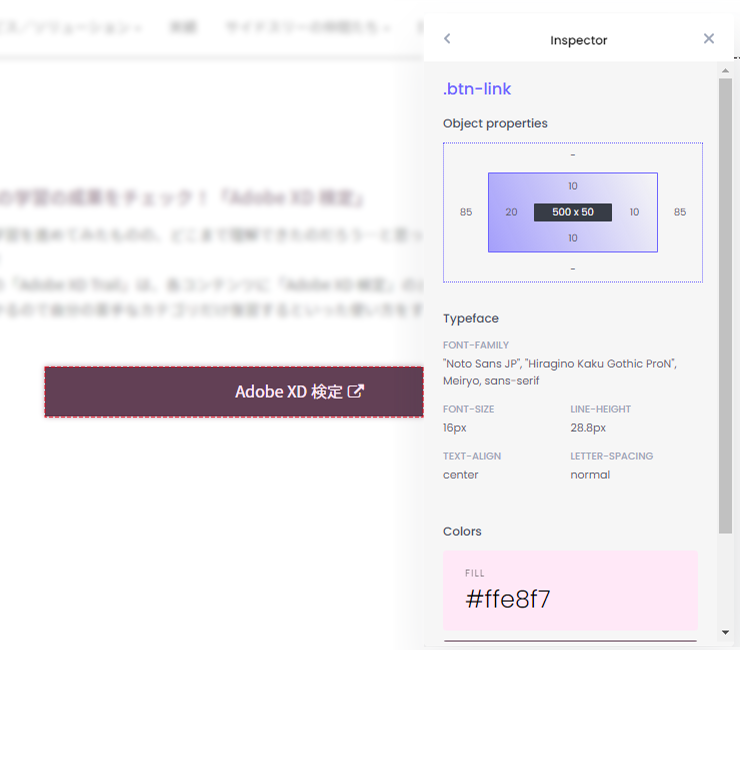
Page Ruler Redux
Webページ上のサイズをピクセル単位で測定してくれます。
主に構築確認後に開発者へチェックバックを返す際のpx計測に使用することが多いです。

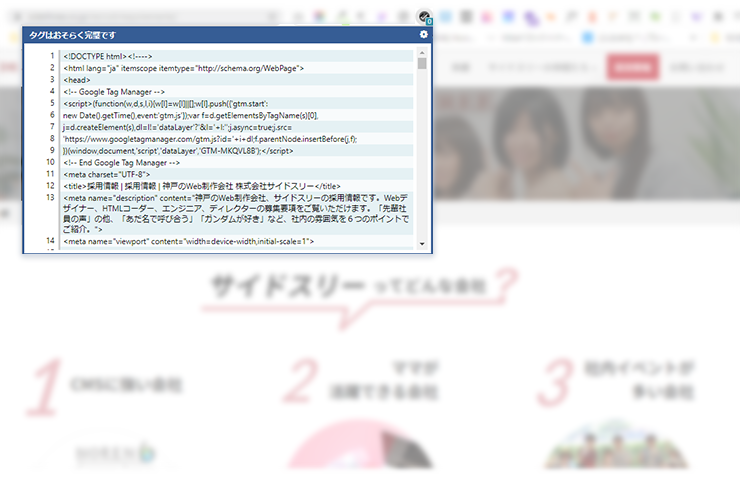
HTMLエラーチェッカー
ワンクリックでソースをチェックしてくれます。
新人さんや後輩の方のコーディングチェックを行う際、まずはじめにこちらでエラーが起きていないかチェックします。

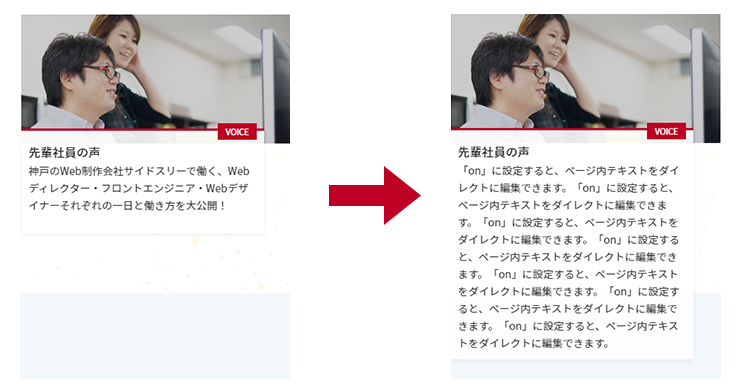
Pix to pix (Pixel perfect by Ymatuhin)
任意の画像をワンクリックで背景にひけるので、デザインカンプを背景にすることで実際のページとの差異が確認できます。
ピクセルパーフェクトを目指している人には必須のアイテムではないでしょうか。

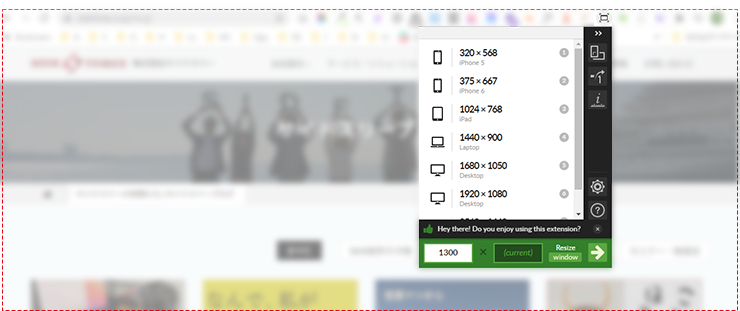
Window Resizer
ブラウザの画面サイズを変更できます。制作者のディスプレイ環境は、大きなモニターが主流ですが実際に閲覧されるユーザーやお客様はノートパソコンが大半だったりするので、構築チェックには画面サイズをいろいろ変化させて確認を行います。


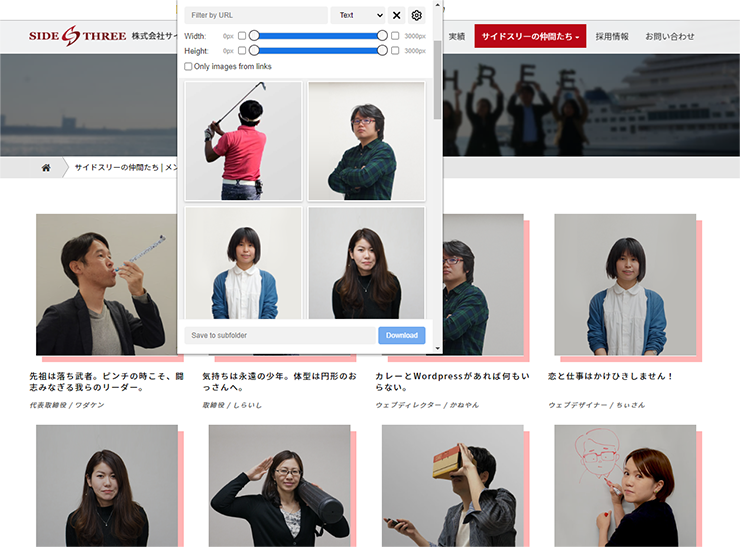
Image Downloader
WEBサイト上の画像ファイルを一括ダウンロードできます。
使用頻度は高くありませんが、リニューアル案件で、本画像をいただく前に仮で旧サイトの画像を配置しておくなどに使用することがありました。


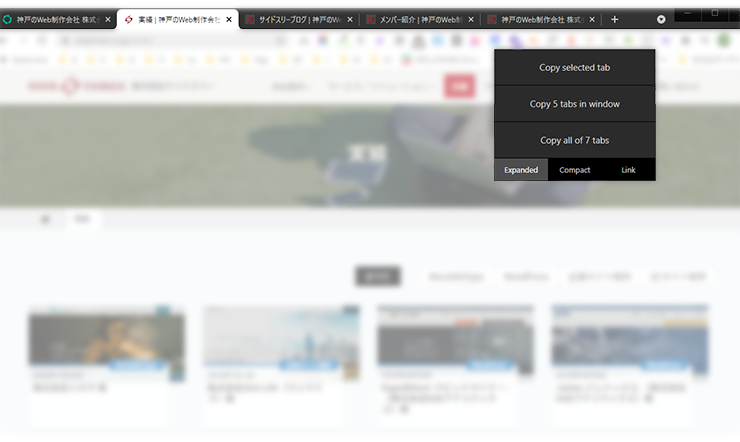
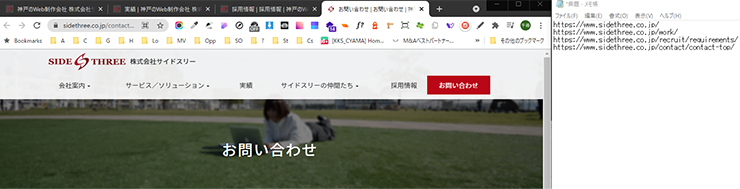
Copy All Urls
今開いているすべてタブのURLをコピーできます。
「TabCopy」と機能としてはそれほど違いはありませんが、URLだけ取得したい時にはこちらを使用します。

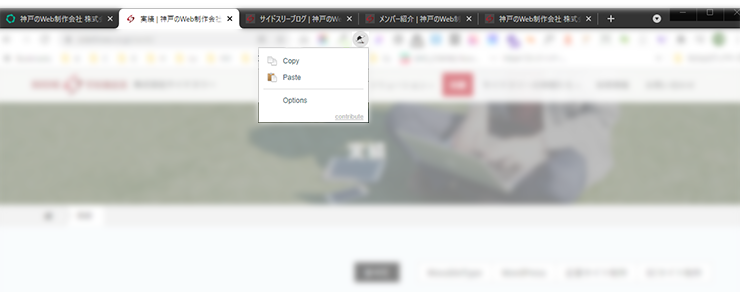
Pasty
コピーした複数のURLをまとめてタブで開くことができます。
サイトの表示チェックをする際に、コンテンツリストからまるっとコピーしたURLで一括アクセスを行います。
私はいつも大胆に50ページくらい一気に開いたりするので、結果いっこうにローディングが終わらない時があります。

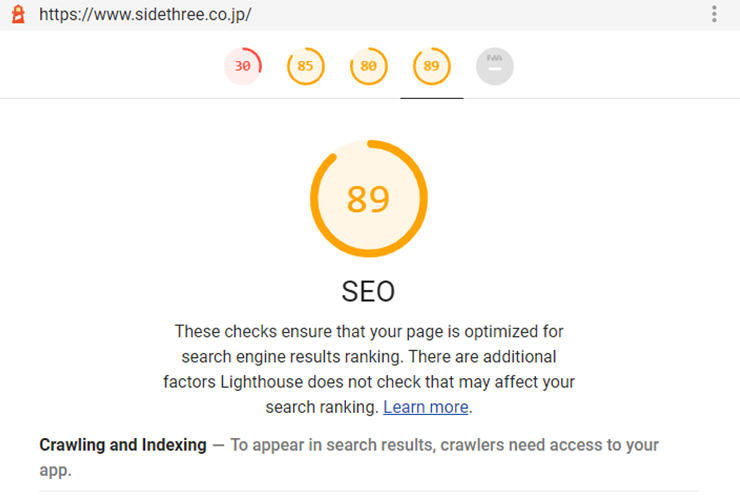
Lighthouse
SEOチェックを行いたいページでアイコンをクリックするとパフォーマンス、アクセシビリティ、ベストプラクティス、SEO、PWA(プログレッシブウェブアプリ)をそれぞれ採点してくれます。

まとめ
いかがでしたでしょうか?WEB制作って、デザインやコーディングやチェック作業、そのひとつひとつは手のかかるアナログな工程が多いですよね。
それはそれで職人ぽくて好きなんですが、効率化やヒューマンエラーを防ぐという意味で拡張機能はとても便利だと思います。
今回の記事が、みなさまの日々の業務の助けに少しでもなれば嬉しいです。



