【Grid Layout】第2回コーディングあるある

こんにちは、フロントエンドエンジニアのたいよーです。
まだまだコロナが落ち着かず、油断できない日々が続いておりますね。
今回は前回投稿したコーディングあるあるシリーズ第2回ということで、CSSのレイアウト手法の一つである、「Grid Layout(グリッドレイアウト)」あるあるを紹介したいと思います!
前回の記事が気になる方はこちらから。
【Flexbox】第1回コーディングあるある
それではいってみよう~♪
※今回も播州弁多めです。
「Grid Layout」ってなんけ?
まずは「Grid Layout」について軽くおさらいしておきましょう。
「Grid Layout」とは、CSSでレイアウトを組む時に使われる主要な方法で、前回紹介した「Flexbox」と比較されることが多いです。
2つのレイアウト手法の大まかな違いは簡単に下記の違いです。
| Grid Layout | Flexbox |
|---|---|
| HTMLがシンプルに記述できる | HTMLの入れ子構造が複雑になりがち |
| アイテムのサイズは「コンテナ」で指定 | アイテムのサイズは「各アイテム」で指定 |
| 複雑なレイアウトに向いている(2次元のレイアウト) | シンプルな横並びやタイルレイアウトに向いている(1次元のレイアウト) |
| グリッド間の幅を指定するプロパティがある | グリッド間の幅を指定するプロパティが無い ※marginなどで幅を作ることは可能 |
Grid Layoutを使用した場合は、HTMLの記述が短くなるというのは1つ大きな特徴です。
また「Grid Layout」は2次元レイアウト、「Flexbox」は1次元レイアウトということもあるので、この言葉もぜひ覚えておきましょう!
「Grid Layout」の基本的な使い方
さて、次は基本的な使い方ですが、簡単なサンプルを用意したので、こちらを見ながら解説していきます。
HTML
<div class="grid_01">
<div class="header">header</div>
<div class="main">main</div>
<div class="aside">aside</div>
<div class="nav">nav</div>
<div class="footer">footer</div>
</div>
CSS
.grid_01 {
display: grid;
grid-template-columns: 180px 1fr 160px;
grid-template-rows: 60px 1fr 90px;
}
.grid_01 .header {
background: #b1ea8d;
grid-column: 1 / 4;
grid-row: 1 / 2;
}
.grid_01 .main {
background: #a9e6f8;
grid-column: 2 / 3;
grid-row: 2 / 3;
height: 200px;
}
.grid_01 .aside {
background: #fcf896;
grid-column: 1 / 2;
grid-row: 2 / 3;
}
.grid_01 .nav {
background: #fcb6d1;
grid-column: 3 / 4;
grid-row: 2 / 3;
}
.grid_01 .footer {
background: #dcbbed;
grid-column: 1 / 4;
grid-row: 3 / 4;
}
@media screen and (max-width: 768px) {
.grid_01 {
grid-template-columns: 60px 1fr 50px;
grid-template-rows: 30px 1fr 50px;
}
}
「Flexbox」同様、レイアウト表示させたい親要素(コンテナ)に「display: grid;」を指定します。
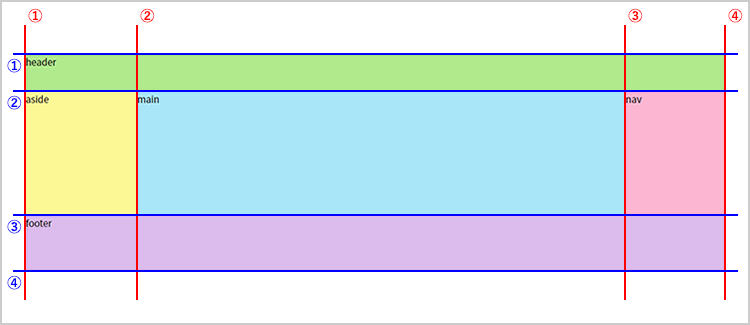
次に要素を区切る線を基準に、「grid-row、grid-column」プロパティを指定して要素(グリッド)を配置していきます。
今回の場合、headerは縦線1~4本目、横線1~2本目の間に配置したいので、「grid-column: 1 / 4; grid-row: 1 / 2;」と指定します。
最後にコンテナに「grid-template-rows、grid-template-columns」プロパティを指定して、各グリッドのサイズを指定してあげると、「Grid Layout」の完成です!
グリッド間の余白や幅などを指定するプロパティが用意されているので、細かな調整はそれらを駆使して対応していきましょう。
詳しく知りたい方はこちらのページをご参考に。
一番分かりやすいCSS Grid Layoutの使い方ガイド
ごじゃ簡単やん!
「Flexbox」よりも少ない記述で要素自由に配置できるので、これからはとりあえず「Grid Layout」でレイアウト組めばべっちょない(問題ない)ですね!

「Grid Layout」あるある落とし穴

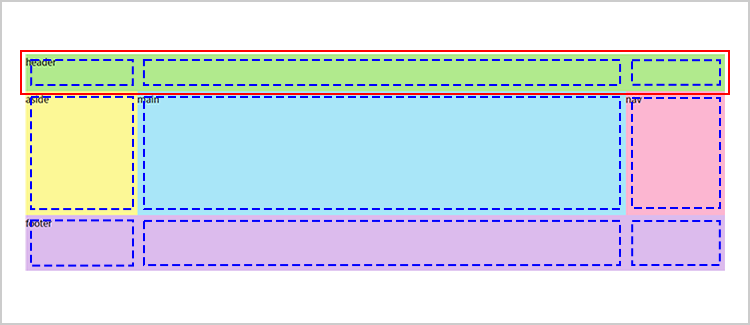
ささっ、「Grid Layout」も簡単に組めたことやし、ブラウザチェックでもしようかなとIEで表示させると。。
きれいな縦並びになっとる、、どないなっとんねん!
安心してください。これは「Grid Layout」の代表的なあるあるなんです。
「Grid Layout」を使用する場合、IE対応するためベンダープレフィックスを記述しないといけないのですが、記述する際に注意しないといけないことがあります。
HTML
<div class="grid_02">
<div class="header">header</div>
<div class="main">main</div>
<div class="aside">aside</div>
<div class="nav">nav</div>
<div class="footer">footer</div>
</div>
CSS
.grid_02 {
display: -ms-grid;
display: grid;
-ms-grid-columns: 180px 1fr 160px;
grid-template-columns: 180px 1fr 160px;
-ms-grid-rows: 60px 1fr 90px;
grid-template-rows: 60px 1fr 90px;
}
.grid_02 .header {
background: #b1ea8d;
-ms-grid-column: 1;
-ms-grid-column-span: 3;
grid-column: 1 / 4;
-ms-grid-row: 1;
-ms-grid-row-span: 1;
grid-row: 1 / 2;
}
.grid_02 .main {
background: #a9e6f8;
-ms-grid-column: 2;
-ms-grid-column-span: 1;
grid-column: 2 / 3;
-ms-grid-row: 2;
-ms-grid-row-span: 1;
grid-row: 2 / 3;
height: 200px;
}
.grid_02 .aside {
background: #fcf896;
-ms-grid-column: 1;
-ms-grid-column-span: 1;
grid-column: 1 / 2;
-ms-grid-row: 2;
-ms-grid-row-span: 1;
grid-row: 2 / 3;
}
.grid_02 .nav {
background: #fcb6d1;
-ms-grid-column: 3;
-ms-grid-column-span: 1;
grid-column: 3 / 4;
-ms-grid-row: 2;
-ms-grid-row-span: 1;
grid-row: 2 / 3;
}
.grid_02 .footer {
background: #dcbbed;
-ms-grid-column: 1;
-ms-grid-column-span: 3;
grid-column: 1 / 4;
-ms-grid-row: 3;
-ms-grid-row-span: 1;
grid-row: 3 / 4;
}
@media screen and (max-width: 768px) {
.grid_02 {
-ms-grid-columns: 60px 1fr 50px;
grid-template-columns: 60px 1fr 50px;
-ms-grid-rows: 30px 1fr 50px;
grid-template-rows: 30px 1fr 50px;
}
}
「grid-row、grid-column」プロパティでグリッドを配置する際、グリッドを区切る線を基準に指定していました。
ですがベンダープレフィックスの場合、区切る線ではなくグリッドの配置場所を基準に指定しないといけません。
今回の場合、headerは上から1つ目で1つ繋ぎ、左からに1つ目で3つ繋ぎで表示させたいので、「-ms-grid-column: 1; -ms-grid-column-span: 3; -ms-grid-row: 1; -ms-grid-row-span: 1;」を指定します。
これでIEでも問題なく表示させることができました!
IEの場合、「Grid Layout」の配置する基準が通常と異なるので、注意が必要です。。

対応ブラウザ
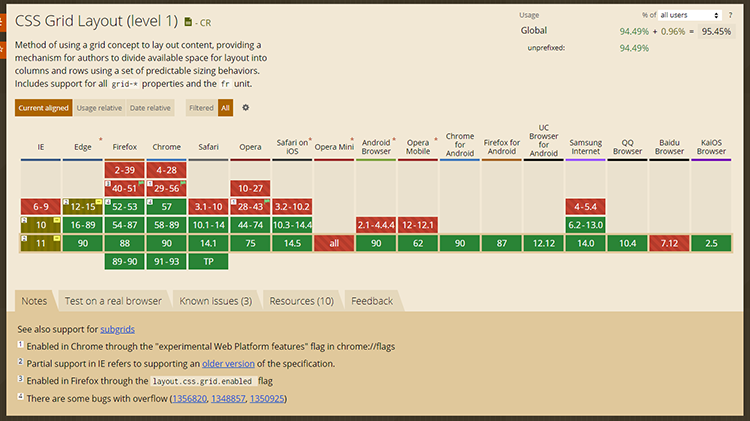
「Grid Layout」の対応ブラウザですが、ほとんどのブラウザで対応してます。
ですが、中には対応していないブラウザやIE11のようにベンダープレフィックス(-ms-)が必要だったりと、全ブラウザに対応する場合には注意が必要ですね。
IE11が2022年6月15日でサポートが終了すると発表がありましたが、サポート終了後は「Grid Layout」の需要も高まるのではないでしょうか。
まとめ
今回は「Grid Layout」の代表的なあるあるの紹介でした。
今後コーディングで「Grid Layout」の使用頻度も多くなってくると思いますので、IE対応などで困った際にはぜひ参考にしてみてください。
それでは皆さん、良いコーディングライフを!