デザインのネタ探し8選

こんにちは、きたむんです。
日々業務していて感じること、それは「アイデアや素敵なデザインが天から降りてこないかな…」 もちろん、現実にはそんなおいしい話はありません。
日々のアイデアの収集や地道な技術の習得が、自分のデザインの引き出しになります。
とはいえ、自力でイチから探すには限界があるので、引き出しを増やすために普段活用しているサイトを紹介します!
日々業務していて感じること、それは「アイデアや素敵なデザインが天から降りてこないかな…」 もちろん、現実にはそんなおいしい話はありません。
日々のアイデアの収集や地道な技術の習得が、自分のデザインの引き出しになります。
とはいえ、自力でイチから探すには限界があるので、引き出しを増やすために普段活用しているサイトを紹介します!
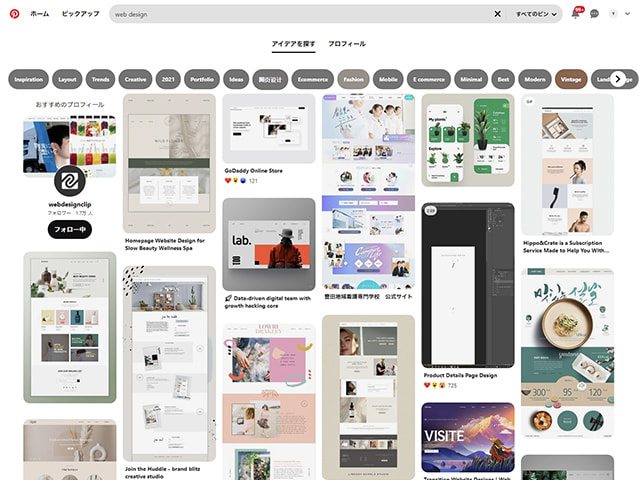
アイデアを収集するなら「Pinterest」

いろんな人がいいと思ったものがたくさんあり、自分だけのボードが作れるのが魅力ですね。
私はwebデザインで検索し、とにかく片っ端から保存を5分ほど繰り返し後程ボードを分類するようにしています。(ここがしばしば滞ってますが…)
そうすると、自分の好みだけに偏らないボードになる気がしています。(個人の感想です)
デザインだけでなく、自分のアイデアは基本ここにまとめるようにしています!
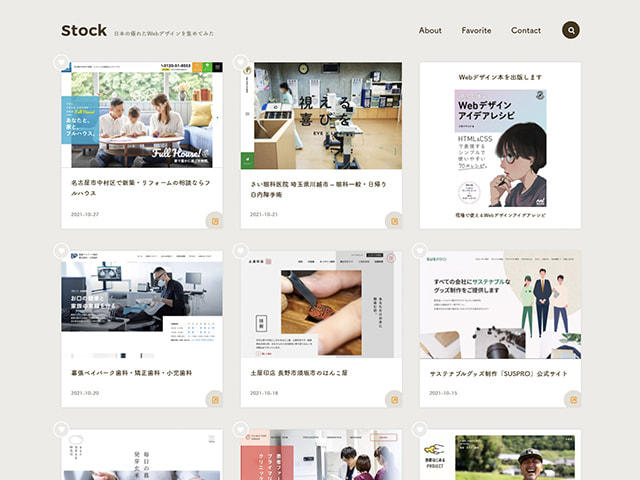
素敵なサイトに出会う①「stock」

stock
ストックサイトで最近よく見るのはこちらのstockというサイトです。イマドキなレイアウトのサイトが多く、今のトレンドもつかみやすいです。
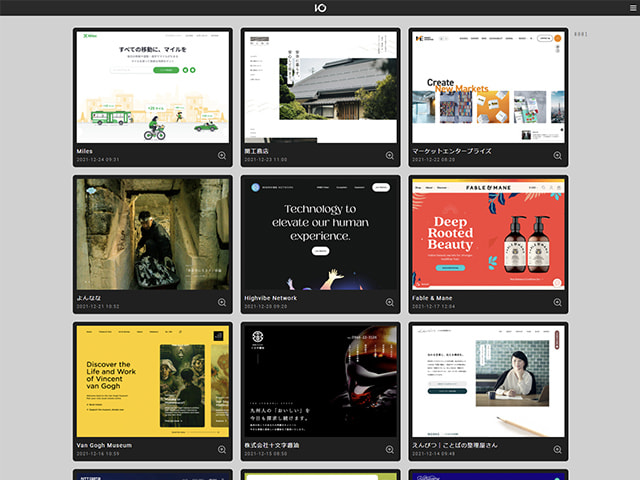
素敵なサイトに出会う②「I/O3000」

I/O3000
こちらも有名ですね、見ているだけで楽しいサイトです。「stock」は日本のサイトですが、こちらは海外のサイトも紹介されています。
日本のサイトにはない色使いなどに刺激を受けます。
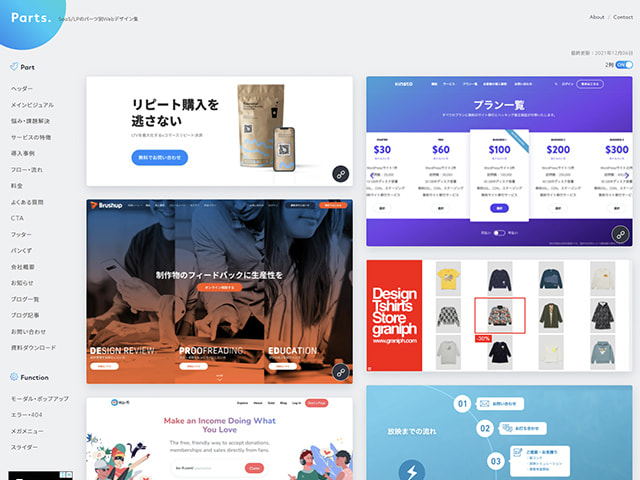
パーツで収集されててたすかる!「Parts.」

Parts.
デザインを組んでいる時に「ここのあしらい、もう少しいい見せ方ないかな?」というときに重宝するのがこのサイト。「パンくず」「特徴のデザイン」など、よくあるパーツだけでデザインが集まっているのでお客様に提案するときに見せやすいです。
トレンドやTipsを知りたいときに「PhotoshopVIP」

PhotoshopVIP
もう王道中の王道ですが、photoshopだけでなく、デザインやWeb制作に関する便利ツールなどを紹介しています。デザイン人気トレンドなどためになる情報が多いです。
私はトレンドやカラーの情報を求めてアクセスすることが多いです。
web制作の情報がまとまっている「コリス」

コリス
こちらも知らぬ人はいないというくらい有名なサイトかなと思います。技術書のレビューや、セール情報と、CSSやデザインのためになる情報が毎日更新されています。
広くweb全般の情報を収集したいときは、おすすめです。
私は素材などのセール情報と、技術書のレビューをよく読んでいます。
Adobeソフトの情報を知るなら「DTP Transit」

DTP Transit
こちらはDTP関連の情報サイトですが、IllustraterやPhotoshopの情報も載っているのでアドビの情報が欲しい時によく覗いています。SNS(TwitterやFacebookなど)での発信も盛んなので、そちらを見ていることが多いです。
いろんなクリエイターの作品を見て刺激を受けよう「dribbble」

dribbble
世界中のクリエイターが作品を発表しているアメリカ発のSNS「dribbble」。閲覧は誰でもできますが、作品の投稿は招待された人しかできないため、全体的にクオリティが高いです。
いかがでしたでしょうか
よいデザインを作るには、まずはいろんな人の作品を見て実際に作ってみることです。また、人によっても見ている情報が違って、新しい発見があるかも?
何かの際にお役に立てば光栄です。




