さようならBrackets...

どうも、とくちゃんです。
昨年の某日、いつものようにBracketsを開くとサポート終了のお知らせが、
Bracketsのホームページをみてみると「2021年9月1日、AdobeはBracketsのサポートを終了します」とのこと。
これは、大変!と思いつつもなかなか手放せないBrackets。
しかし、サポート終了がすぐそこまで迫ってきているので新しいエディタに、はじめましての挨拶をすることにしました。
はじめまして「Visual Studio Code(VSCode)」
Bracketsでは、VSCodeがオススメされていたので、オススメされるがままさっそくダウンロードしました。
ここ数週間で試してみたプラグインの中で「便利だな」「おもしろいな」と思ったものを紹介したいと思います。

vscode-icons
ファイルアイコンを変え、一目でどの種類のファイルか認識できます。
他にもファイルアイコンを変更できるプラグインがたくさんあるので気に入ったものを選択することができます。

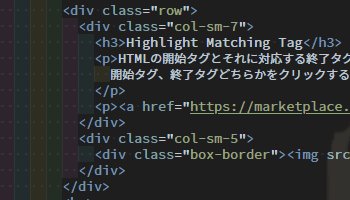
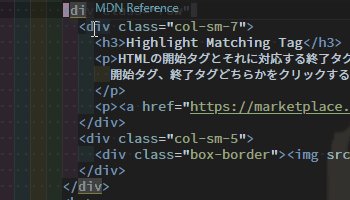
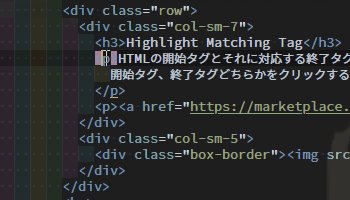
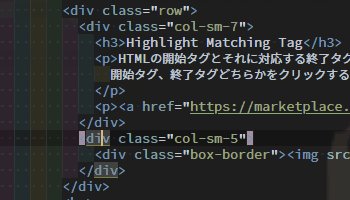
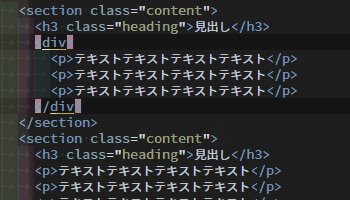
Highlight Matching Tag
HTMLの開始タグとそれに対応する終了タグをわかりやすくしてくれます。
開始タグ・終了タグどちらかをクリックするとクリックしたタグとそれに対応したタグに下線などの効果がつきます。

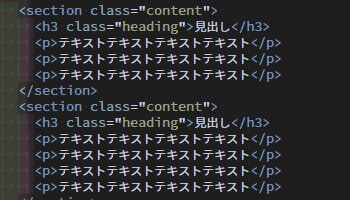
htmltagwrap
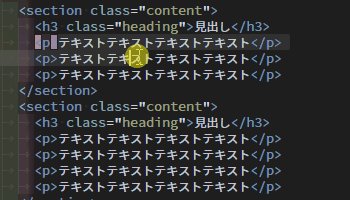
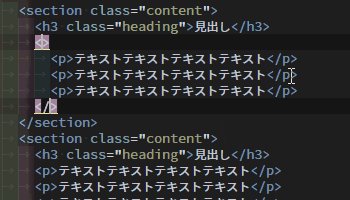
選択した範囲をタグで囲むことができます。
タグで囲みたい範囲を選択し、alt + W (Mac option + W)を押すと選択した範囲がpタグで囲まれます。
pタグを他のタグに書き直せば、開始タグ・終了タグどちらも変わります。


VSCodeさん、これからよろしくお願いします
出会って間もないので、VSCodeについて知らないことばかりです。
たくさんあるプラグインやショートカットキーなどいろいろ調べたいと思います。
これからどんどんなかよくなって、サクサクとVSCodeを使えるようになりたいです。




