NPO・支援団体のサイト5選「Webデザインには人を救う力がある」

「助けてと言えた日が助かった日だった。」
という言葉を聞いたことがあります。
元ホームレスだった方が、自分を助けてくれた支援団体に当時を振り返って話した言葉だそうです。
困っている人の中には、解決の手立てがないのではなく「助けて」と言うことができないことが、解決の糸口を妨げているという場合があります。
「他人に迷惑をかけたくない」「家族に知られたくない」「まだ大丈夫」「こうなったのは自分の責任」など。
「助けて」の前には、たくさんの葛藤の声が立ちはだかります。
全国のNPOや支援団体のWebサイトを見ていると、「そういった人たちに、いかにアクセスを促せるか」そのためのさまざまな工夫を感じ取ることができます。
「ここなら助けてもらえるんじゃないか」そう思ってお問い合わせボタンをクリックしてもらう。
それができた時「Webデザインには人を救う力がある」と言えると思います。
「会社を紹介するためのサイト」「商品を売るためのサイト」「ニュースやブログなど情報を発信するためのサイト」
Webサイトにはさまざまな目的がありますが、本記事では「だれかを救うためのサイト」をテーマに、5つの支援団体をご紹介したいと思います。
日常の中でみなさんがアクセスする機会はほとんどないんじゃないかと思いますが、困っている人たちの中には衣食住はままならなくともケータイだけは持っているというケースが少なくありません。
その点で、支援団体がWebサイトに託す想いは強く、Webデザイナーとして学ぶことはとても多くあります。
24時間365日、無料・匿名で利用できるチャット相談窓口「あなたのいばしょチャット相談」
「あなたのいばしょチャット相談」は、24時間365日、年齢や性別を問わず、無料・匿名で利用できるチャット相談窓口です。
最短5秒で国内外にいる「いばしょ相談員」が相談に応じてくれるというサービスです。
| URL |
|---|
| https://talkme.jp/ |
| 運営団体 |
| 特定非営利活動法人あなたのいばしょ |

サイト全体の設計とデザインについて
サイト全体のデザインは、クリーム色とグラデーションカラーのやわらかい背景でやさしい印象ですが、ボタンや見出しには、はっきりした赤と青のロゴカラーを使用しています。
さらにコンテンツごとの余白を充分に取っているので、サイト訪問者の心に余裕がない状況下であっても、目的の情報が見つけやすくなっています。

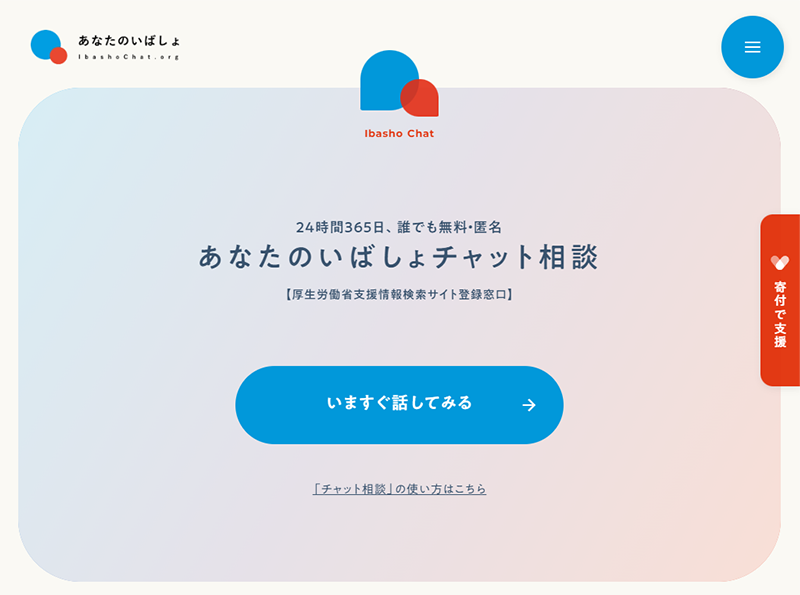
ファーストビューにはキービジュアルを設置しない
トップページのファーストビューでは、イメージ画像などのキービジュアルはなく「いますぐ話してみる」というチャットボタンが設置されています。
サイト訪問者に即座に寄り添う気持ちや緊急性が感じられます。

サイト訪問者を限定しないふりがな付きのテキスト
トップページの「いますぐ話してみる」をクリックすると、まずは利用規約ページに飛びます。
内容に堅苦しさはなく「やさしい日本語(にほんご)で読(よ)む」というふりがな付きのテキストも設けられており、サイト訪問者の環境や属性にも考慮した情報発信がなされています。

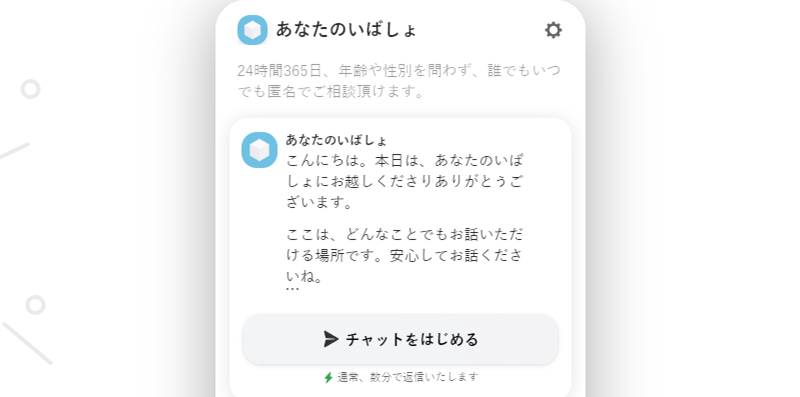
最短2クリックでゴールに辿り着ける。
利用規約ページにある「いますぐ話してみる」をクリックすると、チャット画面に遷移。
こんにちは。本日は、あなたのいばしょにお越しくださりありがとうございます。
ここは、どんなことでもお話いただける場所です。安心してお話くださいね。
とやさしいメッセージが表示されます。
チャット相談までに最短2クリックでたどり着けるところから「訪問者の気持ちの揺らぎ」を取りこぼしたくない想いが見て取れます。

データドリブン
サービスに寄せられる相談内容はすべてデータ化され、今後の課題解決のための重要な研究材料として蓄積されていきます。
この点も従来の電話対応などの相談窓口とは違った、Webサイトならではの可能性ではないでしょうか。
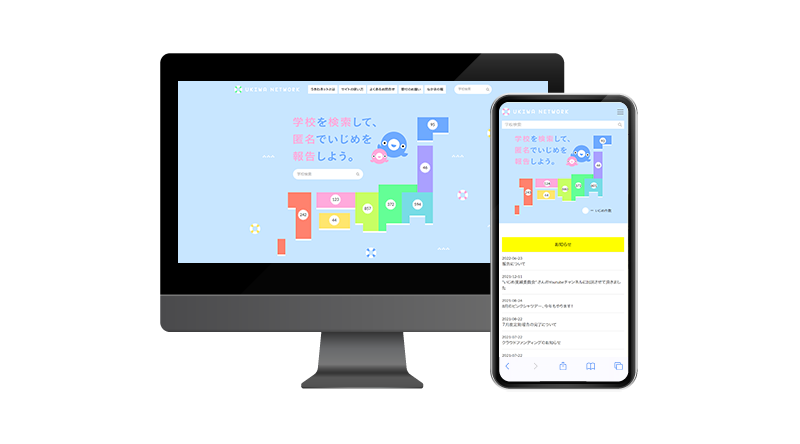
学校を検索して、匿名でいじめを報告しよう。「UKIWA NETWORK(うきわネットワーク)」
「UKIWA NETWORK(うきわネットワーク)」は、いじめの目撃者、被害者、加害者など、いじめに関わるだれもが匿名でいじめの発生を投稿できる掲示板サイトです。
Webサイトからは、全国から投稿されたいじめの実態を確認できるとともに、実際の投稿内容は、地方自治体や教育委員会、学校に報告し、いじめの早期解決、撲滅を目指しています。
| URL |
|---|
| https://ukiwanet.com/ |
| 運営団体 |
| 一般社団法人いじめ報告ネットワーク |

サイト全体の設計とデザインについて
本サイトは、いじめの「実態確認」と「目撃投稿」の2つに目的が絞られており「何ができるサイトなのか」が端的でわかりやすいです。
実態確認には、googleマップが活用され操作がわかりやすく「○○中学校」「△△小学校」と学校名までは開示されますが、いじめの詳細や個人が特定できる情報はなく、匿名性が守られています。

「いじめ」の持つ重たいイメージはあえて出さない
サイト全体のデザインは、海に浮かんだ浮き輪やクジラ、ピクセル画の波など、かわいいイラストが使われて「いじめ」の持つ重たいイメージをあえて払拭させています。
浮き輪や波には、プカプカ動くアニメーションがつけられており、子どもたちの「いじめを報告する」という勇気のいる行動を、これらのおもしろい演出たちがハードルを下げることにより、背中を押す役割をしてくれています。
トップページのマップ下に設置されている黄色帯のテキストは横スライドで動くことで速報感、緊急性を感じさせ、目を引くデザインです。

匿名で投稿できるというメリット
本サービスにある「匿名性が守られる」ことは「あなたのいばしょチャット相談」同様、Webサイトならではの利点だと思います。
15才から24才の女の子のためのカフェ「わたカフェ」
東京都池袋にある「わたカフェ」というカフェの紹介サイトです。
15才から24才の女の子が利用できるカフェで、店内では、おかしや飲み物、本、ネット環境などすべて無料です。
またソーシャルワーカーや助産師がスタッフとして働いているので、お友達同士のつどいの場としてだけでなく、ひとりで抱える悩みを打ち明けられる心のよりどころとしても大きな役割を担っています。
| URL |
|---|
| https://www.watacafe.jp/ |
| 運営団体 |
| 公益財団法人プラン・インターナショナル・ジャパン |

サイト全体の設計とデザインについて
サイト全体のデザインは、サーモンピンクとエメラルドグリーンのベースカラーに手描きのフォント、羊のキャラクターなど可愛いずくしです。
苦しい気持ちや、だれかに悩みを打ち明ける勇気を持てない女の子に、まずは「楽しそう!」「行ってみたい!!」と思ってもらえるような優しさを感じます。
ターゲットに合わせたスマホファーストなデザイン
ターゲットが若い女の子ということで、スマホからのアクセスを想定して、スクロールが苦にならないストーリー性のあるランディングページにしています。
SNSによる積極的な外部発信
ページ下部に、Instagram、twitter、facebookがあることも、初来店へのハードルを下げる役割を担っています。




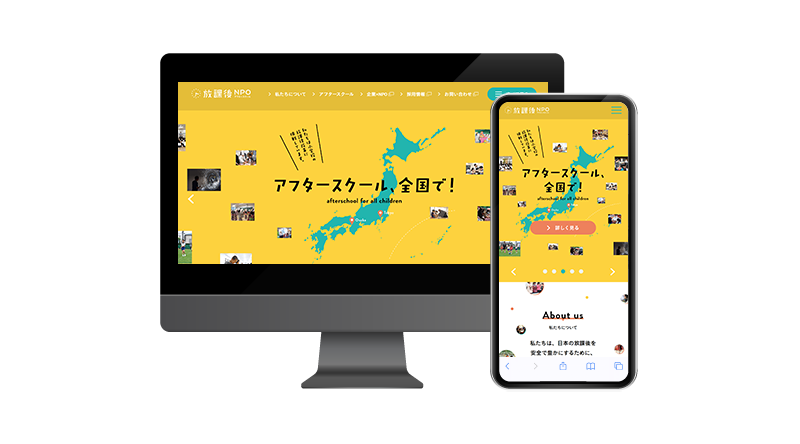
日本全国に安全で豊かな放課後を「放課後NPOアフタースクール」
「特定非営利活動法人 放課後NPOアフタースクール」の紹介サイトです。
安全で豊かな放課後の実現を目指した
- 全国の学校施設を活用した居場所事業「アフタースクール」の運営
- 企業と連携した教育プログラム
を全国各地で実施している団体です。
| URL |
|---|
| https://npoafterschool.org/ |
| 運営団体 |
| 特定非営利活動法人 放課後NPOアフタースクール |

サイト全体の設計とデザインについて
サイト全体のデザインは、カラフルに色を多用しながら、団体が目指すべき「放課後の楽しい姿」を表現するとともに、それに相反する“習いごとによる自由時間のなさ”、“共働きによる子どもの孤独感”など社会課題をはらんだ「放課後の影の姿」の両面が描かれています。

動画を効果的に活用
トップページのファーストビューが動画になっており、放課後を思いっきり楽しむ子どもたちの姿を見ることができます。



感情を動かすライティング
放課後の光と影を表現したライティングが魅力的で、
午後3時33分「あなたの子どもは、どこにいますか?」
午後3時33分、アフタースクールはゴールデンタイムです!
子どもたちの物語 それは宝探しの毎日
など、サイト訪問者の頭ではなく心に訴える文章が印象的です。
また、これらはコンテンツ内容に合わせてフォントの種類も変更しており、デザイン面でも細部にわたるこだわりを感じます。
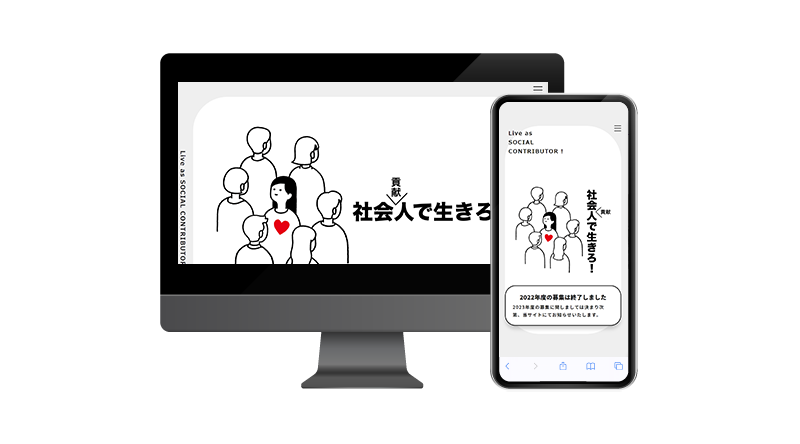
関西の若者に社会課題解決の体験を提供するプロジェクト「社会貢献人で生きろ!」
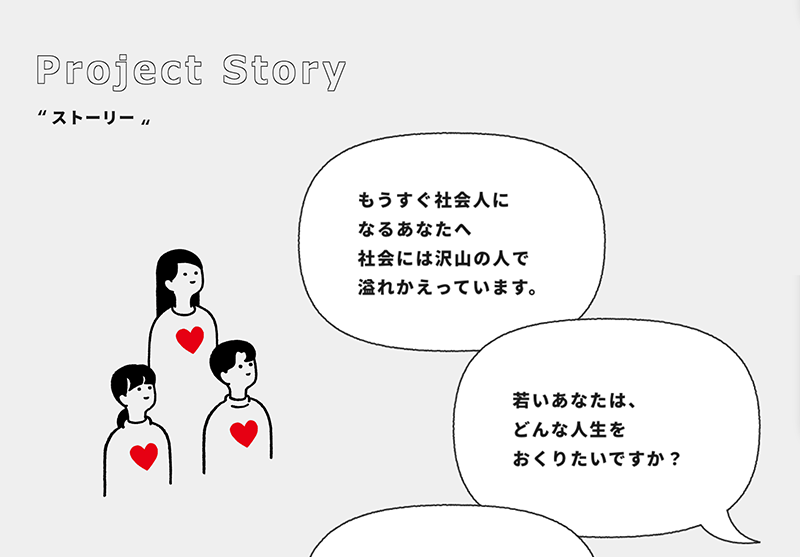
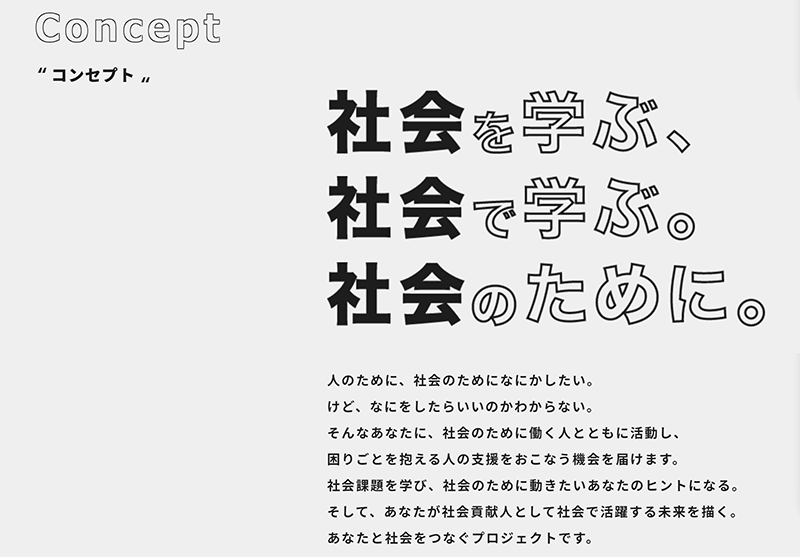
社会課題を学び、社会のために動きたいと考えている学生・若者向けに子ども・親支援のNPOの現場や業務体験の機会を提供するプロジェクトへの参加募集を呼びかけたWebサイトです。
| URL |
|---|
| https://asuchika.org/kokenjin |
| 運営団体 |
| 一般社団法人明日へのチカラ |

サイト全体の設計とデザインについて
サイト設計としては、ランディングページにならではのページトップからボトムまでが、ストーリー仕立ての流れる構成となっています。
スクロールやマウスホバーに合わせたインタラクションが楽しく「サイトへの興味」→「プロジェクトへの興味」に繋がる仕組みになっています。

マンガ風なデザイン
親しみやすいイラストと吹き出しでマンガのような読みやすさがあります。

読まずとも、目に止まるメッセージ
スマホを考慮した縦に長すぎない情報量と、情報量が多くない分、文字サイズを大きくとり、端的なメッセージを設置しています。
まとめ
いかがでしたでしょうか。
私が普段お仕事でご一緒させていただいているお客さまに今回ご紹介したようなNPOなどの支援団体さまはそれほど多くありませんが、コーポレートサイトであれ、ECサイトであれ、そのサイトに訪れる人たちにはみな「何かしらの目的や解決したい課題があってアクセスしている」という点では同じだと思います。
「ここなら助けてもらえるんじゃないか」そう思ってお問い合わせボタンをクリックしてもらう。
ビジネスやお金もうけではなく、ただシンプルに「サイトに訪れてくれた人の役に立ちたい」そう思ってWebデザインに向き合う。
今回ご紹介したWebサイトから、私はデザイナーとして何度もそんな気持ちをもらっています。
最後までお読みいただきありがとうございました。



